本文主要是介绍解决 viteprees 中 vp-doc 内置样式影响组件预,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
解决 viteprees 中 vp-doc 样式影响组件预览
问题
当使用"vitepress": "1.0.0-rc.22"作为组件库文档时,会自动引入vitepress的默认主题,
其中vp-doc中有大量的html标签样式
...
.vp-doc table {display: block;border-collapse: collapse;margin: 20px 0;overflow-x: auto;
}
...
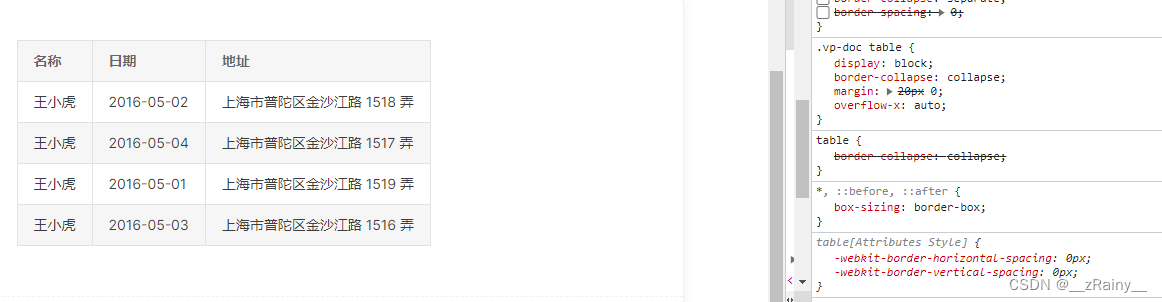
导致预览组件样式被影响

未被覆盖样式的组件,表现出vp-doc中设置的样式,被外部影响,导致组件表现不正确。
解决方法
给预览的组件加上vp-raw的 class
<at-table class="vp-raw" :columns="columns" :rows="rows"></at-table>
然后安装postcss
pnpm add -D postcss
在项目目录下加入配置文件postcss.config.mjs
import { postcssIsolateStyles } from 'vitepress'export default {plugins: [postcssIsolateStyles({includeFiles: [/vp-doc\.css/] // defaults to /base\.css/})]
}
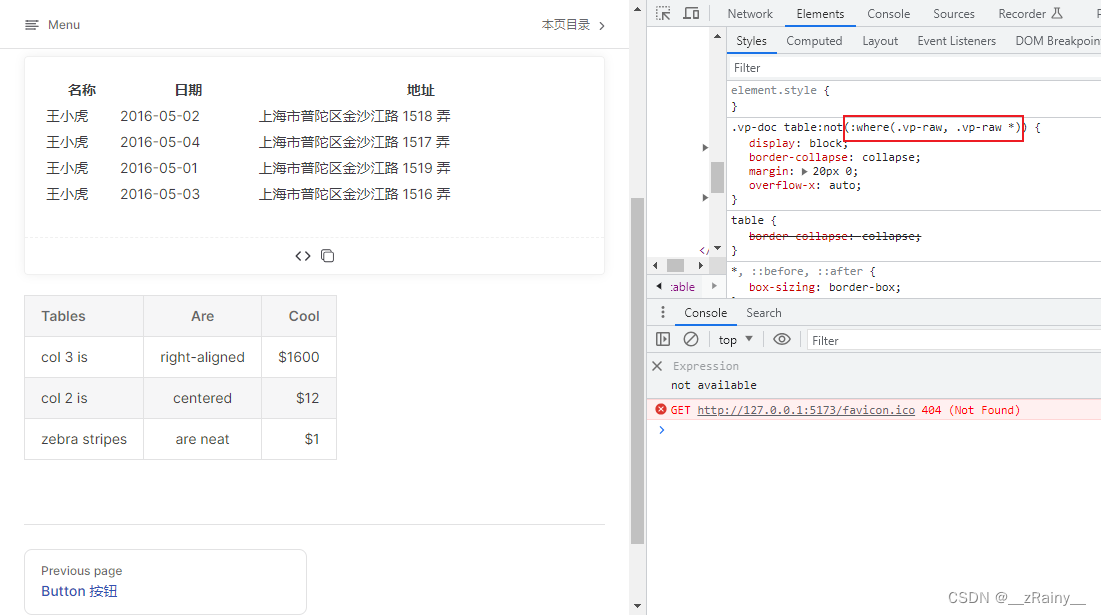
预览:

原.vp-doc table加上了not选择器,问题解决。
参考地址:
https://vitepress.dev/guide/markdown#raw
这篇关于解决 viteprees 中 vp-doc 内置样式影响组件预的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







