本文主要是介绍前端请求SDK_飞猪微前端:统一运营工作台的解决方案,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

飞猪一体化运营工作台一期工作经过 3 个月的开发终于内部开始使用,期间我们面向运营场景,基于微前端与 SDK 化的一体化集成方案,完成 4 大场景 10 余个平台的接入和配置打通,并对数百处视觉和交互体验进行了优化 ,在后期体验度量和用户反馈跟踪能力接入后,整体已达可用状态。
借此总结,希望和大伙一起交流下做飞猪微前端运营一体化平台的背景缘由、目标和方案、过程和效果,展望,希望可以给类似场景的同学一些输入,如有理解偏差或者描述不清晰的点,欢迎大伙直接指出或者提出建议。
背景缘由
伴随飞猪业务的发展,我们在近两年为提升运营效率建立了多种场景的运营类平台,可满足运营完成业务诉求。

但随着产品本身业务复杂度在不断提高,只能给运营解决温饱问题,加上各平台需要互投互通诉求逐渐强烈,在此体系下无法给业务带来 1 + 1 > 2 的价值,面临如下继需解决的痛点:
- 入口分散导致配置成本高
- 平台相互之间没有打通,导致无法有效形成合力
- 缺乏上层场景解决方案来形成运营最佳实践
目标和方案
为解决痛点,我们启动<环球影城-一体化运营工作台>建设项目,旨在借助新技术探索和升级给运营同学提供更好更高效的运营平台解决方案,一期目标为技术侧的探通,完成工作台框架的搭建,满足多平台场景使用,沉淀一套以现有业务为基础的泛运营平台微前端解决方案
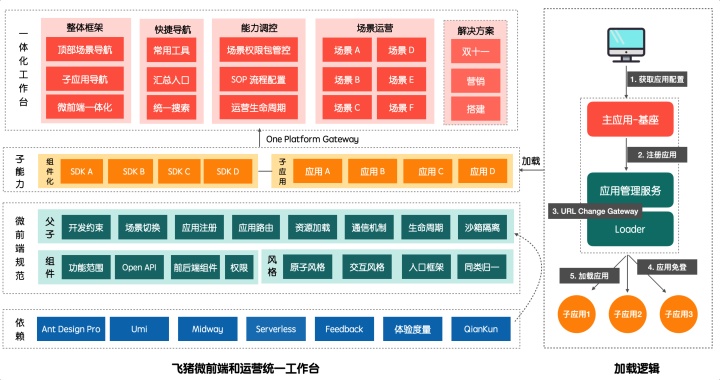
基于此我们从实际业务运营配置场景入手,结合现有中后台技术和微前端解决方案,产出如下方案架构图:

过程和效果
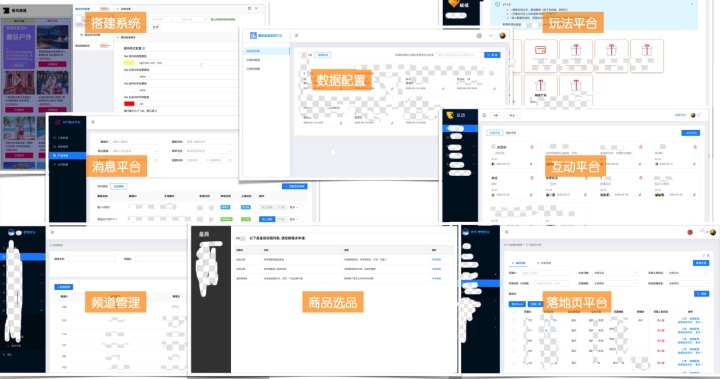
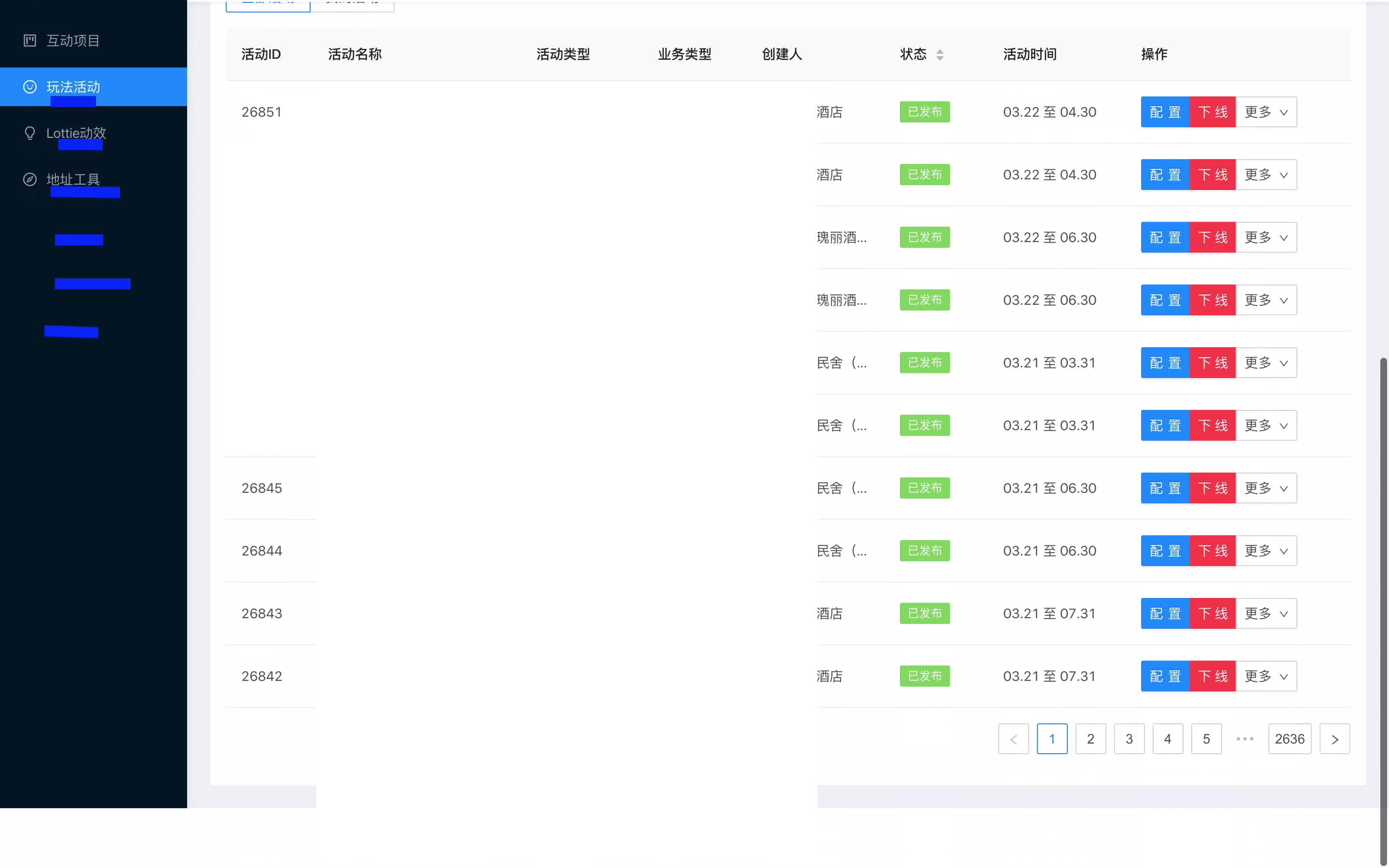
我们做了一个带前后端(Ant Design Pro + Midway)的运营平台主应用,同时设计好整体平台框架包括产品功能和交互,将现有各子运营平台通过微前端方案和主应用打通,后续运营同学只需要进入一个统一平台操作即可。(抱歉,由于安全缘故需要将部分信息脱敏)

泛导购域微前端解决方案
这一块的方案是运营工作台的技术架构核心部分,需要解决各子应用平台前后端能力可以很简单轻巧地接入到运营主工作台,支持 App 级别隔离与无缝切换的能力。对于前端侧来说需要对子应用注册、路由、资源加载、通信、生命周期、隔离沙箱机制有对应的策略,对于后端侧来说需要解决主子应用之间内网登录权限打通免登、跨域问题、接口请求路径正确、post 接口安全校验这一系列难题。
微前端是一种类似于微服务的架构,它将微服务的理念应用于浏览器端,即将 Web 应用由单一的单体应用转变为多个小型前端应用聚合为一的应用。
基于此,前端侧基础方案我们有调研过single-sap、ice-stark、qiankun;single-spa 只解决了应用之间的加载方案,没有考虑其他的周边问题;ice-stark 通过劫持 history 实现应⽤加载,通过规范隔离应⽤稍许不够精细,和现有运营子平台几乎全部为 umi 体系也不太符合;而 qiankun 底层应⽤之间的加载使⽤ single-spa,上层实现样式隔离、js 沙箱、预加载等上层能⼒,同时提供umi-plugin-qiankun来解决 umi 下的快速使用,成为我们前端侧的选择方案。
在后端侧,我们在运营工作台 Node 侧自建了 Gateway 网关 middleware,底层依赖http-proxy-middleware能力实现,借用服务端 proxy 转发接口同时在请求上加上 token 来解决接口登录权限以及跨域的问题,同时对于主子应用直接接入会出现内网登录登录权限不通的问题,此处我们使用的 免登授权 的能力,让子应用的登录让主应用本身来提供,这样通过中间网关层配合我们给 qiankun pr 的 Fetch 自定义能力和 Slave Namebase 可解决请求和路由跳转的兼容问题。

方案跑通后,我们在子应用的接入简化上做了很多优化,包括将初次使用理解成本降到最低,目前 主应用只需要分别配置前后端的 conifg 即可,对于子应用假如是使用 antd pro 体系仅半小时即可完成代码改造,额外场景也有对应文档可快速改造,同时不影响现有子应用平台自己的代码和正常使用,后面考虑将子应用接入逻辑整合到管理平台侧,进一步减少接入成本。
业务组件化 Widget 集成方案
上述微前端方案用于解决主子应用的接入问题,但是对于一个更完善的一体化系统,还需要打通平台业务 Widget 子应用之间的配置互通。
比如说飞猪场景的会场里面配置互动玩法,运营在在搭建系统中进行会场搭建投放配置,但是涉及到互动模块配置之前需要到互动平台完成,再通过对应的 id 来关联这两配置,连贯性上很不优雅。
基于此,我们启动了 Widget 集成子事项,并形成统一开发规范,包括统一的参数定制、回调事件、open api 服务,将基础业务配置能力下沉淀成 Widget SDK,并在业务数据层打通,以便可以达到一体化配置的效果,也即可以满足任一SDK可以插入到任一运营系统中的作用,这样可以很好实现子系统之间一体化配置能力的打通,并逐步开始在起到作用
运营平台视觉交互统一和性能优化
说到中后台的的前端侧展示,大部分场景都没有设计交互同学支持,加上一线研发同学对交互视觉标准的理解不同,导致不少页面的使用体验勉强只能达到能用的状态,距离好看好用还有很大距离。
包括在性能上,很容易出现资源包很大,接口很慢导致反馈速度不行的问题,都是表面看起来不重要,但是很影响运营同学的开心的使用平台来工作,也不太像一个前端做的平台。
基于此,我们花了 4 周时间将泛导购侧的所有接入的平台进行产品视觉交互优化统一以及二次Review,同时制定中后台产品定期 Review 的制度,防止让不好用不好看的页面上线。
同时还有一块用户看不见地方的优化,我们对 antd pro 在微前端体系下的中后台页面沉淀出一套符合当前场景的性能优化方案,包含升级到 antd4、移除多语言、替换 moment、开启 treeShaking、锁版本、按需加载、公共的依赖 externals cdn 方式,累计省去了近 1/3 的资源加载。
中后台体验度量和用户反馈跟踪
谈到中后台体系体验和数据度量,之前普遍使用普通数据埋点方式,但是普遍不够完善同时度量深度不够,导致很难去更好的管理
通过调研已有方案,我们接入了中后台体验度量解决方案,并沉淀全家桶sdk,一行代码即可解决内网体系下微前端中后台的接入,基于平台访问数据、性能体验、访客画像、错误监控解决方案,后续再借助数据开放能力和运营度量打通,更好的辅助运营提效
同时为了更好的收取跟踪用户反馈,包括持续让使用同学给平台提供反馈建议,我们也接入反馈跟踪方案,让项目同学可以第一时间去修复优化。
共建和反哺
在做运营工作台的期间,有不少基础能力直接复用的集团和蚂蚁建设的底层基础能力,包括引入微前端架构 qiankun、中后台体验度量方案、用户反馈 跟踪能力的使用,给我们业务平台开发带来了很大的便利性,也很好的诠释了基础设施和上层使用方相辅相成相互促进的关系。
在使用过程中我们结合我们的业务使用场景给 qiankun 提交累次 3 次 PR,分别用于解决路由 base 前缀、Fetch 支持自定义、清晰使用文档,为了解决 antd icon 的 cdn 抽取我们给其提交 Min File PR;在体验度量使用上也是属于初始天使用户,同时反馈一些使用上面的建议,后续通过抽离度量sdk可一行代码解决内网账号体系下中后台应用的快捷使用;使用 feedback 反馈的时候,帮忙一起解决微前端体系下样式被剔除的问题,包括提供一些使用优化建议落地,包括后续约好的前端技术交流。
Last but not least
以上即我们这三个月的建设总结,更多的是在运营一体化技术方案上面的探通,以及对现有平台整体的优化,具体真正的一体化运营工作台还需要后面的继续迭代以及更多同学的参与进来,让技术给业务带来更大的差异化的价值。
飞猪正在招聘P7的前端,目前我们在 Serverless 、微前端运营工作台、端渲染、互动营销、招选投搭、智能化、体验技术、数据度量有不少建设,欢迎有能力同学进来落地技术产生业务价值,想带人同学过来直接带一个方向也是可以的。欢迎邮件联系@侑夕 tw102972@alibaba-inc.com
这篇关于前端请求SDK_飞猪微前端:统一运营工作台的解决方案的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








