本文主要是介绍三个企业级项目,助你简历中的项目经验更加熠熠生辉,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
项目一:明日头条
项目概况
明日头条是一款汇集科技资讯、技术文章和问答交流的用户移动终端产品,类似于今日头条的运营模式,用户通过该产品,可以获取科技资讯,发表或学习技术文章,讨论交流技术问题。 该产品主要分为三个子产品:用户端、自媒体运营平台和后台管理系统。用户端为APP,用户可以查看资讯、文章内容,进行问答讨论交流。由频道管理、内容推荐、内容搜索、内容展示、个人页查看、提问、系统设置等模块组成。 自媒体运营平台为PC网站,自媒体用户可以管理文章、评论,查看分析粉丝数据。由内容发布、内容管理、粉丝管理、评论管理、数据分析、我的收益、私信管理、素材管理等模块组成。 系统管理后台为PC网站,是内部运营管理系统。由用户管理、信息管理、审批管理、公告管理、客服管理、系统管理等模块组成。
技术亮点
- 搭建完整的Web和APP项目测试知识体系。
- 对真实项目中的核心模块进行全方面,多角度的用例设计。
- 讲解数据库等开发技术的测试应用方面,对业务功能进行深入测试。
- fidder等调试工具在测试中的应用及相关原理。
- 测试工作的详细流程操作及常见环境。
- 测试计划及测试方案编写。
- 采用selenium自动化测试框架对自媒体运营平台和后台管理系统进行自动化测试。
- 采用appium自动化测试框架对用户端APP进行自动化测试。
- 采用PO模式来设计自动化测试框架的架构。
- 采用pytest测试框架来管理维护用例。
- 采用JSON来定义测试数据。
- 引入数据驱动技术来实现测试脚本和测试数据的分离。
- 采用logging实现日志收集。
- 使用HTMLTestRunner模板来生成简洁的HTML测试报告。
- 采用Allure生成内容丰富、页面美观的自动化测试报告。
- 采用Jenkins持续集成工具管理自动化脚本。
- 采用JMeter工具进行接口测试。
- 采用Postman工具进行接口测试。
- 采用requests库实现接口自动化测试。
- 搭建完善的接口自动化测试平台框架。
- APP性能测试。
- 使用Locust进行性能测试。
测试框架图


项目二:车载项目
项目概况:
该项目是针对长安CD569 上市的升级测试,主要针对该车型的OTA的升级测试,主要包含:主动升级,静默升级,app远程升级,预约升级,差分升级的测试负责模块:OTA升级模块
技术亮点
- 搭建完整的APP项目测试知识体系。
- 对真实项目中的核心模块进行全方面,多角度的用例设计。
- 采用appium自动化测试框架对用户端APP进行自动化测试。
- 采用PO模式来设计自动化测试框架的架构。
- 采用pytest测试框架来管理维护用例。
- 采用YAML格式来定义测试数据。
- 引入数据驱动技术来实现测试脚本和测试数据的分离。
- 采用Allure生成内容丰富、页面美观的自动化测试报告。
- 采用Jenkins持续集成工具管理自动化脚本。
测试框架图

项目三:金融实战项目
项目概况
金融系统是基于Java语言开发,集PC端、APP端、WAP端、微信端为一体的借贷系统,提供了完整的借款和投资功能。新版在各版本基础上,重新设计系统架构,增加新功能及简化流程,实现业务自定义等,让平台更具智能化,快速响应,更有助于平台运营和发展。
技术亮点
- 火热的金融类项目实战。
- 涵盖企业重要的功能测试和接口测试。
- 模拟金融项目真实的全流程测试。
- 小组协作,学生深度参与实战,老师及时复盘指导。
- Linux,MySQL,Python,Fiddler,Postman,Jenkins等等公司常用工具链全覆盖。
- 成熟的测试思维,通过“总-分-总”的方式,由浅入深,由单点到系统,在产品层面把控测试质量。
- 将测试知识体系与敏捷项目开发相结合,体验敏捷测试在实际项目中的运用。
- 对企业级的、复杂业务的金融项目提供了完整的接口测试方案。
- 项目突出了企业级通用的接口测试流程。
- 项目用实例演示怎样解决各种接口测试痛点。
- 项目突出了金融项目私有的接口测试难点。
- 项目突出了接口的复杂业务测试。
- 实现接口加解密的测试。
- 采用JMeter工具进行接口测试和性能测试。
- 采用Python + Requests + UnitTest搭建接口测试框架。
- 采用logging实现日志收集。
- 使用HTMLTestRunner模板来生成简洁的HTML测试报告。
- 采用Jenkins持续集成工具管理自动化脚本。
- 搭建Mock服务协助接口测试。
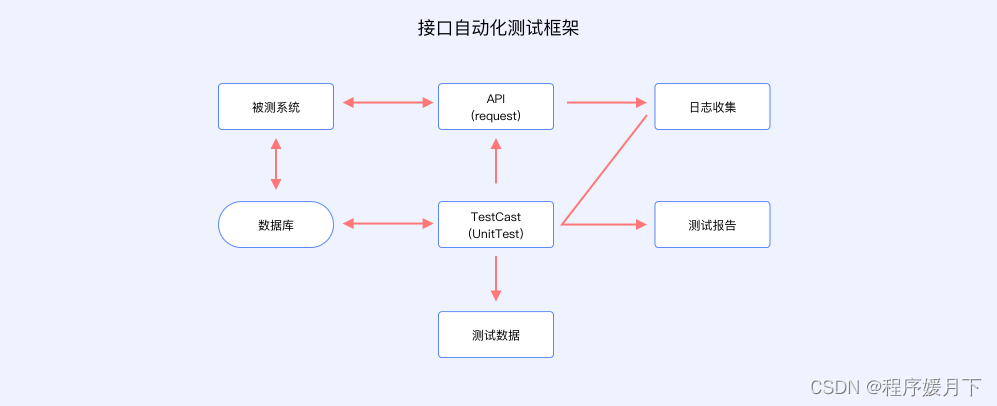
测试框架图


这篇关于三个企业级项目,助你简历中的项目经验更加熠熠生辉的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






