本文主要是介绍EasyMock 新版本用法和实战经验总结和mock.js 使用的用法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
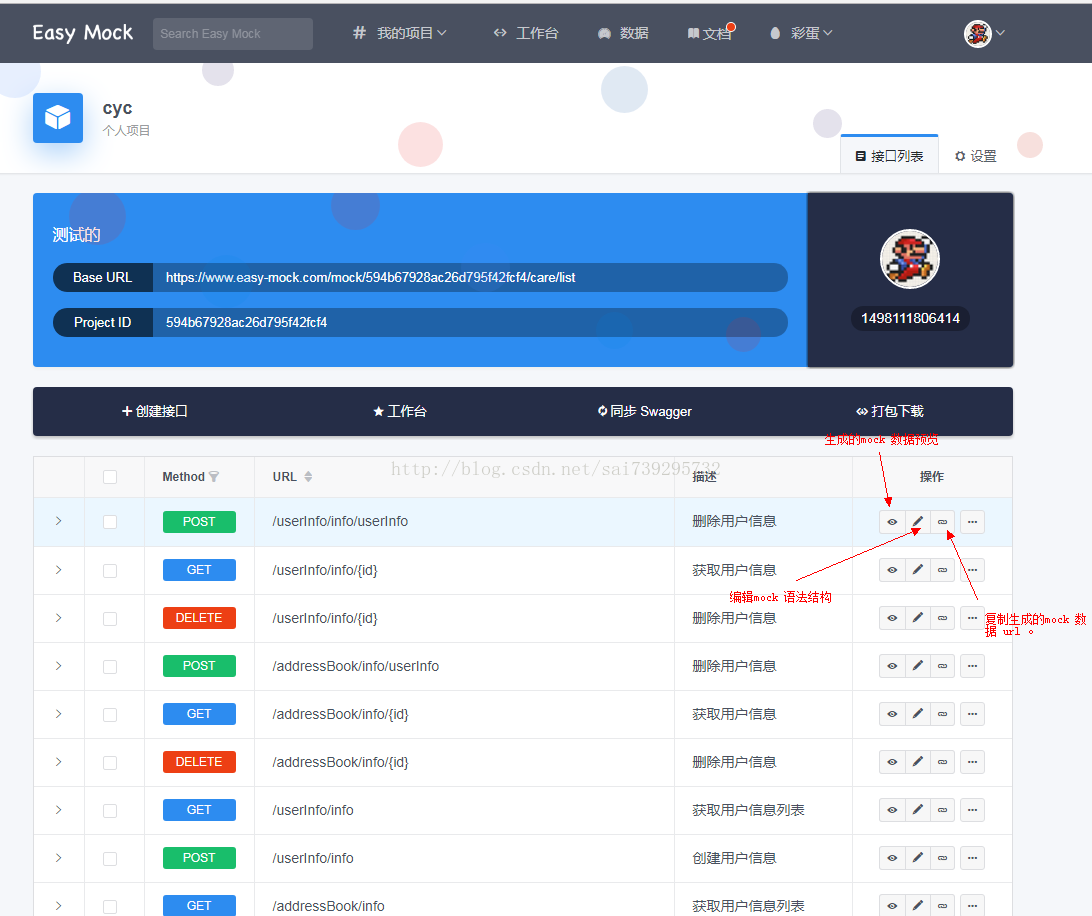
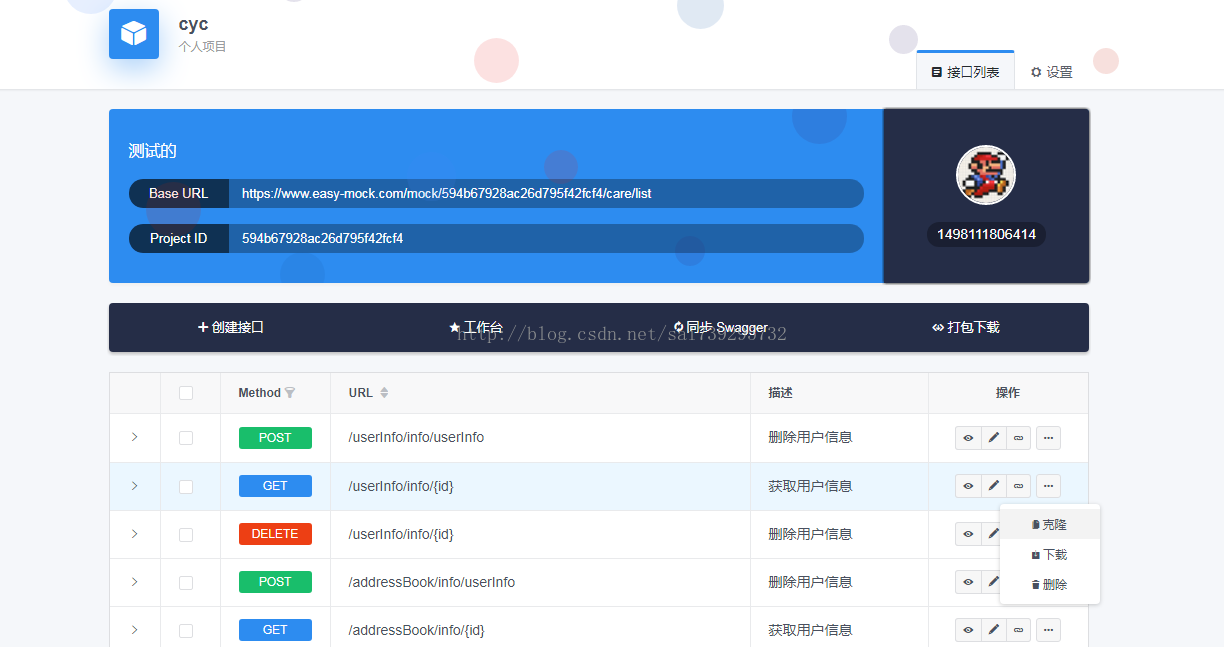
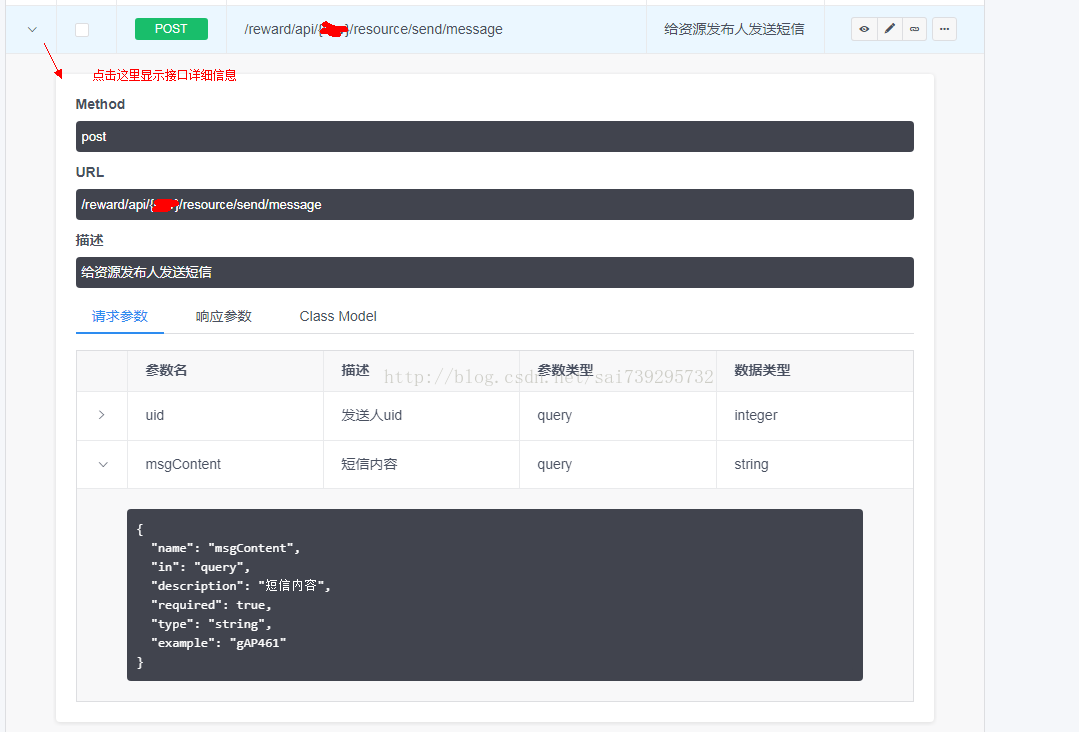
1.1 easymock主界面:




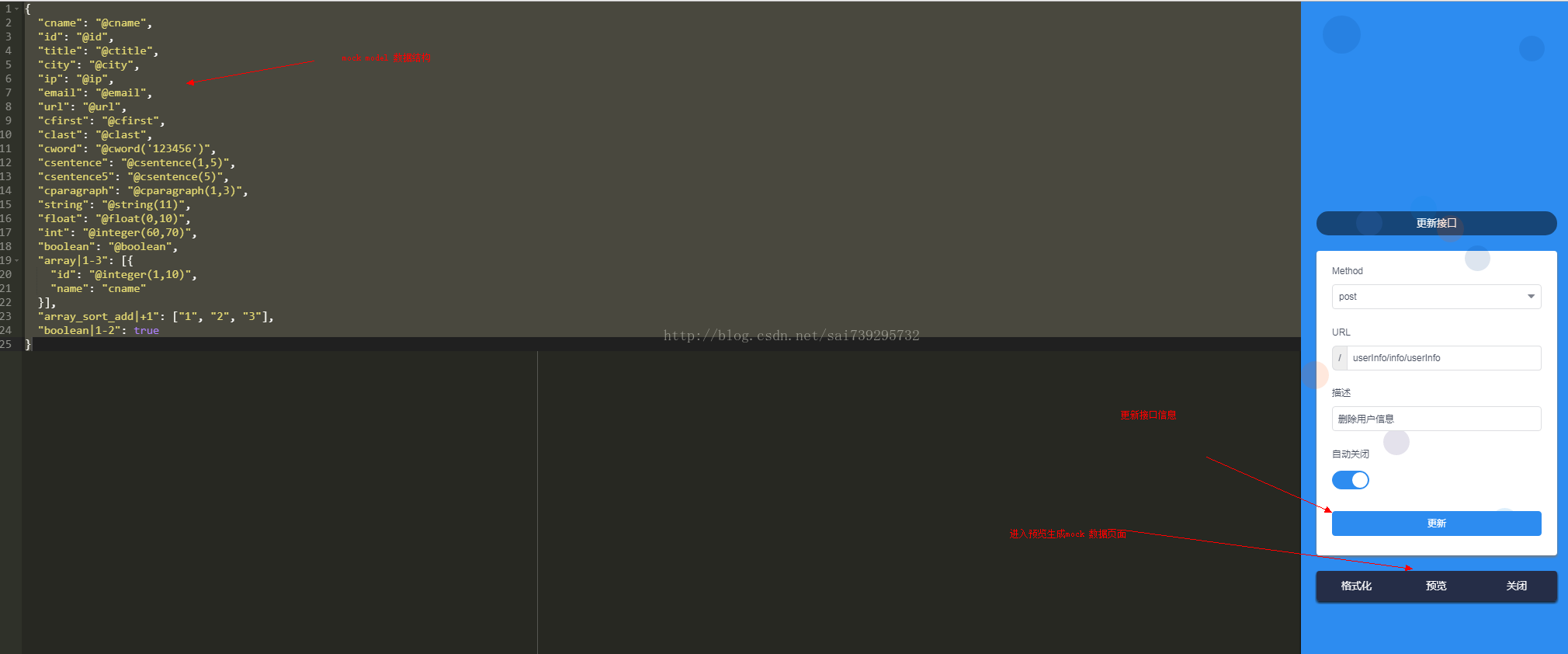
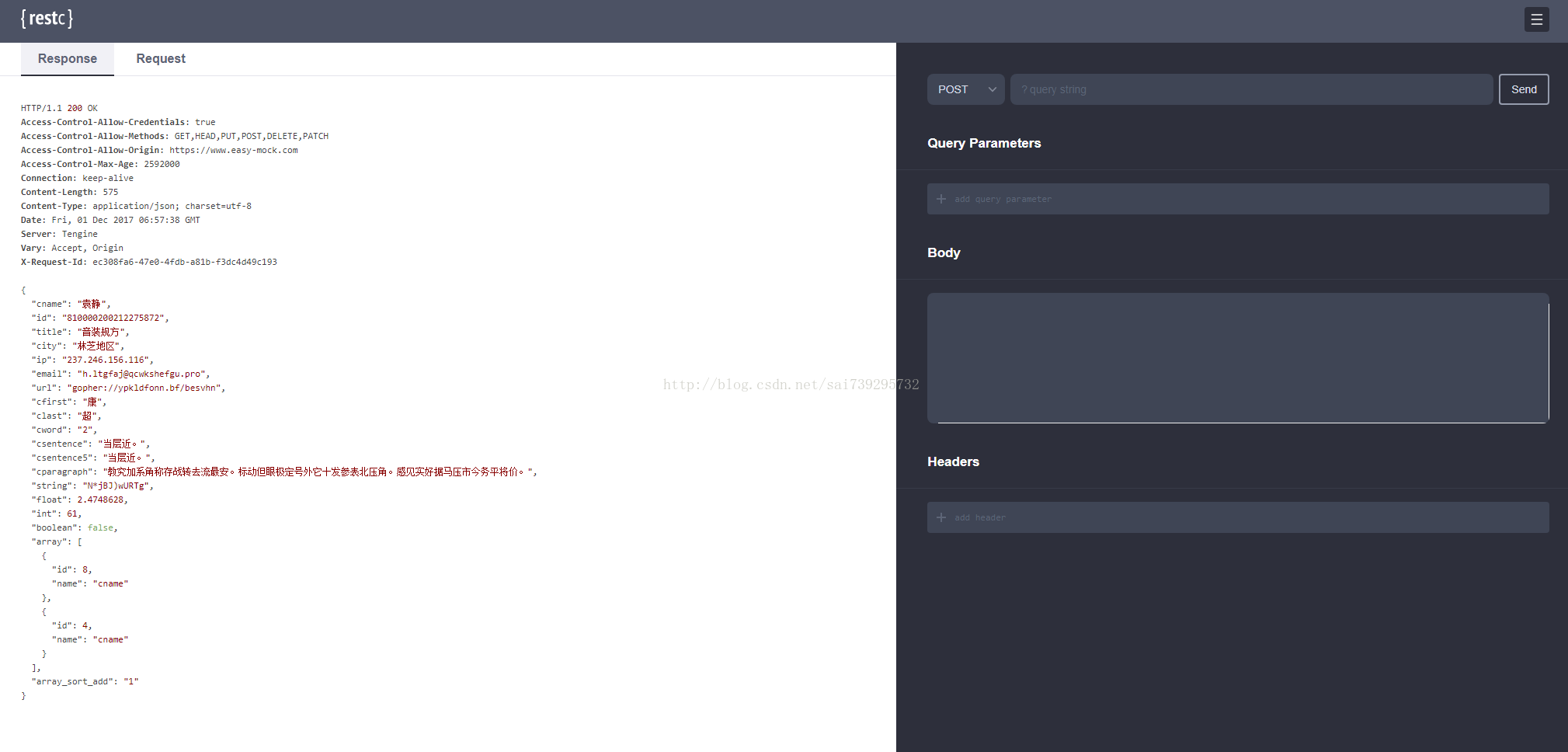
1.4 显示预览数据:
1.5 mock model 数据结构:这里的常用语法请查看下面的具体说明:
"payload": function() {
var returnClickUrl = {
"linkUrl": "http://tob.zhisland.com/apph5"
};
var returnResourceDetail = {
"resourceId": "606"
};
var returnResourceSearch = {
"keyWords": "",
"tagCategory": "1",
"tag": "1"
};
var s = this.actionType == 'click_url' ? returnClickUrl : this.actionType == 'open_resource_detail' ? returnResourceDetail : returnResourceSearch;
return s;
}//function 返回设置返回的数据


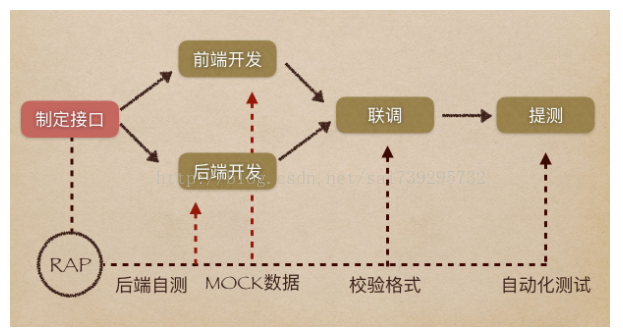
1.首先根据需求分析定义入参和返回数据以及其他的接口信息,然后前端根据制定的规则,根据创建mock 数据,这时候后端进行接口的开发,并且进行单元性测试。
以及覆盖性测试,可以使用mockito来做,之后两端开发完毕之后比对mock 数据进行联调,调试完毕后提供一个可测试版本,然后提测,进行自动化测试。
2.这是 RAP 的开发模式,其实有些细节的点这张图是没说清楚的;
比如前端写mock 还是后端写mock 问题(这里面有需求变动时的维护方问题),接口同步时出现接口不匹配问题。
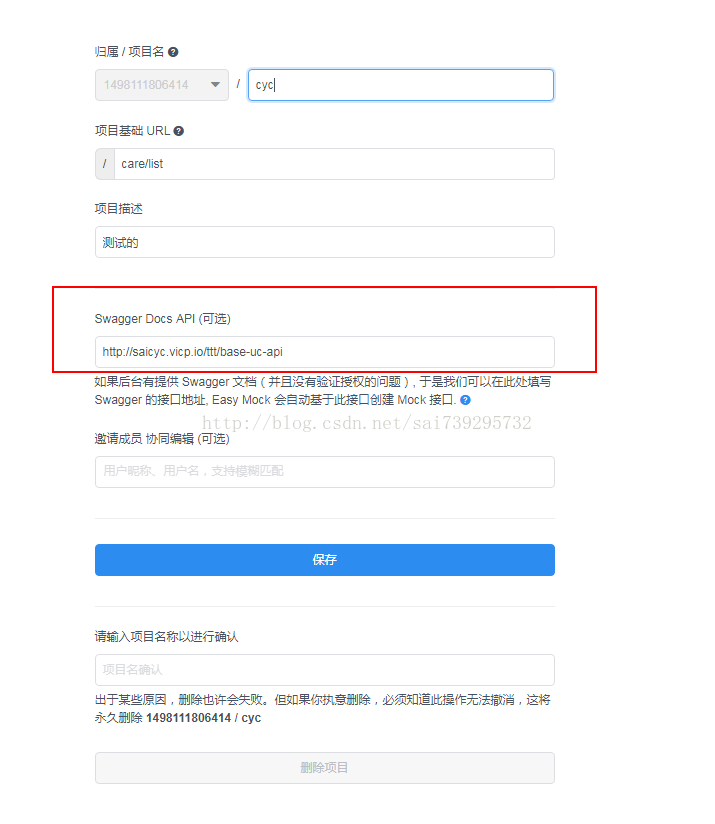
比如说mock 数据怎么同步,目前easy mock 可以解决这个问题,使用swagger2 同步可以很方便的对数据进行同步维护,保证前后端在各自独立开发时进行一些信息的同步。(easymock 地址 https://easy-mock.com/login)
这些问题都是需要我们在实战中去思考的。怎么才能提高效率我觉得更多的还是要去和人打交道,保持信息在开发中的同步,注意这个框架并不是说让我们前后端各做各的,而是互不影响。
3.还有目前的easy mock 在开发中还是会遇到一些问题,比如说,swagger2 同步会将已经写好了的mock 数据,同步丢失,还有一个比较头疼的问题,mock 数据定义的结构。和预览的时候的数据会不同,原因是它显示的数据是其他的mock 结构的数据。解决办法是删除接口重新创建。
这篇关于EasyMock 新版本用法和实战经验总结和mock.js 使用的用法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!