本文主要是介绍毕设系列—客户端:Vitamio框架开发(1)初次安装及配置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
序
Android使用Vitamio播放视频,网上的资源都太旧了,没有最新版的新手教程,而且使用的还是Andorid Studio2.0,自己查,心好累……
准备工作
IDE : Andorid Studio 2.0
Vitamio SDK : Vitamio 5.0.1
帮助文档 : API
引入library
Android Studo 2.0 : 导入时候出了些问题,这一块简直太恶心了,网上的教程都没有,自己折腾了两天……
步骤1:AS2.0新建一个项目,命名为Vitamio_Demo
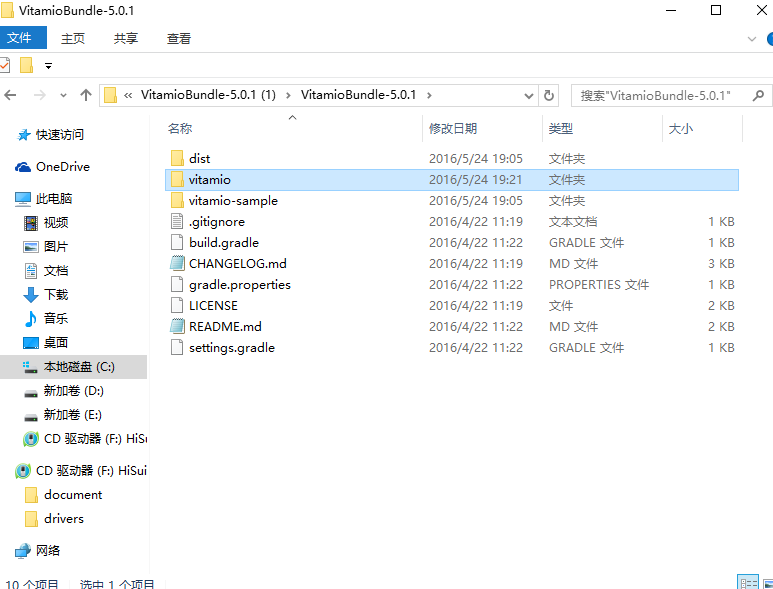
步骤2:下载 Vitamio 5.0.1到本地
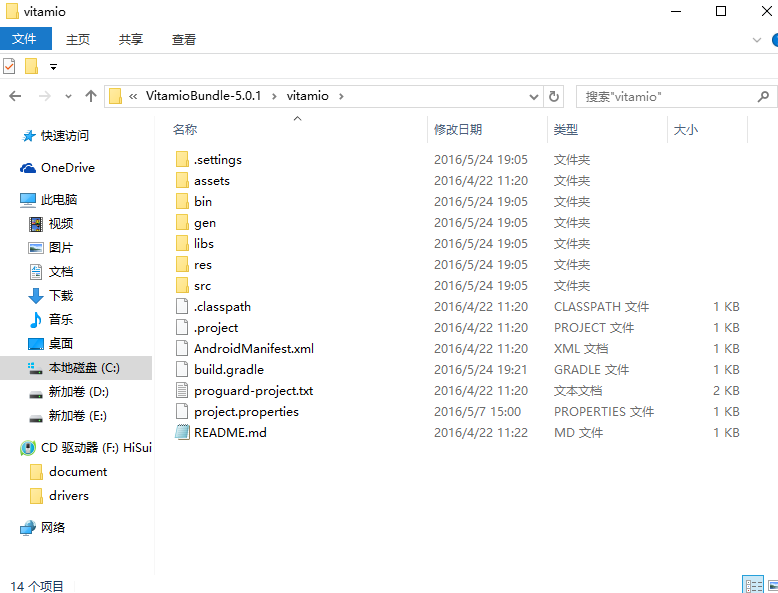
步骤3:解压该文件,将其中vitamio项目中的build.gradle信息更改一下
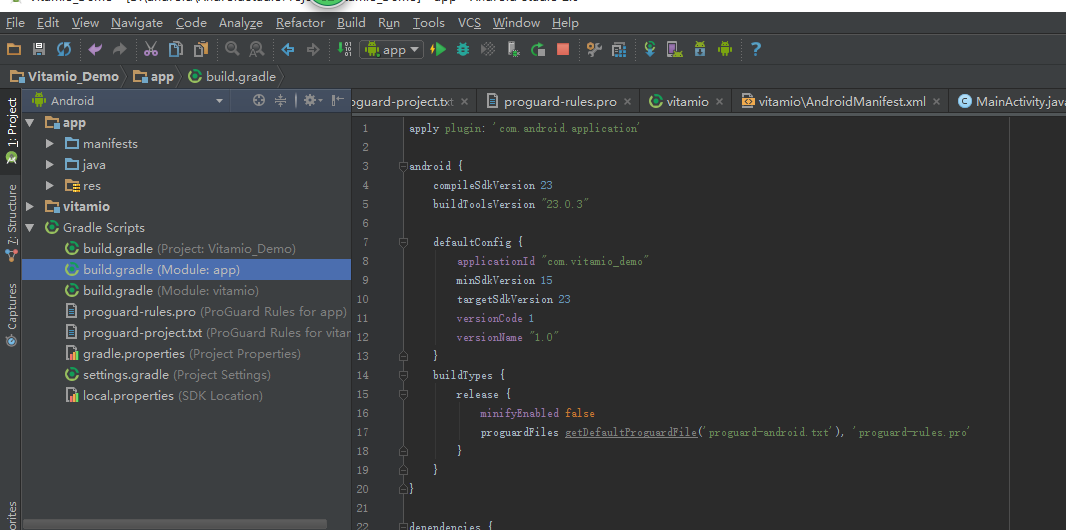
查看之前新建Vitamio_Demo的 build.gradle(Module:app)
修改前的文件信息
apply plugin: 'com.android.library'dependencies {
}android {compileSdkVersion Integer.parseInt(project.ANDROID_BUILD_SDK_VERSION)buildToolsVersion project.ANDROID_BUILD_TOOLS_VERSIONdefaultConfig {minSdkVersion Integer.parseInt(project.ANDROID_BUILD_MIN_SDK_VERSION)targetSdkVersion Integer.parseInt(project.ANDROID_BUILD_TARGET_SDK_VERSION)}sourceSets {main {manifest.srcFile 'AndroidManifest.xml'java.srcDirs = ['src']jniLibs.srcDirs = ['libs']aidl.srcDirs = ['src']renderscript.srcDirs = ['src']res.srcDirs = ['res']}}}
修改后的文件信息
apply plugin: 'com.android.library'dependencies {
}android {compileSdkVersion 23buildToolsVersion "23.0.3"defaultConfig {minSdkVersion 15targetSdkVersion 23}sourceSets {main {manifest.srcFile 'AndroidManifest.xml'java.srcDirs = ['src']jniLibs.srcDirs = ['libs']aidl.srcDirs = ['src']renderscript.srcDirs = ['src']res.srcDirs = ['res']}}}- 步骤4:正常导入module即可
-
1、File->New->import module
- 2、选择刚才解压文件夹下修改过的 vitamio 文件 等待 Gradle编译完成
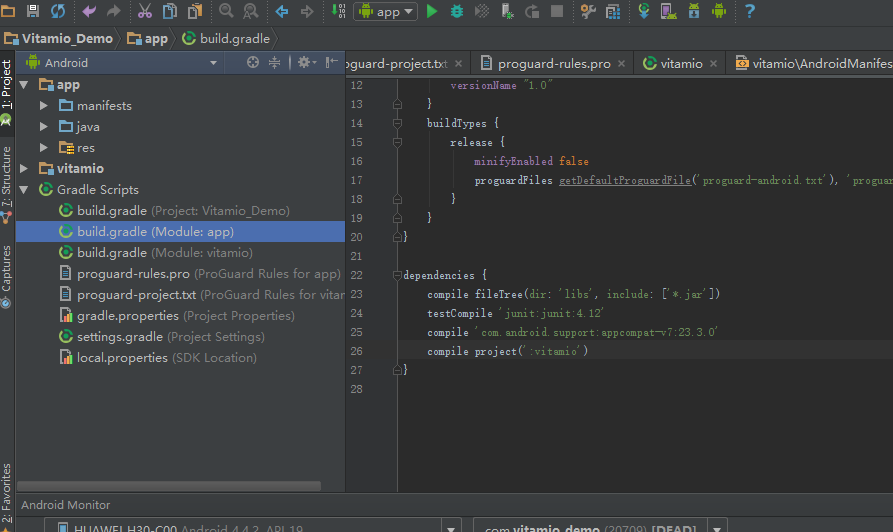
- 3、打开Vitamio_Demo 的build.gradle 在 dependencies 中添加 compile project(‘:vitamio’) 如果你导入module中更改过名字的话 要改成修改后的名字 如图:
-
4、再次等待 Gradle编译完成 然后打开 AndroidManifest.xml权限文件添加视频播放的Activity声明,以及权限的添加
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"package="com.vitamio_demo"><uses-permission android:name="android.permission.WAKE_LOCK" /><uses-permission android:name="android.permission.INTERNET" /><uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /><uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /><application
android:allowBackup="true"android:icon="@mipmap/ic_launcher"android:label="@string/app_name"android:supportsRtl="true"android:theme="@style/AppTheme"><activity android:name=".MainActivity"><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="android.intent.category.LAUNCHER" /></intent-filter></activity><activity
android:name="io.vov.vitamio.activity.InitActivity"android:configChanges="orientation|screenSize|smallestScreenSize|keyboard|keyboardHidden|navigation"android:launchMode="singleTop"android:theme="@android:style/Theme.NoTitleBar"android:windowSoftInputMode="stateAlwaysHidden" /></application></manifest>至此, Vitamio 导入完成,之下可以使用
代码部分
布局文件:activity_video_play.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
tools:context="com.vitamio_demo.MainActivity"><io.vov.vitamio.widget.VideoView
android:id="@+id/surface_view"android:layout_width="match_parent"android:layout_height="match_parent" /></RelativeLayout>
MainActivity
package com.vitamio_demo;import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.app.Activity;
import android.net.Uri;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Toast;import java.util.Random;import io.vov.vitamio.MediaPlayer;
import io.vov.vitamio.Vitamio;
import io.vov.vitamio.widget.MediaController;
import io.vov.vitamio.widget.VideoView;public class MainActivity extends Activity {private VideoView mVideoView;private String[] video = {"http://dlqncdn.miaopai.com/stream/MVaux41A4lkuWloBbGUGaQ__.mp4","http://movie.ks.js.cn/flv/other/2014/06/20-2.flv","http://movie.ks.js.cn/flv/other/1_0.mp4"};@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);Vitamio.isInitialized(this);setContentView(R.layout.activity_main);
// m_actionBar.hide();playfunction();}void playfunction(){String path = "";path = video[new Random().nextInt(video.length)];if (path == "") {Toast.makeText(this, "请填写视频的URL", Toast.LENGTH_LONG).show();return;}mVideoView = (VideoView) findViewById(R.id.surface_view);mVideoView.setVideoPath(path); //设置视频网络地址
// mVideoView.setVideoURI(Uri.parse(path)); //也可以是本地,也可以是网络地址mVideoView.setMediaController(new MediaController(this)); //设置媒体控制器mVideoView.setVideoLayout(VideoView.VIDEO_LAYOUT_STRETCH, 0); //设置视频的缩放参数,这里设置为拉伸mVideoView.requestFocus();//视频播放器的准备,此时播放器已经准备好了,此处可以设置一下播放速度,播放位置等等mVideoView.setOnPreparedListener(new MediaPlayer.OnPreparedListener() {@Overridepublic void onPrepared(MediaPlayer mediaPlayer) {//此处设置播放速度为正常速度1mediaPlayer.setPlaybackSpeed(1.0f);}});//当播放完成后,从头开始mVideoView.setOnCompletionListener(new MediaPlayer.OnCompletionListener() {@Overridepublic void onCompletion(MediaPlayer mediaPlayer) {mediaPlayer.seekTo(0); //转到第一帧mediaPlayer.start(); //开始播放}});}
}相关API介绍
常量 public static final int VIDEO_LAYOUT_ORIGIN
缩放参数,原始画面大小。
常量值:0public static final int VIDEO_LAYOUT_SCALE
缩放参数,画面全屏。
常量值:1public static final int VIDEO_LAYOUT_STRETCH
缩放参数,画面拉伸。
常量值:2public static final int VIDEO_LAYOUT_ZOOM
缩放参数,画面裁剪。
常量值:3public void setVideoLayout(int layout, float aspectRatio)
设置视频的缩放参数
参数
layout 缩放参数
aspectRation 宽高比,为0将自动检测。public void setVideoPath(String path)
设置视频路径。public void setVideoURI(Uri uri)
设置视频URI。(可以是网络视频地址)public void setMediaController(MediaController controller)
设置媒体控制器。
参数
controller 媒体控制器,注意是io.vov.vitamio.widget.MediaController。public void setOnPreparedListener(OnPreparedListener l)
注册一个回调函数,在视频预处理完成后调用。在视频预处理完成后被调用。此时视频的宽度、高度、宽高比信息已经获取到,此时可调用seekTo让视频从指定位置开始播放。public void setOnCompletionListener(OnCompletionListener l)
注册一个回调函数,视频播放完成后调用。
更多参考:
Vitamio API :https://www.vitamio.org/docs/API/2013/0508/9.html帮助文档
Tip : 模拟器太卡,建议真机调试~~~
运行播放界面
原创:毕设系列—客户端:Vitamio框架开发(1)初次安装及配置
这篇关于毕设系列—客户端:Vitamio框架开发(1)初次安装及配置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!