本文主要是介绍Pytorch ----- tansorboard (add_scalar、add_image) 参数详解+运行实例,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- tansorboard的简介
- add_scalar使用及其参数解释
- add_scalar小实例:
- add_image使用及其参数解释
- add_image小实例:
tansorboard的简介
tansorboard 相当于一个可视化工具,像matplotlib一样。
之前是在tensorflow里用的,pytorch在某个版本(好像是1.1?)之后也能用了。
tansorboard的使用:
首先导包:from torch.utils.tensorboard import SummaryWriter
没有的话 直接安装就行 pip3 install tansorboard
实例化对象:writer = SummaryWriter('logs') # 参数: 文件的存放路径
add_scalar使用及其参数解释
绘图: writer.add_scalar(参数1,参数2,参数3)
- 第一个参数:生成图像的名称
- 第二个参数:X轴的值
- 第三个参数:Y轴的值
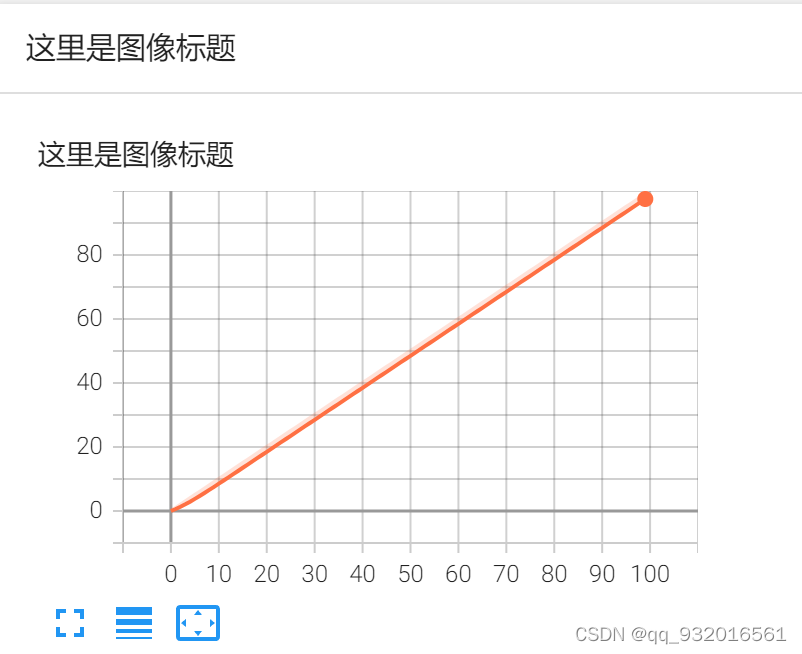
add_scalar小实例:
from torch.utils.tensorboard import SummaryWriter
writer = SummaryWriter('logs') # 参数: 文件的存放路径
for i in range(100):writer.add_scalar('这是图像名字',i,i)
writer.close()运行之后可以看到文件夹多了一个:
logs就是刚才我们取的名字

这里的文件不能直接打开,需要用命令行打开,是个web。
使用打开命令: tensorboard --logdir=logs
这里的 logs 就是你的文件名。
这里要注意文件路径,他创建的logs文件和你代码文件同目录,但查看的时候要和项目文件进行查找,所以按照我的目录,查看的代码应该是 tansorboard --logdir=code/logs

如果一台服务器有多人训练,可以每个人都指定不同的端口。
tensorboard --logdir=文件名 --port=端口号

点开所显示的蓝色本地web地址,得到下面的图像。

add_image使用及其参数解释
add_image(tag, img_tensor, global_step=None, walltime=None, dataformats='CHW')
- tag (string): 数据名称
- img_tensor (类型 torch.Tensor 或 numpy.array): 图像数据
- global_step (int, optional): 记录这是第几个子图 后面解释这个参数
- walltime (float, optional): 记录发生的时间,默认为 time.time()
- dataformats (string, optional): 图像数据的格式,默认为 ‘CHW’,即 Channel x Height x Width,还可以是 ‘CHW’、‘HWC’ 或 ‘HW’ 等
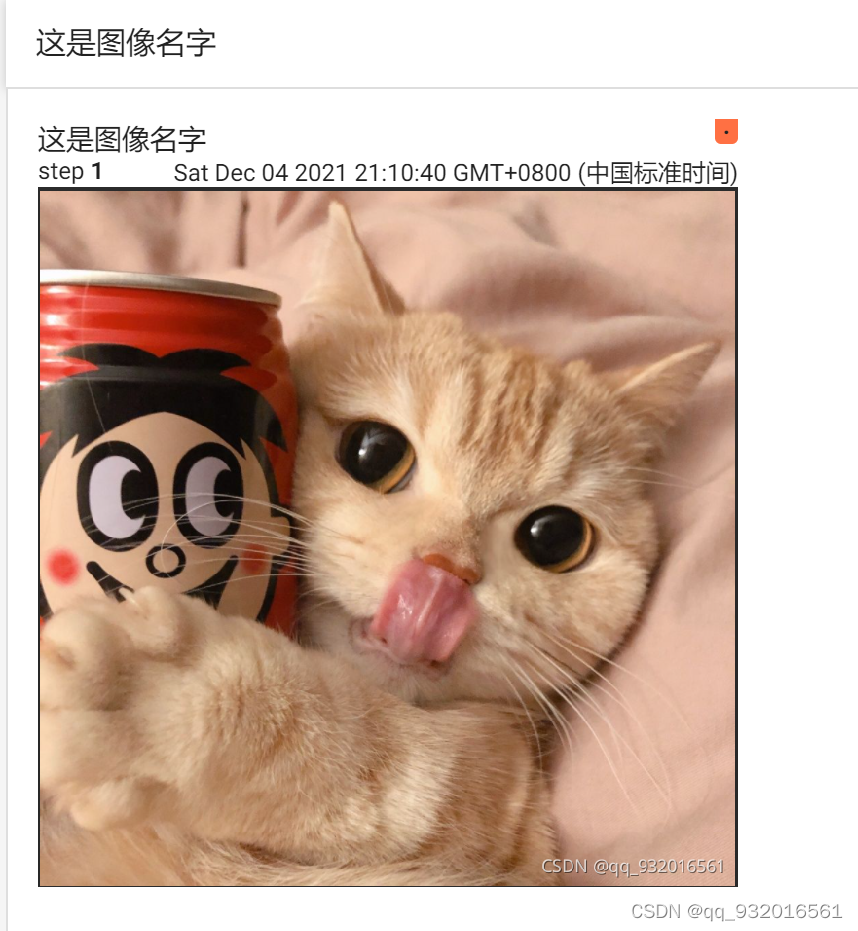
add_image小实例:
使用的图片:
使用PIL读取图片,读出来的图片是PIL类型,用numpy转换成numpy类型。
这里需要注意一点,当我们转换成numpy类型之后,数据为(719, 719, 4) 显然是 H * W * C 所以我们使用add_image的时候, 用dataformats这个参数指定一下使用数据的维度排列情况 dataformats='HWC'。
from torch.utils.tensorboard import SummaryWriter
from PIL import Image
import numpy as npwriter = SummaryWriter('logs') # 参数: 文件的存放路径
image_path = "../data/cat.png"
image_PIL = Image.open(image_path)
image_numpy = np.array(image_PIL) # 转化成numpy数据类型
writer.add_image("这是图像名字",image_numpy,1,dataformats='HWC') # 最后的参数指定维度格式
writer.close()
add_image(tag, img_tensor, global_step=None, walltime=None, dataformats='CHW')
关于global_step 参数
如果在使用的时候,tag也就是图片标题名字没有改变,仅仅改变 global_step ,
我们还是使用上面的代码不变,仅仅改变global_step 从1变成2,并且换了一张新的图片。会有下面的情况、


可以看到下面这里多了一个可拉动进度条,
可以通过拉动进度条查看 “这就是图像名字” 名字下的所有子图,这就是 global_step 的用处。
直接换个tag 就是图片名,就可以让他们不是属于子图关系了。
这篇关于Pytorch ----- tansorboard (add_scalar、add_image) 参数详解+运行实例的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






