本文主要是介绍vue3项目npm install安装报错“npm ERR! code ERESOLVE npm ERR! ERESOLVE could not resolve”,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最简单粗暴的方法:
跳过依赖项的版本检查,强制安装所有依赖项。
npm i --legacy-peer-deps
具体原理可查看这篇文章:npm install xxxx --legacy-peer-deps命令是什么?
--------------------------原答案-----------------------------------------
报错:
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: blog-vue-ts-vite@0.0.0
npm ERR! Found: vue@3.1.5
npm ERR! node_modules/vue
npm ERR! vue@"^3.0.5" from the root project
npm ERR! peer vue@"3.1.x" from element-plus@1.0.2-beta.71
npm ERR! node_modules/element-plus
npm ERR! vue-router@"^4.0.6" from the root project
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See C:\Users\blackcat\AppData\Local\npm-cache\eresolve-report.txt for a full report. npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\blackcat\AppData\Local\npm-cache\_logs\2022-07-04T07_05_20_170Z-debug-0.log
其实就是版本不兼容导致的,可能是因为npm版本太高,而安装的vue版本过低。
解决方法也很简单,一个是使用npm安装项目每个部件对应版本,还有一个是修改自己项目版本。
第一个方法过于麻烦且没有必要,我选择修改自己项目版本,所有部件版本都使用最新版(需要注意查看新版本是否与自己项目的老版本兼容,比如vue2和vue3就不兼容)
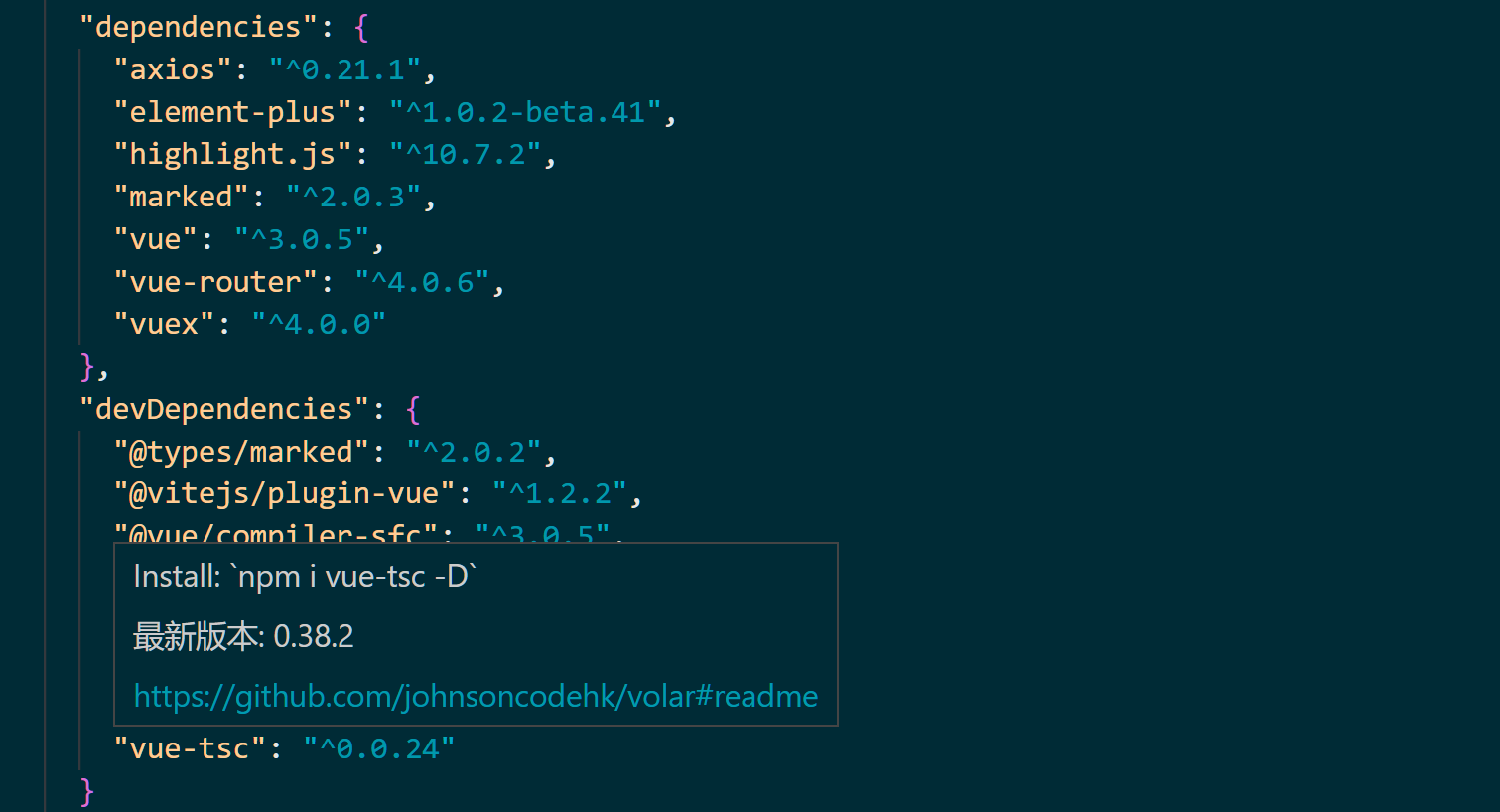
打开package.json文件,可以看到自己项目的各个部件版本,鼠标放到部件上,也能预览最新版本,逐个修改即可

这篇关于vue3项目npm install安装报错“npm ERR! code ERESOLVE npm ERR! ERESOLVE could not resolve”的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








