本文主要是介绍Java后端开发——房贷计算器(Ajax版、Json版、等额本息+等额本金),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
MVC房贷计算器(Ajax版)
1.新建一个JavaWeb项目hslcalweb,设置tomcat10。
2.创建房贷计算器JavaBean:HslCalBean.java,增加以下的属性,并生成Getter/Setter方法。
private double total; //贷款额度private int loanyear; //贷款年限private double rate; //年利率private double interest; //总利息private double repayment; //每月还款private int loanNumber; //贷款期数private double repayTotal; //还款总额private StringBuffer results; //等额本金,还款列表字符串3.生成默认和带三个已知参数的构造方法。
public HslCalBean(double total, int loanyear, double rate) {super();this.total = total;this.loanyear = loanyear;this.rate = rate;}public HslCalBean() {super();}
4.增加计算器的计算方法cal()
public void cal() {double mrate=rate/12; //月利率=年利率/12loanNumber=loanyear*12; //贷款期数=年限*12//总利息=贷款额*贷款月数*月利率*(1+月利率)贷款月数/[(1+月利率)还款月数 - 1]-贷款额interest = (total*10000*loanNumber*mrate*Math.pow(mrate+1,loanNumber))/(Math.pow(mrate+1,loanNumber)-1)-total*10000; //还款总额=还款月数*贷款额*月利率*(1+月利率)贷款月数/[(1+月利率)还款月数 - 1]repayTotal=(loanNumber* total*10000*mrate*Math.pow(mrate+1,loanNumber))/(Math.pow(mrate+1,loanNumber)-1); //每月还款=贷款本金×[月利率×(1+月利率)^还款月数]÷{[(1+月利率)^还款月数]-1}repayment =total*10000*(mrate* Math.pow(mrate+1,loanNumber))/(Math.pow(mrate+1,loanNumber)-1); }5.增加一个测试类HslTest.java,对JavaBean测试,并对比结果是否正确。
public class HslTest {public static void main(String[] args) {DecimalFormat df=new DecimalFormat("#.00");HslCalBean hslCal= new HslCalBean(50,30, 0.043) ;hslCal.cal();System.out.println("贷款总额:"+hslCal.getTotal()+"元");System.out.println("总利息:"+df.format(hslCal.getInterest())+"元");System.out.println("还款总额:"+df.format(hslCal.getRepayTotal())+"元");System.out.println("还款期数:"+df.format(hslCal.getLoanNumber())+"月");System.out.println("月均还款:"+df.format(hslCal.getRepayment())+"元");}
}6.新建一个控制器Servlet:HslCalServlet.java,映射的URL:/hslcal,从浏览器输入参数调用房贷计算器JavaBean。
public class HslCalServlet extends HttpServlet {protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {double total=Double.parseDouble(request.getParameter("total"));int loanyear=Integer.parseInt(request.getParameter("loanyear"));double rate=Double.parseDouble(request.getParameter("rate"));DecimalFormat df=new DecimalFormat("#.00");HslCalBean hslCal= new HslCalBean(total,loanyear, rate) ;hslCal.cal();response.setCharacterEncoding("UTF-8");response.setHeader("content-type","text/html;charset=UTF-8");PrintWriter out=response.getWriter();out.println("贷款总额:"+hslCal.getTotal()+"元<hr>");out.println("总利息:"+df.format(hslCal.getInterest())+"元<hr>");out.println("还款总额:"+df.format(hslCal.getRepayTotal())+"元<hr>");out.println("还款期数:"+df.format(hslCal.getLoanNumber())+"月<hr>");out.println("月均还款:"+df.format(hslCal.getRepayment())+"元<hr>");}
}
7.引入JQuery库,存放在webapp/js/jquery-3.6.4.min.js路径下。
链接:https://pan.baidu.com/s/1_wOpxn6wUBDbGsqx0VSPpw?pwd=2023
提取码:2023
8.新建一个房贷计算器表单页面hslcal_ajax.html,完成表单设计,让用户从网页输入参数,并提交服务器端Servlet小程序计算结果。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>房贷计算器</title>
<script type="text/javascript" src="js/jquery-3.6.4.min.js"></script>
<script type="text/javascript">
$(function(){$('#btn_cal').click(function(){$.ajax({url:"hslcal",type:"POST",data:$("#calform").serialize(),success:function(data){$('#result').val(data);},error:function(data){alert("error!")} }); });
})
</script>
</head>
<body>
<h3>房贷计算器2023</h3>
<form id="calform">
<table border=1>
<tr><td>贷款总额:</td><td><input id="total" name="total" type="text" ></td></tr>
<tr><td>按揭年数:</td><td><select id="loanyear" name="loanyear"><option value="5">5年(50期)</option><option value="10">10年(120期)</option><option value="20">20年(240期)</option><option value="30">30年(360期)</option>
</select></td></tr>
<tr><td>贷款利率:</td><td><select id="rate" name="rate"><option value="0.0365">3.65%(5年及5年以内)</option><option value="0.043">4.3%(5年以上)</option>
</select></td></tr>
<tr><td colspan="2" align="center">
<input type="button" id="btn_cal" value="开始计算"/>
</td></tr>
<tr><td colspan="2" align="center">
<textarea id="result" rows="8" cols="50"></textarea>
</td></tr>
</table>
</form>
</body>
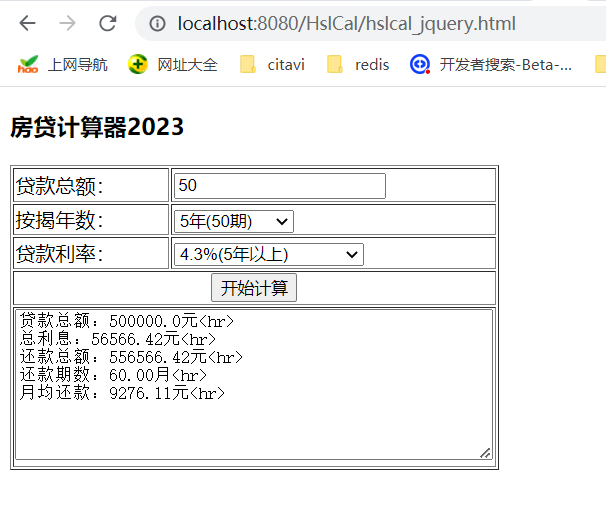
</html>9.运行效果

MVC房贷计算器(Json版)
1.引入Java的JSON的工具库jackson,存放于路径webapp/WEB-INF/lib下面。
所需要包链接:https://pan.baidu.com/s/1fPUCBotqCOwYnsUrTyiG8g?pwd=2023
提取码:2023

2.新建一个房贷计算器表单页面hslcal_json.html,完成表单设计,让用户从网页输入参数,并提交服务器端Servlet小程序计算结果。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>房贷计算器</title>
<script type="text/javascript" src="js/jquery-3.6.4.min.js"></script>
<script type="text/javascript">
$(function(){$('#btn_cal').click(function(){$.ajax({url:"hslcaljackson",type:"POST",dataType:'json',data:$("#calform").serialize(),success:function(data){$('.total').val(data.total);$('.interest').val(data.interest);$('.repayTotal').val(data.repayTotal);$('.loanyear').val(data.loanyear);$('.repayment').val(data.repayment);},error:function(data){console.log(data);} }); });$('#loanyear').change(function(){if($(this).val()>5)$('#rate').get(0).value = 0.043;else$('#rate').get(0).value = 0.0365;})
})
</script>
</head>
<body>
<h3>房贷计算器2023</h3>
<form id="calform">
<table border=1>
<tr><td>贷款总额:</td><td><input id="total" name="total" type="text" ></td></tr>
<tr><td>按揭年数:</td><td><select id="loanyear" name="loanyear"><option value="2">2年(24期)</option><option value="5">5年(50期)</option><option value="10">10年(120期)</option><option value="20">20年(240期)</option><option value="30">30年(360期)</option>
</select></td></tr>
<tr><td>贷款利率:</td><td><select id="rate" name="rate"><option value="0.0365">3.65%(5年及5年以内)</option><option value="0.043">4.3%(5年以上)</option>
</select></td></tr>
<tr><td colspan="2" align="center">
<input type="button" id="btn_cal" value="开始计算"/>
</td></tr>
<tr><td colspan="2">计算结果</td></tr>
<tr><td>贷款总额</td><td> <input class="total" type="text"></td></tr>
<tr><td>总利息</td><td> <input class="interest" type="text"></td></tr>
<tr><td>还款总额</td><td> <input class="repayTotal" type="text"></td></tr>
<tr><td>还款期数</td><td> <input class="loanyear" type="text"></td></tr>
<tr><td>月均还款</td><td> <input class="repayment" type="text"></td></tr>
</table>
</form></body>
</html>10.新建一个控制器Servlet:HslCalJsonServlet.java,映射的URL:/hslcaljackson,从浏览器输入参数调用房贷计算器JavaBean,利用Jackson生成JSON结果返回。
public class HslCalJacksonServlet extends HttpServlet {protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {double total=Double.parseDouble(request.getParameter("total"));int loanyear=Integer.parseInt(request.getParameter("loanyear"));double rate=Double.parseDouble(request.getParameter("rate"));String repayType=request.getParameter("repayType");DecimalFormat df=new DecimalFormat("#.00");HslCalBean hslCal= new HslCalBean(total,loanyear, rate) ;hslCal.cal();response.setCharacterEncoding("UTF-8");response.setHeader("content-type","text/html;charset=UTF-8");PrintWriter out=response.getWriter();ObjectMapper objectMapper = new ObjectMapper();String json = objectMapper.writeValueAsString(hslCal);out.print(json);}
}
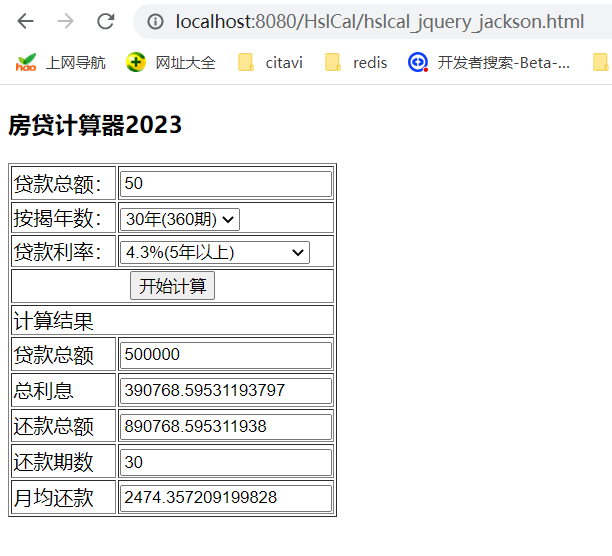
11.运行效果

MVC房贷计算器(等额本息+等额本金)
1.给房贷计算器JavaBean类HslCalBean.java增加等额本金的属性,并设置getter/setter。
private StringBuffer results; //等额本金,还款列表字符串
2.给房贷计算器JavaBean类HslCalBean.java增加等额本金的计算方法cal2()。
public void cal2() {double mrate=rate/12; //月利率=年利率/12loanNumber=loanyear*12; //贷款期数=年限*12interest= (loanNumber+1)*total*10000*mrate/2; //总利息=(还款月数+1)×贷款额×月利率/2repayTotal=interest+total*10000; //还款总额= 总利息 + 贷款额double totalm=total*10000/loanNumber; // 每月本金=总本金/还款月数double totalsum=0;results=new StringBuffer("\"");DecimalFormat df=new DecimalFormat("#.00");for(int i=1;i<=loanNumber;i++) {double repayment=totalm+(total*10000-totalsum)*mrate; // 每月还款= 每月本金 +(本金-累计已还本金)×月利率totalsum+=totalm; //累计已还本金results.append(i+"月,"+df.format(repayment)+"\\n");}results.append("\"");}
3.修改控制器类HslCalServlet.java,通过repayType区分前端选择等额本息还是等额本金,执行相应处理逻辑代码。
String repayType=request.getParameter("repayType");if(repayType.equals("1")) {hslCal.cal();out.print("{");out.print("\"total\":"+df.format(hslCal.getTotal())+",");out.print("\"interest\":"+df.format(hslCal.getInterest())+",");out.print("\"repayTotal\":"+df.format(hslCal.getRepayTotal())+",");out.print("\"loanyear\":"+df.format(hslCal.getLoanyear())+",");out.print("\"repayment\":"+df.format(hslCal.getRepayment()));out.print("}");}else if(repayType.equals("2")) {hslCal.cal2();out.print("{");out.print("\"total\":"+df.format(hslCal.getTotal())+",");out.print("\"interest\":"+df.format(hslCal.getInterest())+",");out.print("\"repayTotal\":"+df.format(hslCal.getRepayTotal())+",");out.print("\"loanyear\":"+df.format(hslCal.getLoanyear())+",");out.print("\"results\":"+hslCal.getResults());out.print("}");}4.修改房贷计算器表单页面hslcal_json.html
1)增加还款方式标记
<tr><td>月均还款</td><td>
<input class="repayment" type="text">
<textarea class="results" cols="20" rows="20" hidden="true"></textarea>
</td></tr>
3)在JQuery的入口函数$(function(){}中增加,两种还款方式的切换代码
$('.repayType').change(function(){var radioVal=$(this).val();if(radioVal=='1'){$('.repayment').show();$('.results').hide();}else if(radioVal=='2'){$('.repayment').hide();$('.results').show();}})
4)在$.ajax函数中的success:function(data){}中,增加对等额本金的标记设置。
$('.results').val(data.results);
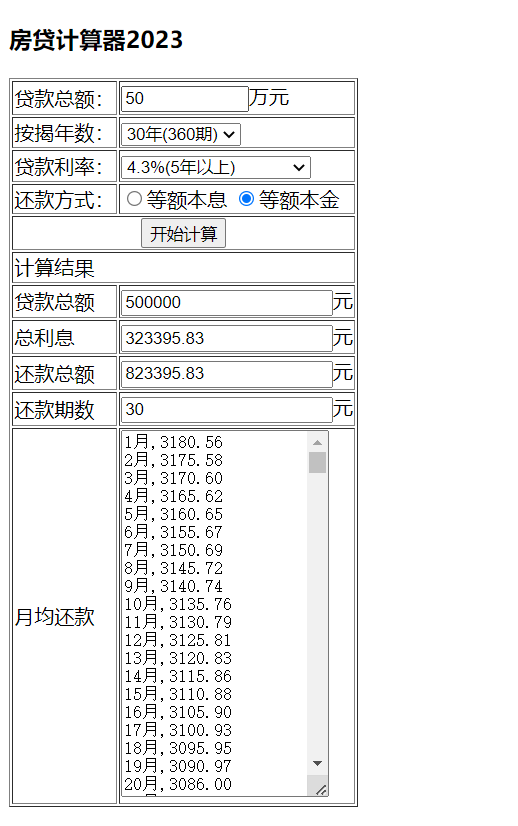
6.运行效果

这篇关于Java后端开发——房贷计算器(Ajax版、Json版、等额本息+等额本金)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




