本文主要是介绍04 整合ssm (用户注册,拜访记录显示/添加),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【 用户注册】
完成用户注册功能
用到的技术:
MD5加密
是一种非对称,损失精度的加密。
@ResponseBody
@Responsebody 注解表示该方法的返回的结果直接写入 HTTP 响应正文(ResponseBody)中,一般在异步获取数据时使用,通常是在使用 @RequestMapping 后,返回值通常解析为跳转路径,加上 @Responsebody 后返回结果不会被解析为跳转路径,而是直接写入HTTP 响应正文中。
作用:
该注解用于将Controller的方法返回的对象,通过适当的HttpMessageConverter转换为指定格式后,写入到Response对象的body数据区。
以上概念来自原文:https://blog.csdn.net/ff906317011/article/details/78552426

注册的jsp页面样式和登录的jsp类似,只是把登录修改成了注册,最下面的文本框改成了注册的昵称,图片样式也改成注册的图片
regist.jsp页面效果

用户输入登录名,密码,昵称后,点击提交按钮,即提交表单到控制层,在登录拦截器中添加url包含regist的情况,否则注册也可能被拦截。。。
@Overridepublic boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object arg2) throws Exception {if (request.getSession().getAttribute("user") != null || request.getRequestURI().contains("login")|| request.getRequestURI().contains("regist")) {return true;} else {response.sendRedirect(request.getContextPath() + "/user/login.action");return false;}}控制层
@RequestMapping(value = "/regist.action")public String regist(SysUser u,Model model){try {us.regist(u);//逐层成功,重定向到登录页面return "redirect:/login.jsp";} catch (Exception e) {//注册失败,把异常打印转发到注册的jsp页面model.addAttribute("error", e.getMessage());return "/regist.jsp";}}这个方法有很大的问题:
其实在前端jsp页面应该使用ajax技术,注册按钮绑定一个事件,里面调用ajax函数,访问注册的servlet方法,这个方法的方法名上面,requestmapping注解下面,加上一个@responsebody注解,这样返回的要么是成功所跳转的url要么是错误信息,前端根据这些做相应处理,注册成功则按照传过来的url跳转(window.loacton.href),失败则把错误信息显示。
service层
@Overridepublic void regist(SysUser u) throws Exception {//创建查询对象SysUserExample example = new SysUserExample();Criteria criteria = example.createCriteria();//把用户名放进查询对象criteria.andUserCodeEqualTo(u.getUserCode());//查询用户是否存在List<SysUser> list = sm.selectByExample(example);if (list != null && list.size() > 0) {//抛出异常给控制层处理throw new Exception("用户名已存在");} else {//注册u.setUserState("1");// md5加密String md5 = MD5Utils.md5(u.getUserPassword());u.setUserPassword(md5);sm.insertSelective(u);}}
【拜访记录列表】
平时,用户要离开公司,拜访相应客户谈生意,每一次拜访都需要记录下来,用于后期统计。
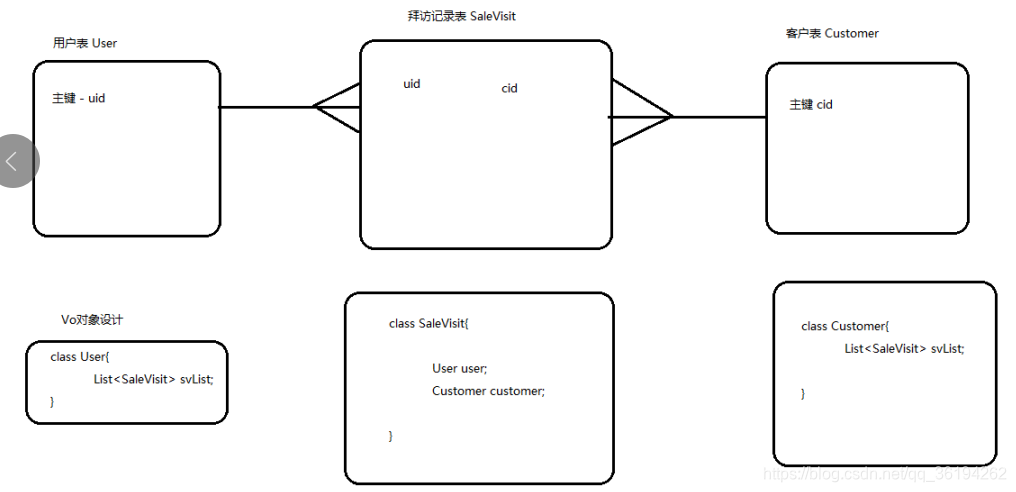
拜访记录表是一个多对多的结构,一个客户对应多个用户,一个用户对应多个客户,为了遵循第三范式,所以在拜访记录表只会出现客户和用户的id,所以要根据id去获取客户和用户对象,放到vo中,这种多对多关系的vo设计,建议以中间表建立vo对象

vo对象的设计:
public class SaleVisitVo {private Long visitId;private CstCustomer customer;private SysUser user;private Date visitTime;private String visitInterviewee;private String visitAddr;private String visitDetail;private Date visitNexttime;
业务流程:

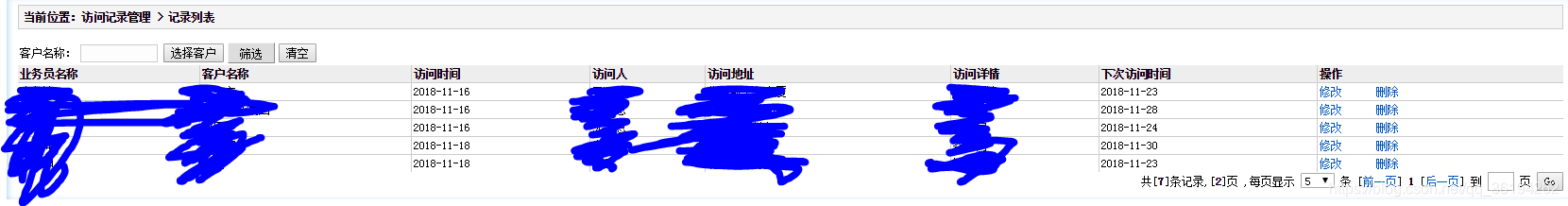
拜访列表(带分页筛选功能)
用户点击左侧客户拜访列表,发送请求到服务器,获取拜访列表,返回给浏览器

后端控制层的处理:
@RequestMapping("/list.action")public String list(QueryVo queryvo,Model model) {System.out.println(queryvo);PageBean<SaleVisitVo> pageBean=svs.getSaleVisitList(queryvo);model.addAttribute("pageBean", pageBean);model.addAttribute("queryVo", queryvo);System.out.println(pageBean);System.out.println(queryvo);return "/jsp/salevisit/list.jsp";}后端业务逻辑层的处理:
@Overridepublic PageBean<SaleVisitVo> getSaleVisitList(QueryVo queryvo) {SaleVisitExample saleVisitExample = new SaleVisitExample();if(queryvo!=null&&queryvo.getCustomer()!=null&&queryvo.getCustomer().getCustId()!=null&&queryvo.getCustomer().getCustId()>0){Criteria criteria = saleVisitExample.createCriteria();criteria.andVisitCustIdEqualTo(queryvo.getCustomer().getCustId());}// 1. 查记录总数int count = visitMapper.countByExample(saleVisitExample);// 2. 封装pageBeanPageBean<SaleVisitVo> pageBean = new PageBean<>(queryvo.getPageNum(), queryvo.getPageSize(), count);// 把pagebean的参数放入examplesaleVisitExample.setOff(pageBean.getStartPage());saleVisitExample.setLen(pageBean.getPageSize());// 3. LIMIT查询List<SaleVisit> poList = visitMapper.selectByExample(saleVisitExample);List<SaleVisitVo> voList=new ArrayList<>(); // 4. 把poList转成voListfor (SaleVisit po : poList) {SaleVisitVo vo= new SaleVisitVo(po);vo.setCustomer(customerMapper.selectByPrimaryKey(po.getVisitCustId()));vo.setUser(userMapper.selectByPrimaryKey(po.getVisitUserId()));voList.add(vo);}//放到pagebeanpageBean.setList(voList);return pageBean;}重点:
分页功能参考之前
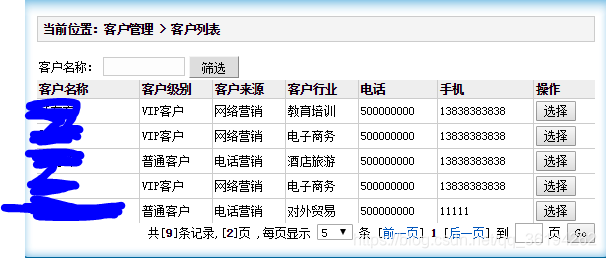
筛选功能:用户点击选择客户,打开一个新窗口,选择客户的html代码:
访问的客户列表带上一个actionselect参数,返回时也带上,告诉前端这是用来显示的
<input type="button"
value="选择客户" onclick="window.open('${pageContext.request.contextPath}/customer/list.actionselect=true','','width=600,height=300')" />
客户列表的jsp页面(参考之前)里面右侧的修改删除按钮改为了选择按钮,用于选择指定的客户。

附上选择按钮(客户列表)的js函数
function clickSelect(id,name){//获取打开本窗口的window窗口对象var win=window.opener;//获取打开的窗口的dom对象var winDom=win.document;//拿到id隐藏域和name域的dom对象var custid=winDom.getElementById("custId");var custname=winDom.getElementById("custName");//设置属性zhicustid.value=id;custname.value=name;close();}这样就把客户id和客户名放到了拜访记录页面,显示的文本框属性:readonly="readonly",只读,不能修改
![]()
此外还需要一个清空按钮,方便用户在精确筛选之后又能查看所有
清空按钮的事件:
清空客户id和name
function clearText(){$("#custName").val(null);$("#custId").val(null);
}
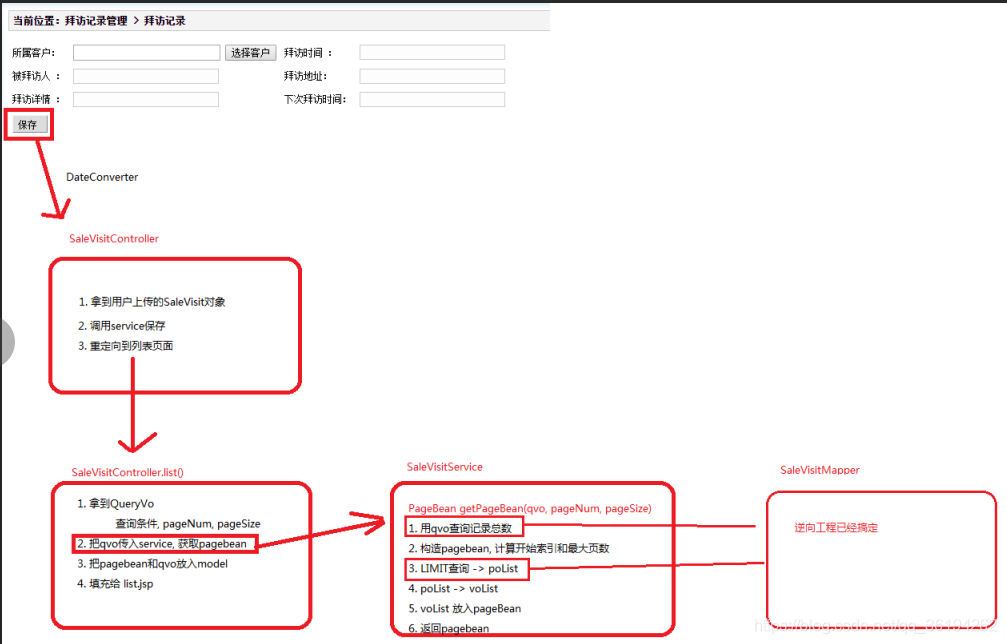
添加拜访记录
业务流程:
用户点击添加拜访记录,跳转到jsp页面,所属客户一栏和拜访记录的所属客户一栏是一样的获取方式,不做赘述。用户填完信息,点击保存,,控制层通过session获取用户ID,把用户id set到拜访记录对象,保存到数据库,最后跳转到保存页面。

重点:
时间插件:
<!-- 使用日期控件步骤1: 导入js和css --><script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.4.4.min.js"></script><link rel="stylesheet" href="${pageContext.request.contextPath }/js/datepicker/jquery.datepick.css" type="text/css"><script type="text/javascript" src="${pageContext.request.contextPath }/js/datepicker/jquery.datepick.js"></script><script type="text/javascript" src="${pageContext.request.contextPath }/js/datepicker/jquery.datepick-zh-CN.js"></script>
<script type="text/javascript"><!-- 使用日期控件步骤2: 当页面加载完成时,调用 datepick方法指定需要应用的文本框 -->$(document).ready(function(){// yy 已经代表了4位的年份// mm 代表月份// dd 代表日期$('#visit_time').datepick({dateFormat: 'yy-mm-dd'}); $('#visit_nexttime').datepick({dateFormat: 'yy-mm-dd'}); });
</script><td>拜访时间 :
</td>
<td><INPUT class=textbox id="visit_time" type="text" style="WIDTH: 180px" maxLength=50 name="visitTime" readonly="readonly" />
</td>
这篇关于04 整合ssm (用户注册,拜访记录显示/添加)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








