本文主要是介绍HTML5练习案例——特别休假申请单,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
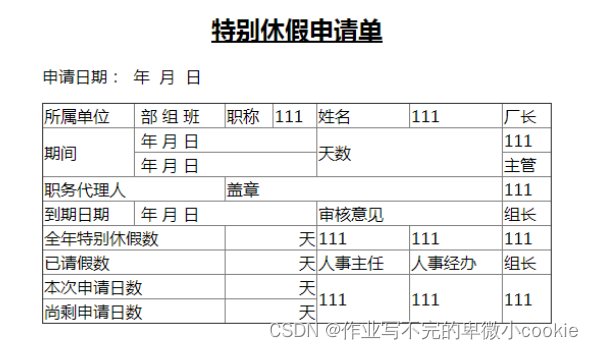
完成“特别休假申请单”,表格结构如下图所示:

代码实现:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title>
</head>
<body><h2 style="width: 500px;text-align: center;text-decoration: underline;">特别休假申请单</h2><p>申请日期: 年 月 日</p><table width="500px" border="1" style="border-collapse: collapse;"><tr><td>所属单位</td><td> 部 组 班</td><td>职称</td><td>111</td><td>姓名</td><td>111</td><td>厂长</td></tr><tr><td rowspan="2">期间</td><td colspan="3"> 年 月 日</td><td colspan="2"rowspan="2">天数</td><td>111</td></tr><tr><td colspan="3"> 年 月 日</td><td>主管</td></tr><tr><td colspan="2">职务代理人</td><td colspan="4">盖章</td><td>111</td></tr><tr><td>到期日期</td><td colspan="3"> 年 月 日</td><td colspan="2">审核意见</td><td>组长</td></tr><tr><td colspan="2">全年特别休假数</td><td colspan="2" align="right">天</td><td>111</td><td>111</td><td>111</td></tr><tr><td colspan="2">已请假数</td><td colspan="2" align="right">天</td><td>人事主任</td><td>人事经办</td><td>组长</td></tr><tr><td colspan="2">本次申请日数</td><td colspan="2" align="right">天</td><td rowspan="2">111</td><td rowspan="2">111</td><td rowspan="2">111</td></tr><tr><td colspan="2">尚剩申请日数</td><td colspan="2" align="right">天</td></tr></table>
</body>
</html>
这篇关于HTML5练习案例——特别休假申请单的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






