本文主要是介绍用css动画——做一个会旋转的复仇者盲盒,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
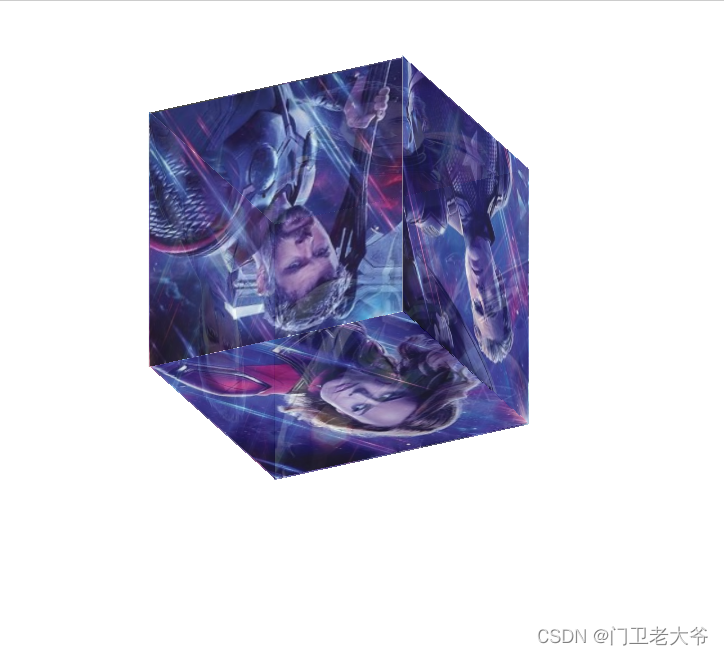
一、效果


二、源码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>css实现旋转的盒子</title><style>html{transform: perspective(800px);}.cube{width: 227px;height: 227px;margin: 100px auto;position: relative;transform-style: preserve-3d;/* 设置成3D模式 */transform:rotateX(45deg) rotateY(45deg);/* 初始的样子 */animation: run 15s infinite linear;}/* 设置cubed的子元素透明度和基本属性 */.cube > div{width: 227px;height:227px ;opacity: 0.7;position: absolute;}/* 设置正方体六个面相应的类,通过旋转角度和平移 */.box1{transform: rotateY(90deg) translateZ(113px);}.box2{transform: rotateY(-90deg) translateZ(113px);}.box3{transform:rotateX(90deg) translateZ(113px);}.box4{transform:rotateX(-90deg) translateZ(113px);}.box5{transform:translateZ(113px);}.box6{transform:rotateX(0.5turn) translateZ(113px);}/* 图片垂直对齐 */img{vertical-align: top; }@keyframes run{/* 动画 */form{transform: rotateX(0) rotateZ(0);}to{transform: rotateX(1turn) rotateZ(360deg);}}</style></head><body><div class="cube"><div class="box1"><img src="./图库/钢铁侠.jpg" alt=""></div><div class="box2"><img src="./图库/美国队长.jpg" alt=""></div><div class="box3"><img src="./图库/女侠.jpg" alt=""></div><div class="box4"><img src="./图库/蜘蛛侠.jpg" alt=""></div><div class="box5"><img src="./图库/雷神.jpg" alt=""></div><div class="box6"><img src="./图库/不认识.jpg" alt=""></div></div></body>
</html>不喜勿噴。
这篇关于用css动画——做一个会旋转的复仇者盲盒的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





