本文主要是介绍三星a7支持html吗,三星A71 5G国行入网 搭载Exynos980处理器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

中关村在线消息:此前,有消息称三星近期将会发布Galaxy A71 5G国行版。目前,该机已正式入网工信部,根据数据显示,该机并未升级为骁龙855处理器,而是依然搭载了与海外版相同的Exynos 980处理器。
综合目前已知消息,三星Galaxy A71 5G正面采用了一块居中打孔的6.7英寸AMOLED屏幕;机身背部的左上角拥有一块矩形的四摄模组,规格分别为6400万主摄+1200万超广角+1200万长焦+ToF镜头,支持2倍光学变焦;机身尺寸约为163.5*76*7.9mm。

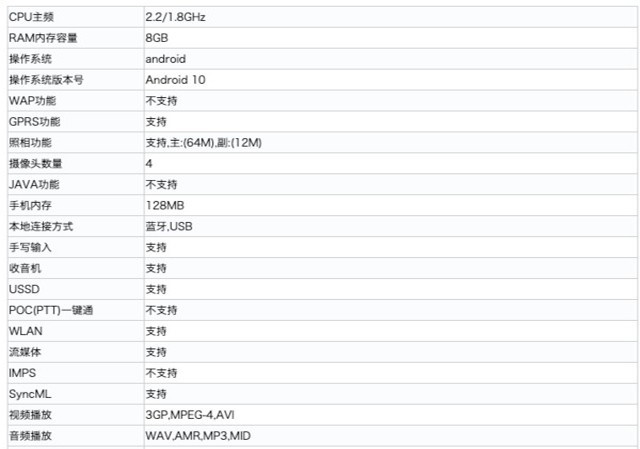
三星Galaxy A71 5G国行版入网信息
配置方面,三星Galaxy A71 5G核心将搭载自家的Exynos 980处理器,支持双模5G网络、WI-FI 6网络等旗舰级性能,同时还配备了8GB内存规格,机身内置4370mAh电池,运行Android 10系统。

三星Galaxy A71 5G国行版搭载Exynos 980
目前还没有关于三星Galaxy A71 5G具体的售价信息,不过有消息称该机将拥有一个令人十分惊喜的售价。【7404813】
(本文图片来自网络)
本文属于原创文章,如若转载,请注明来源:三星A71 5G国行入网 搭载Exynos980处理器//news.zol.com.cn/740/7404813.html
//news.zol.com.cn/740/7404813.html
news.zol.com.cn
true
中关村在线
//news.zol.com.cn/740/7404813.html
report
803
中关村在线消息:此前,有消息称三星近期将会发布Galaxy A71 5G国行版。目前,该机已正式入网工信部,根据数据显示,该机并未升级为骁龙855处理器,而是依然搭载了与海外版相同的Exynos 980处理器。三星Galaxy A71 5G国行版入网综合目前已知消息,三星Galaxy A71 5...
这篇关于三星a7支持html吗,三星A71 5G国行入网 搭载Exynos980处理器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





