本文主要是介绍Vuex 简入,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一,前言
Vuex 是一个专为vue.js应用程序开发的状态管理模式+库,它采集集中式存储管理应用的所有组件的状态,并已相应的规则保证状态以一种可预测的方式发生改变。
Vuex 使用场景: 多个组件共享数据或者是跨组件传递数据时
vuex的优点:
1)js 原生的数据对象写法,比起localStorage 不需要做转换,使用方便
2)属于 Vue 生态一环,能够触发 响应式 的渲染页面更新 (localStorage就不会)
3)限定了一种可预测的方式改变数据,避免大项目中,数据不小心的污染
vuex的缺点:
1)刷新浏览器,vuex中的state会重新变为初始状态
二,核心概念
1.1 State
1.2 Getter 有时候我们需要从store中的state种派生出一些状态,例如对列表进行过滤并计数。
1.3 Mutation 更改Vuex的store种的状态的唯一方法是提交mutation,vuex中的mutation非常类似于 事件,必须同步操作
1.4 Action Action类似于mutation,不同在于action提交的是mutation,而不是直接变更状态,action可以包含任意异步操作
1.5 Module 将store分割成模块
三,项目结构
2.1 应用层级的状态应该集中到单个store对象中
2.2 提交mutation是更改状态的为方法,并且这个过程是同步的
2.3 异步操作逻辑都应该封装到action里面
只要你遵循以上规则,如何组织代码随你便,如果你的store太大,只需将action,mutation和getter分割成单独的文件(module)
转载vuex理解: https://blog.csdn.net/weixin_39549936/article/details/111134783
四,如何使用Vuex?
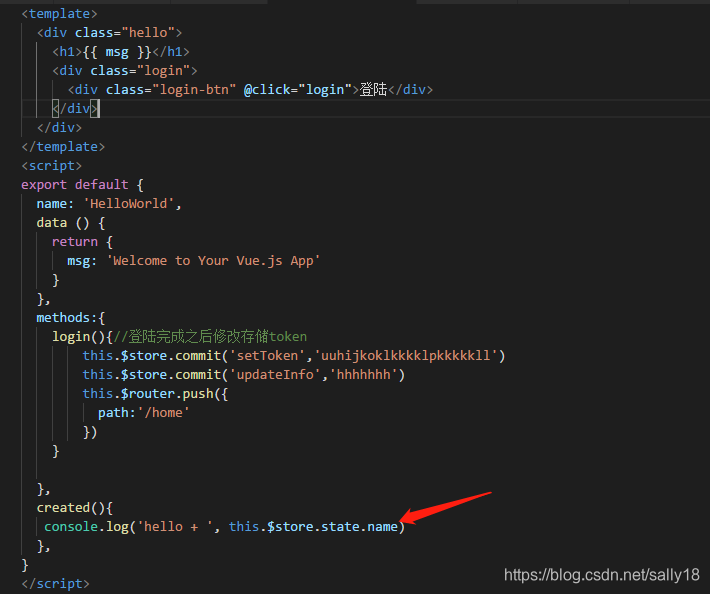
1)页面中如何获取state中的数据?

2)如何更改state中的数据


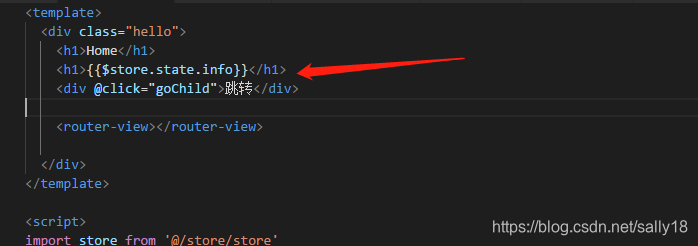
3)html中如何使用state中的数据

四,如何解决Vuex刷新数据丢失问题?
方案一
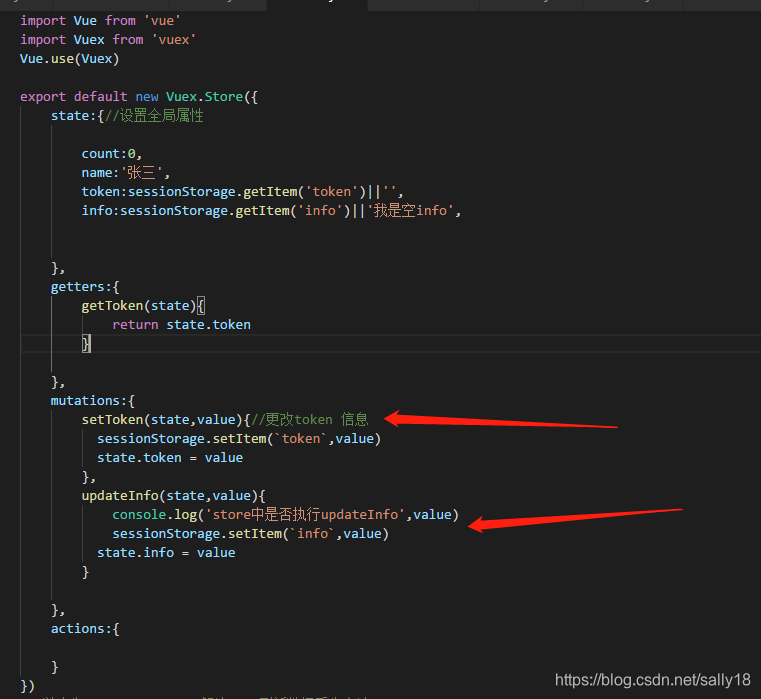
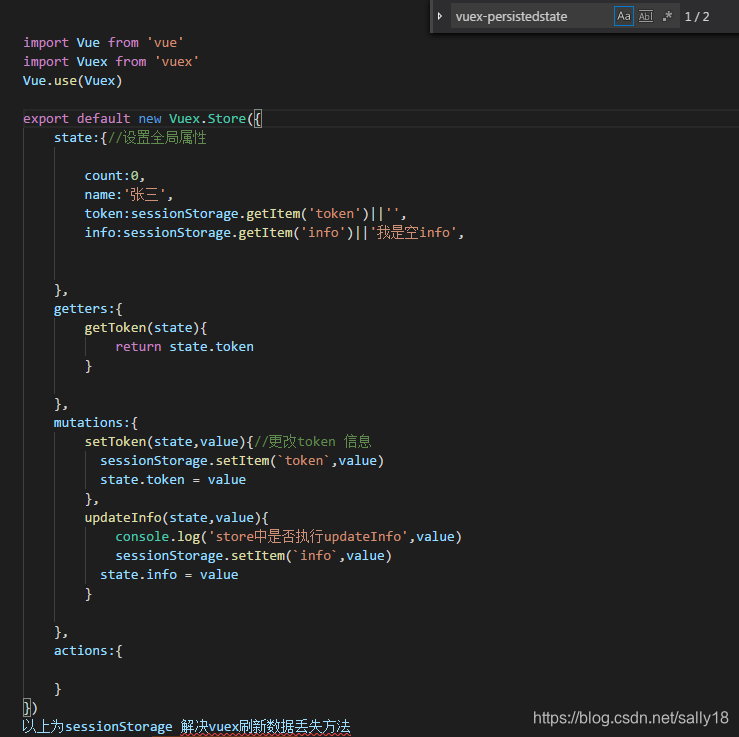
利用sessionStorage 解决,也就是vuex的state 在localStorage或sessionStorage或其他存储方式中取值,在mutation定义的方法里对vuex的状态操作的同时对存储也做对应的操作,这样state就会和存储一起存在并且与vuex同步,缺点就是手动写比较麻烦
store下面的store.js文件

方案二
利用vuex-persistedstate插件,插件的原理其实也是结合了存储方式,知识同意的配置就不需要手动每次都写存储方法
使用方法
安装

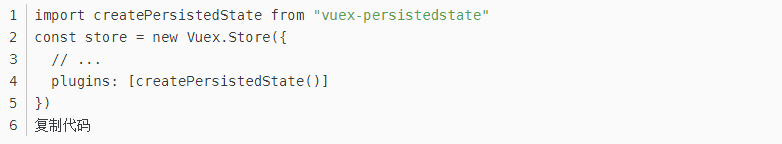
引入及配置
在store下的store.js中

默认存储到localStorage
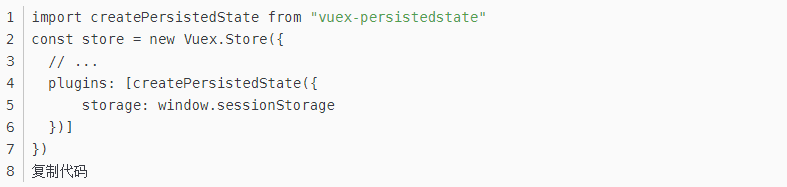
想要存储到sessionStorage,配置如下

想使用cookie同理
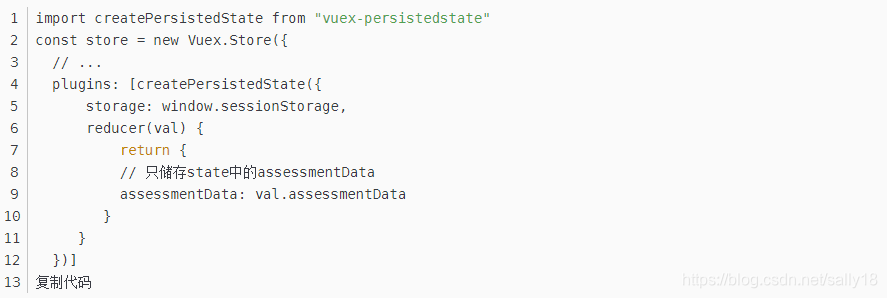
默认持久化所有state
指定需要持久化的state,配置如下

vuex引用多个插件的写法
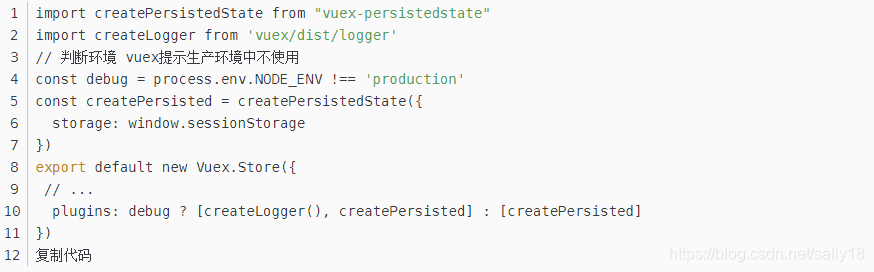
譬如:vuex提示的插件和持久化的插件一起使用,配置如下

plugins要是一个一维数组不然会解析错误
转载自:https://blog.csdn.net/weixin_34234721/article/details/91419432
这篇关于Vuex 简入的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






