本文主要是介绍如何通过自动化Photoshop使用JavaScript节省时间,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

What could JavaScript POSSIBLY have to do with an Image Editor? Using this platform independent scripting language, today we’ll learn to create automated tasks either Mac or PC versions of Photoshop will run. Photoshop has an API (Application Programming Interface) that allows those with know-how to create scripted tasks and automate even surprisingly complicated actions. With the advantage of using a language as powerful as JavaScript, geeky programmers can come up with clever uses of conditional logic, variables, and sometimes applications outside of Photoshop. Take a look through these simple JavaScripts and learn how to use them in Photoshop.
JavaScript可能与图像编辑器有什么关系? 现在,使用这种独立于平台的脚本语言,我们将学习创建可以运行Mac或PC版本的Photoshop的自动化任务。 Photoshop有一个API(应用程序编程接口),使具有专门知识的人员可以创建脚本任务并自动执行甚至令人惊讶的复杂动作。 利用使用像JavaScript这样强大的语言的优势,令人讨厌的程序员可以想出条件逻辑,变量以及有时在Photoshop之外的应用程序的巧妙用法。 浏览这些简单JavaScript,并学习如何在Photoshop中使用它们。
你好,世界! (Hello World!)

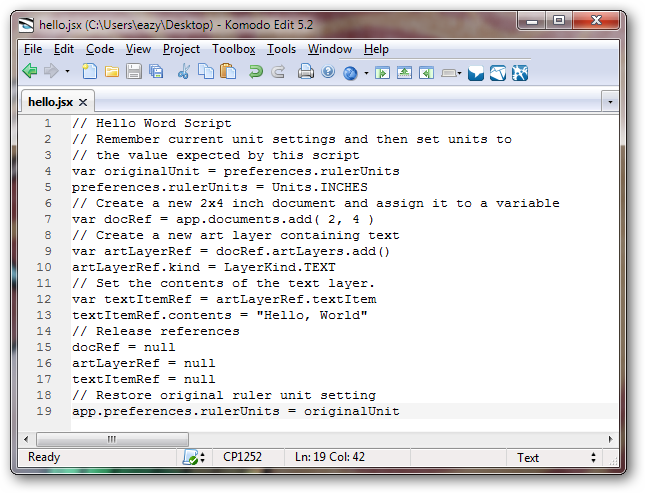
The most basic of basic programs, the Photoshop CS5 Scripting Guide provides a sample “Hello World” script to help us leap in and get started. We can see a few things going on here: units are set to inches, a new document is created, and text is added simply, using the Photoshop API.
《 Photoshop CS5脚本指南》是最基本的基本程序,它提供了一个示例“ Hello World”脚本,可帮助我们快速入门。 我们可以看到这里发生了一些事情:使用Photoshop API将单位设置为英寸,创建新文档,并简单地添加文本。
To create this basic document, you’ll need a text editor like Komodo Edit, Notepad 2, or Fraise for Mac. Make sure to save your JavaScript file as a .JSX or a .JS file. Photoshop will easily read either in OS X or Windows. Save your file in any place you can locate later.
要创建此基本文档,您需要一个文本编辑器,例如Komodo Edit , Notepad 2或Fraise for Mac 。 确保将JavaScript文件另存为.JSX或.JS文件。 Photoshop可以在OS X或Windows中轻松阅读。 将文件保存在以后可以找到的任何位置。
Make sure you download the Scripting Guide for your version of Photoshop and copy the text from the PDF, rather than retyping it!
请确保您下载的脚本指南为你的Photoshop版本,并从PDF复制的文字,而不是重新键入它!

Open Photoshop. Any version dating back to Creative Suite 2 will work fine, although your code may be different.
打开Photoshop。 可以追溯到Creative Suite 2的任何版本都可以正常工作,尽管您的代码可能有所不同。

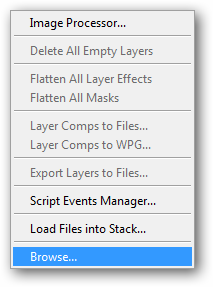
Navigate to File > Scripts > Browse to look for your saved JavaScript file.
导航到“文件”>“脚本”>“浏览”以查找您保存JavaScript文件。

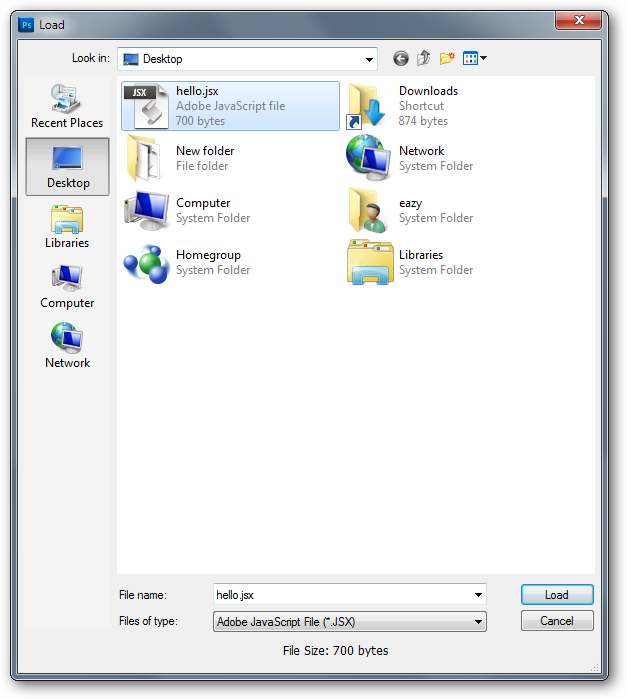
Navigate to where you have saved your “Hello World” JavaScript file and load it.
导航到保存“ Hello World” JavaScript文件的位置并加载它。

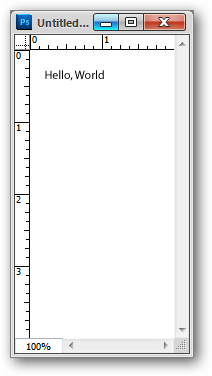
Photoshop creates a document to the specifications in the JavaScript file: 2 by 4 inches, with the text object “Hello, World.”
Photoshop会按照JavaScript文件中的规格创建一个文档:2 x 4英寸,文本对象为“ Hello,World”。

Naturally, this opens up all sort of possibilities. Let’s take a quick look through another basic one, using these same simple tools.
自然地,这开辟了各种可能性。 让我们使用这些相同的简单工具快速浏览另一种基本工具。
使用事件管理器创建新页面 (Creating a New Page with the Events Manager)

Simply editing the “Hello World” document, we can create a script that will create a standard paper size at a high resolution. The bits about the text object are removed and the comments have been changed, as well.
只需编辑“ Hello World”文档,我们就可以创建一个脚本,以高分辨率创建标准纸张尺寸。 有关文本对象的位也已删除,注释也已更改。
Note that the app.documents.add has different values than our “Hello World” file. “8.5” and “11” are still inches, but 300 is the resolution of the file.
请注意, app.documents.add与我们的“ Hello World”文件具有不同的值。 “ 8.5”和“ 11”仍然是英寸,但文件的分辨率为300。
Here is the code to copy and paste, if you are so inclined:
如果您愿意,以下是复制和粘贴的代码:
| // New Canvas Script // Remember current unit settings and then set units to // the value expected by this script var originalUnit = preferences.rulerUnits preferences.rulerUnits = Units.INCHES // Create a new 8.5 x 11 inch document and assign it to a variable var docRef = app.documents.add( 8.5, 11, 300) // Release references docRef = null artLayerRef = null textItemRef = null // Restore original ruler unit setting app.preferences.rulerUnits = originalUnit |
| //新的画布脚本 //记住当前单位设置,然后将单位设置为 //此脚本期望的值 var originalUnit = preferences.rulerUnits preferences.rulerUnits =单位。英寸 //创建一个新的8.5 x 11英寸的文档并将其分配给变量 var docRef = app.documents.add(8.5,11,300) //发布参考 docRef =空 artLayerRef = null textItemRef = null //恢复原始标尺单位设置 app.preferences.rulerUnits = originalUnit |

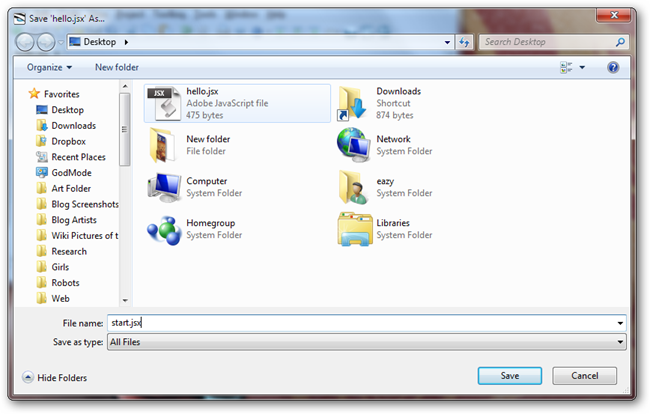
Save your document as a .JS or a .JSX file anywhere you care to store it.
将文档另存为.JS或.JSX文件。

If you work on multiple machines with Photoshop, you may wish to save it in your Dropbox folder.
如果您使用Photoshop在多台计算机上工作,则可能希望将其保存在Dropbox文件夹中。

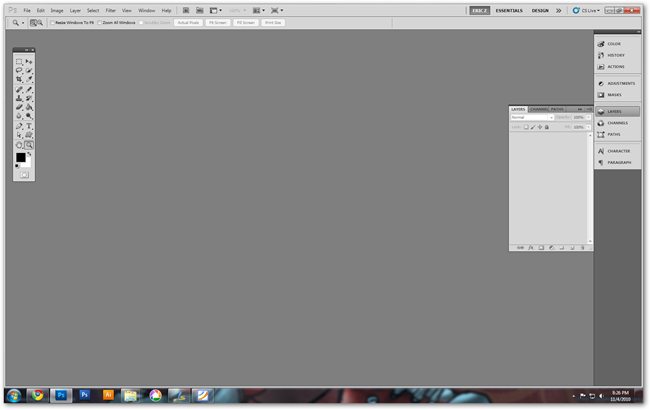
Return to Photoshop.
返回到Photoshop。

Under the same File > Scripts menu, you’ll find “Script Events Manager.” Open it.
在同一文件>脚本菜单下,您会找到“脚本事件管理器”。 打开它。

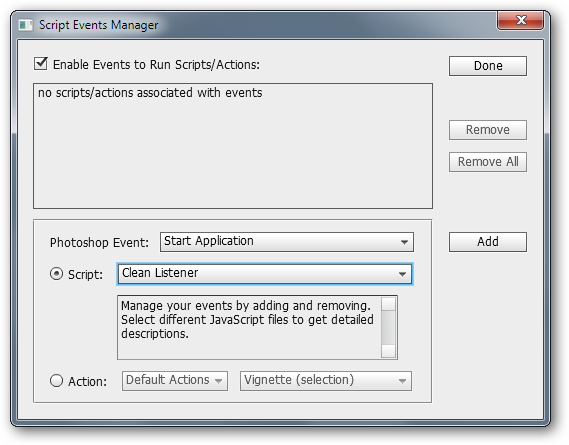
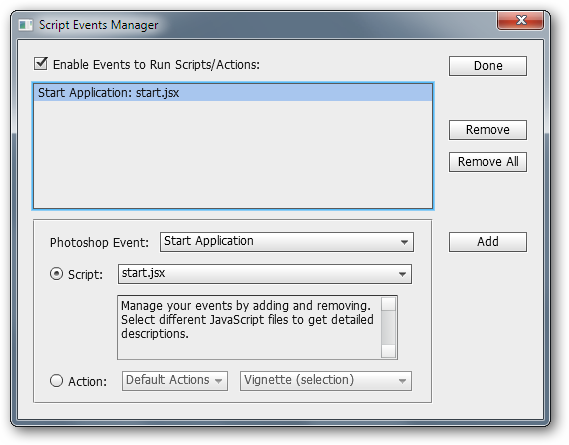
You’ll get this dialog box. You can apply Scripts to many different Events, but for this one, we’ll have Photoshop run our script upon “Start Application.” You can browse to your script by clicking the pull-down menu that reads “Clean Listener” in the illustrated screenshot.
您将获得此对话框。 您可以将脚本应用于许多不同的事件,但是对于这一事件,我们将让Photoshop在“启动应用程序”上运行脚本。 您可以通过单击所示屏幕截图中显示为“ Clean Listener”的下拉菜单来浏览至脚本。

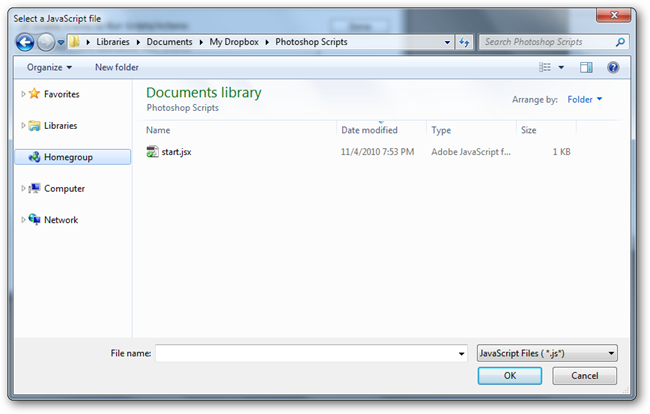
Find your JavaScript file.
查找您JavaScript文件。

Add your custom script and click “Done.”
添加您的自定义脚本,然后单击“完成”。

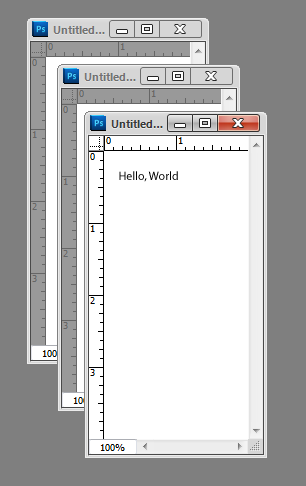
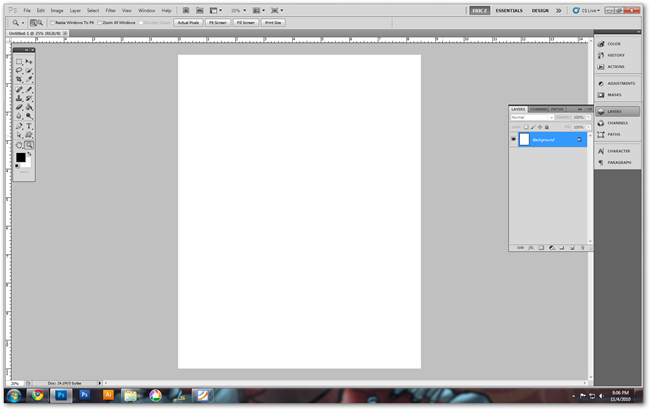
Restarting Photoshop, we find it opens an 8.5 inch by 11 inch page at 300 dpi resolution, just as we scripted.
重新启动Photoshop,我们发现它以300 dpi的分辨率打开了8.5英寸x 11英寸的页面,就像我们编写的脚本一样。
Nearly everything that can be done in Photoshop with a keyboard and mouse can be done in JavaScript (or additionally Applescript or Visual Basic, although those are platform-dependent). Experiment with your own JavaScripting skills, or come back to How-To Geek for our own takes on automating Photoshop with JavaScript!
几乎可以在Photoshop中使用键盘和鼠标完成的所有操作都可以在JavaScript中完成(或另外通过Applescript或Visual Basic完成,尽管它们是与平台相关的)。 尝试使用您自己JavaScript技能,或者回到How-To Geek,了解我们自己使用JavaScript自动执行Photoshop的需要!
JavaScript, Applescript, or Visual basic have guides for scripting available for download, going as far back as Photoshop CS2. Download any and all of them here.
JavaScript,Applescript或Visual Basic具有可用于下载脚本的指南,其历史可以追溯到Photoshop CS2。 在此处下载任何一个。
翻译自: https://www.howtogeek.com/howto/34334/how-to-use-javascript-to-save-time-by-automating-photoshop/
这篇关于如何通过自动化Photoshop使用JavaScript节省时间的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





