本文主要是介绍前后端分离-通过header传递JW(Token)实现认证,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
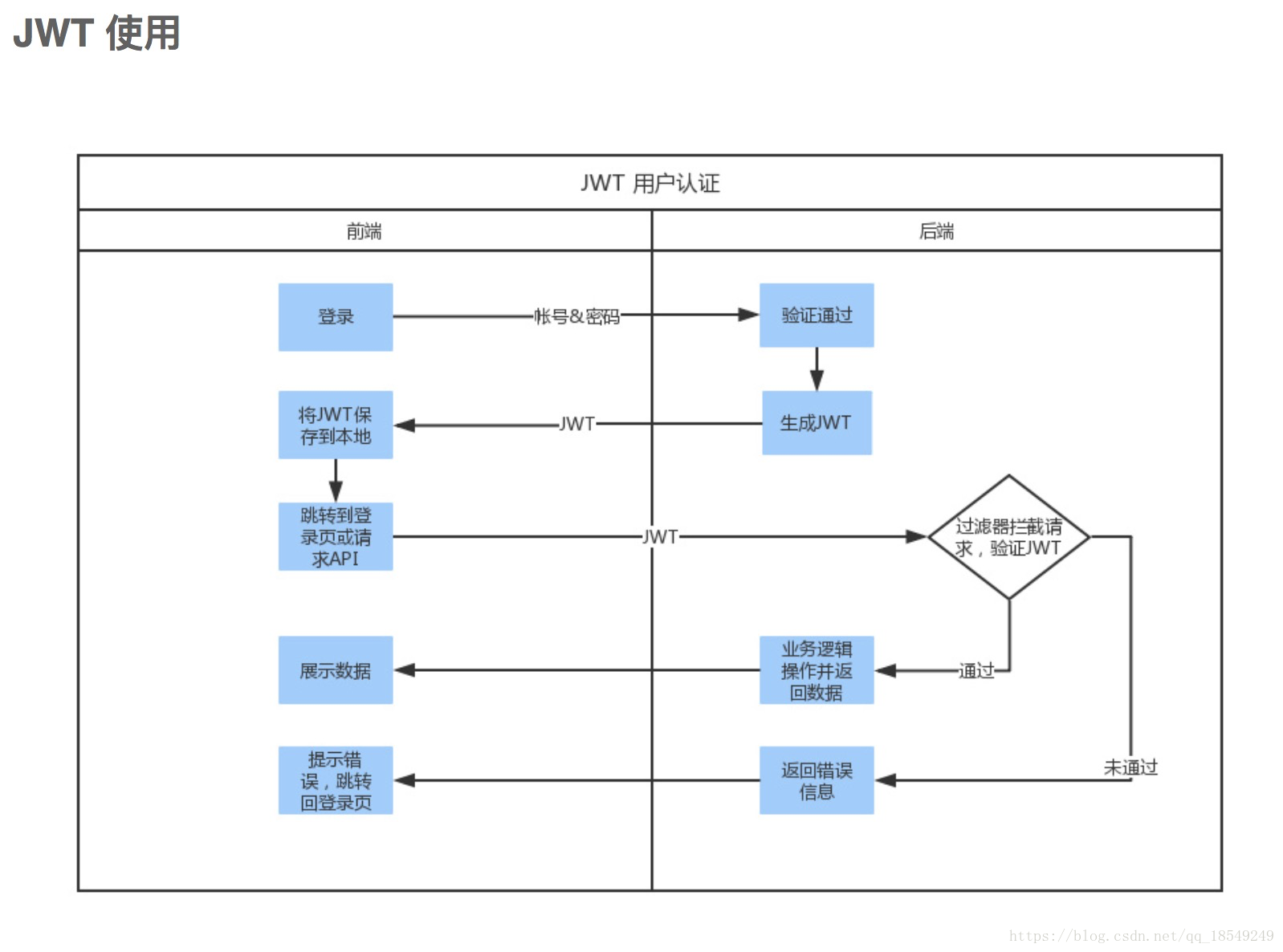
前后端分离基于Token鉴权认证设计流程:
1.前端输入用户名、密码后台登录
2.后端根据用户ID生成Token、返回给前端
3.前端ajax请求、通过header头部设置 Authorization:token
4.后端通过Filter、拦截所有请求、处理请求是否合法(token失效、token为空、token过期)
前端ajax关键代码
$.ajax({headers: {"Authorization": token},url:url,contentType: "application/json",dataType: "json",data: JSON.stringify(param),cache: false,processData: false,async:status,type:"put",success:function (res) {},error:function(){},statesCode:{999:function () {//token 异常处理},888:function () {//token 异常处理} }});注意事项:
由于前后端存在跨域问题、后端需要设置一下支持跨域、并且针对OPTIONS请求特殊处理一下、还需要将filer优先级设置-1、优先执行跨域过滤器
response.setHeader("Access-Control-Allow-Origin", "*");response.setHeader("Access-Control-Allow-Methods", "*");response.setHeader("Access-Control-Max-Age", "3600");response.setHeader("Access-Control-Allow-Headers", "*");if (request.getMethod().equals("OPTIONS")) {response.setStatus(HttpServletResponse.SC_OK);return;}
这篇关于前后端分离-通过header传递JW(Token)实现认证的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!