本文主要是介绍大数据安全组件Ranger,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、概述
Ranger 意为游侠,以下是它的官网和 logo : http://ranger.apache.org

Apache Ranger 是 Hadoop 平台上操作、监控、管理数据安全的集中式安全管理框架。 Ranger 的愿景 是在 Apache Hadoop 生态系统中提供全面的安全性。
目前,Apache Ranger 支持以下 Apache 项目的细粒度授权和审计:
Apache Kafka,Flink,Apache Hadoop ,Apache Hive ,Apache HBase ,Apache Storm ,Apache Knox ,Apache Solr,YARN 等等
Ranger 通过访问控制策略提供了一套标准的授权方法,改变了 Hadoop 上各个组件各自为政分散管理权 限的现状。作为标准,Ranger 提供了集中式的组件,用于审计用户的访问行为和管理组件间的安全交互 行为。(Ranger可以与ladp,kerberos等形成hadoop生态体系的一整套安全架构方案)。
2、基本架构
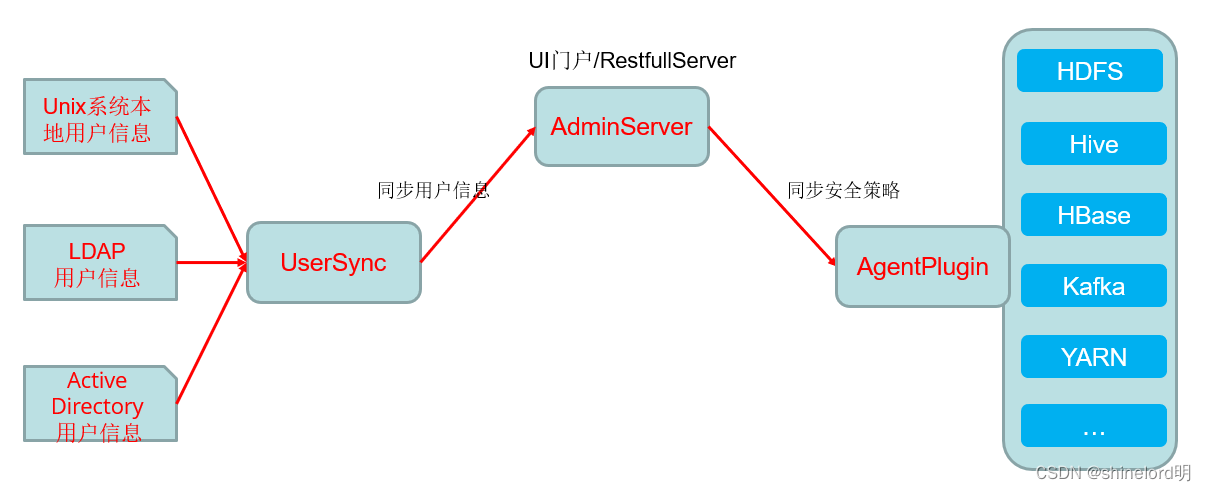
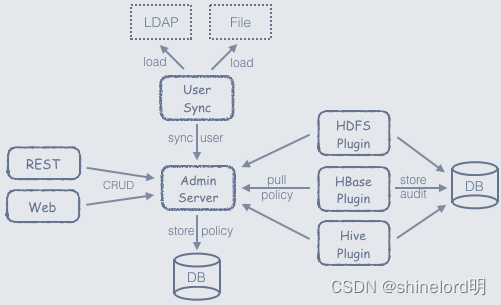
Ranger 的基本架构如下图所示:

3、包含组件
| 组件 | 功能 |
| UserSync | 定期将 Unix 系统或 LDAP 或 Active Directory 中的用户 / 组同步到 RangerAdmin 中。 也可用作 RangerAdmin 的身份验证服务器,以使用 linux 用户 / 密码登录到 RangerAdmin 。 |
| AdminServer | 用于管理安全策略、用户 / 组的 UI 门户并提供 Rest Server 。一般简称 Ranger Admin |
| AgentPlugin | 插件是嵌入到 Hadoop 各个组件的轻量级 Java 程序。插件定期从 AdminServer 拉 取策略,存储在本地文件中。当用户访问 Hadoop 组件时,插件会拦截请求根据 策略进行安全评估,并且定期发送数据到审计服务器做记录。 |
4、工作流程

5、核心特性
- 集中安全管理,在中央 UI 或使用 REST API 管理所有与安全相关的任务。
- 精细授权,使用Hadoop 组件 / 工具执行特定动作或操作,并通过集中管理工具进行管理。
- 标准化所支持Hadoop 组件的授权方法。
- 增强了对不同授权方法的支持 基于角色的访问控制,基于属性的访问控制,基于 Tag 的访问控制 ( 需结合 Atlas) 等
- 在所支持的Hadoop 组件中集中审计用户访问和管理操作(与安全相关)
- 支持和kerberos 的集成
(下一章讲大数据安全方案)
这篇关于大数据安全组件Ranger的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







