本文主要是介绍HTML5+CSS3+JS小实例:带密码灯照射的登录界面,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
实例:带密码灯照射的登录界面
技术栈:HTML+CSS+JS
字体图标库:Font Awesome
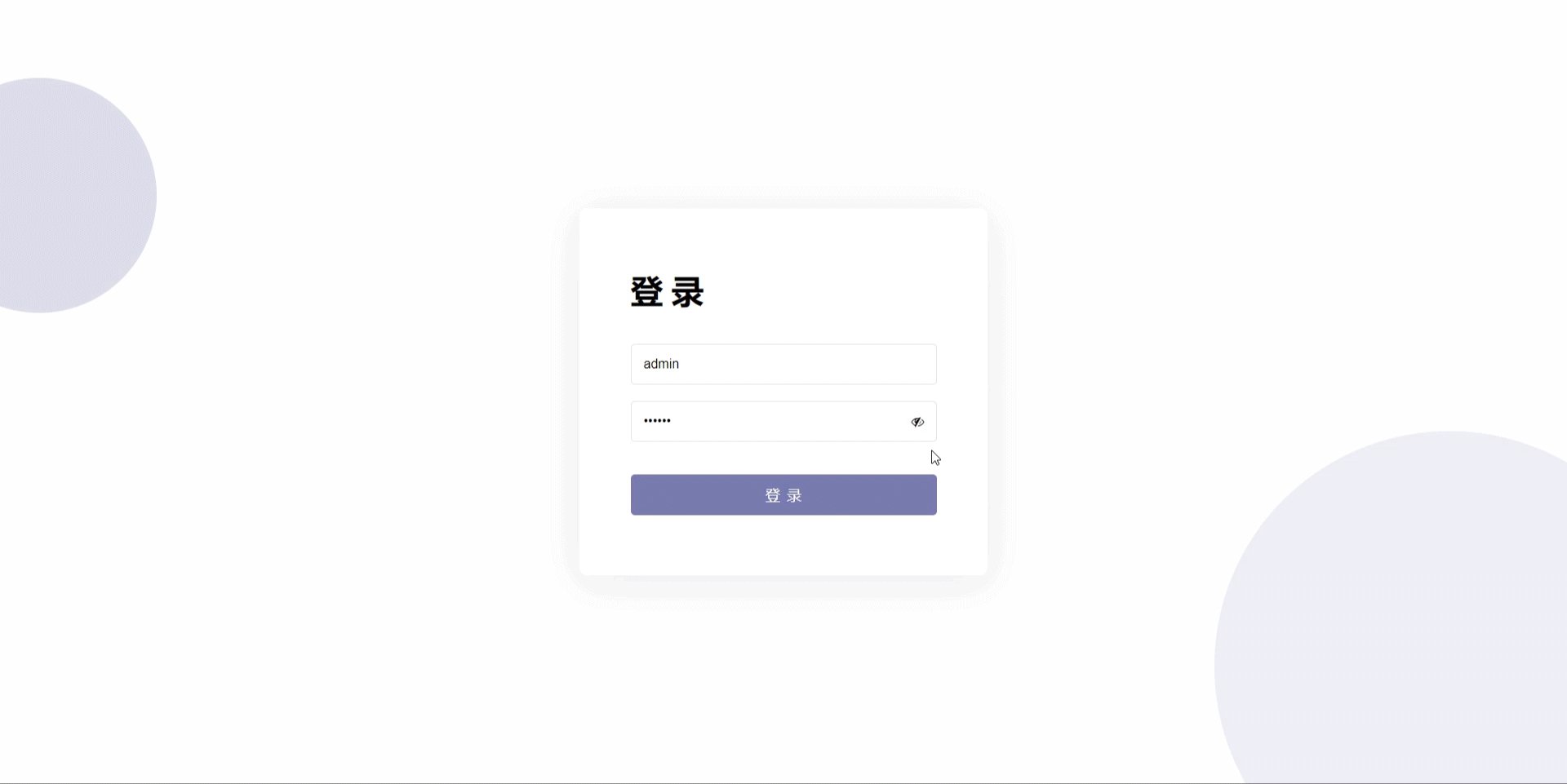
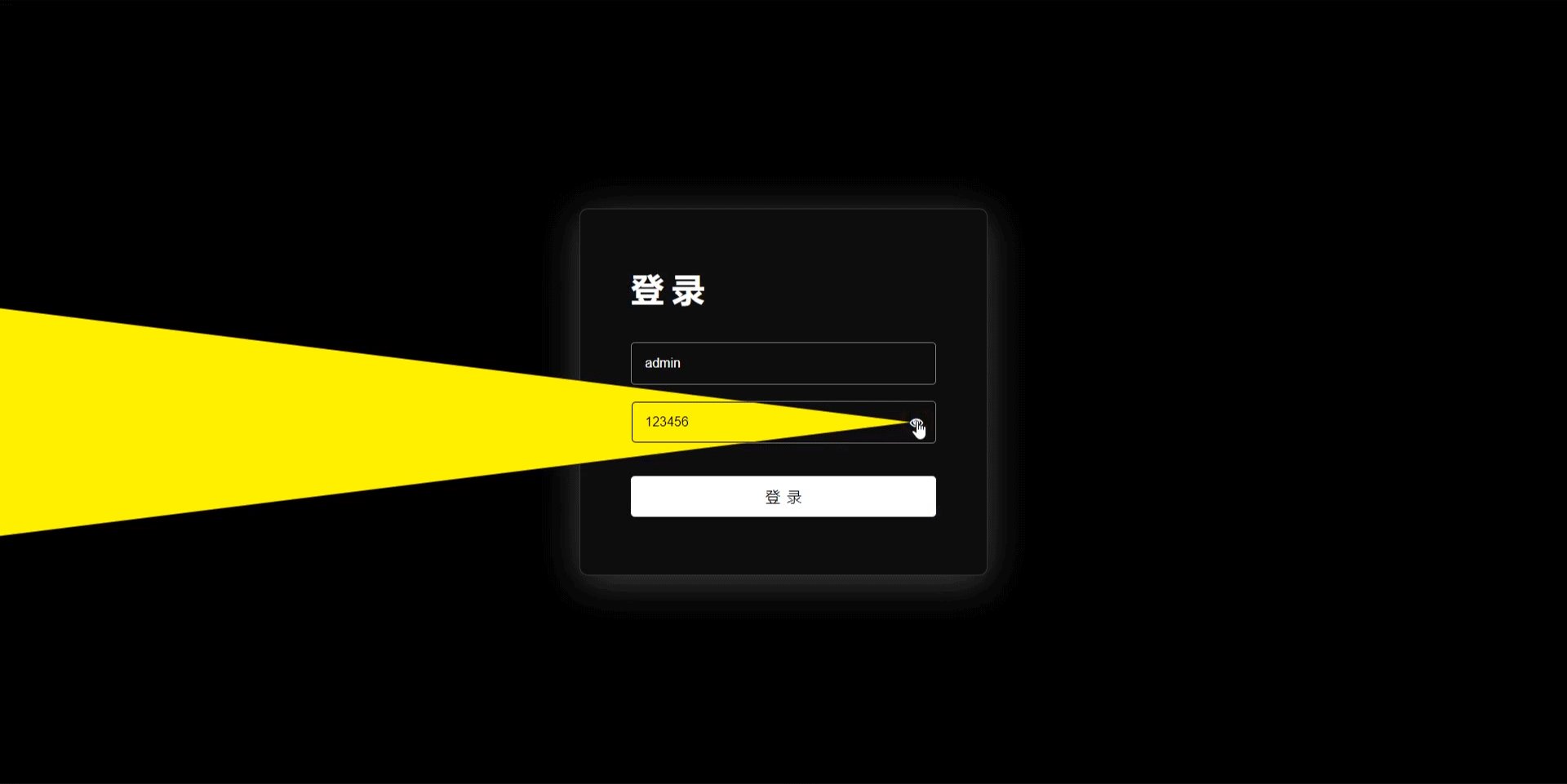
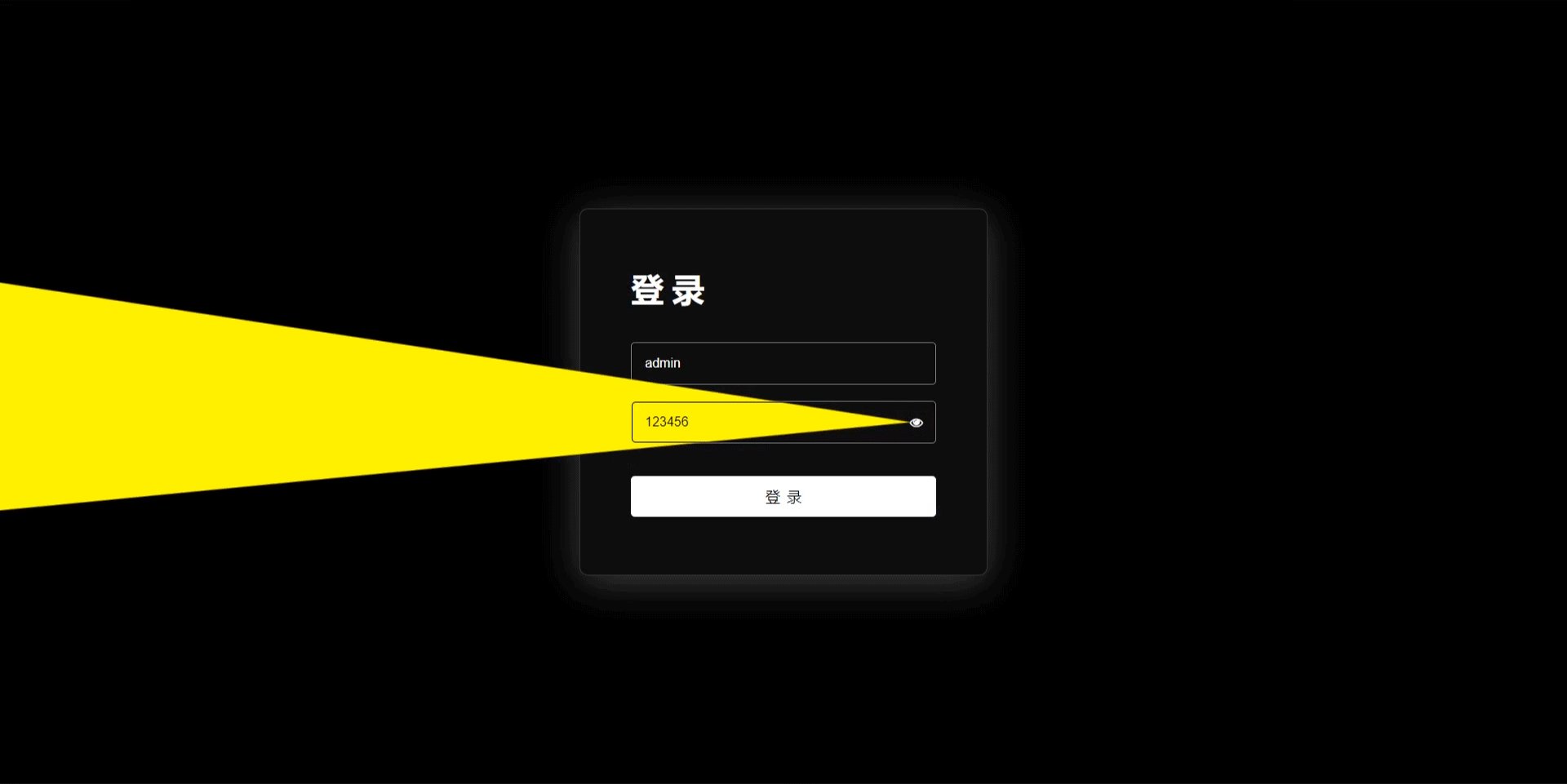
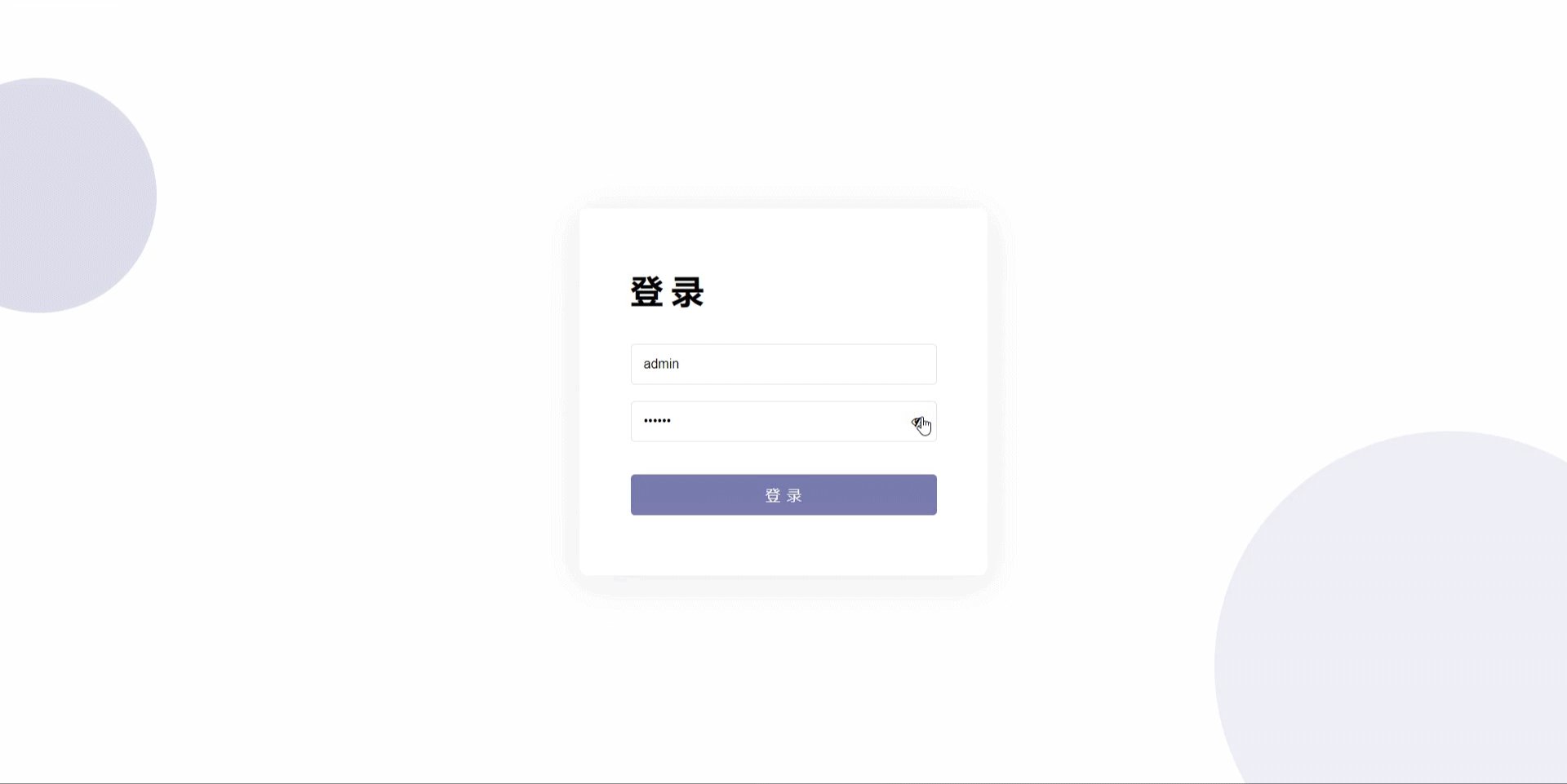
效果:

源码:
【HTML】
<!DOCTYPE html>
<html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"><title>带密码灯照射的登录界面</title><!-- 引入字体图标库 --><link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css"><link rel="stylesheet" href="171.css">
</head><body><div class="container"><h1>登录</h1><div class这篇关于HTML5+CSS3+JS小实例:带密码灯照射的登录界面的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







