本文主要是介绍无障碍阅读他人开源项目结构:看完本文,你将信心满满,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

先看看阿里是怎么约定的
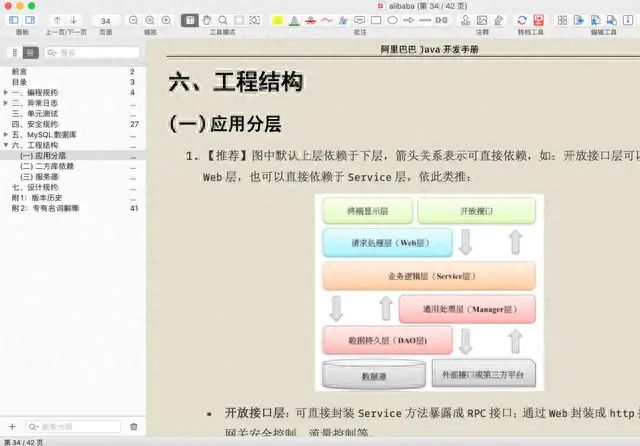
我印象中,以前在看《阿里巴巴Java开发手册》时,好像有关于工程结构和应用分层相关的内容,于是我回翻了一下,果然有:

它这里面讲的内容大概就是:关于一个正常的企业项目里一种通用的项目结构和代码层级划分的指导意见。
按这本书上说的,一般分为如下几层:
- 开放接口层
- 终端显示层
- Web 层
- Service 层
- Manager 层
- DAO 层
- 外部接口或第三方平台
由于书中的篇幅关系,它这地方讲得比较笼统了,估计初学者看了还是会懵,所以接下来结合实际项目代码结构,来唠一唠具体的项目结构和代码分层。
通常的项目结构
首先说在前面的是:这东西并没有一套通用的标准,不同公司或者团队的使用习惯和规范也不尽相同。
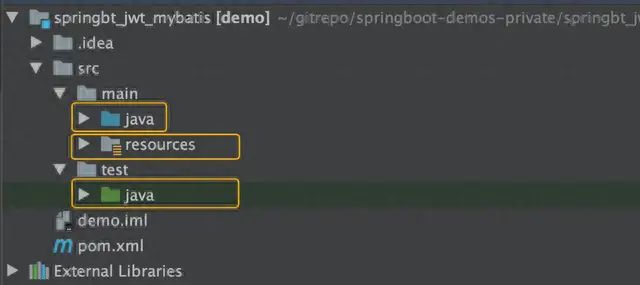
我们就以当下非常火热的Spring Boot典型项目结构为例,创建出来的项目应该总体分为三大层:

- 项目根目录/src/main/java:放置项目Java源代码
- 项目根目录/src/main/resources:放置项目静态资源和配置文件
- 项目根目录/src/test/java:放置项目测试用例代码
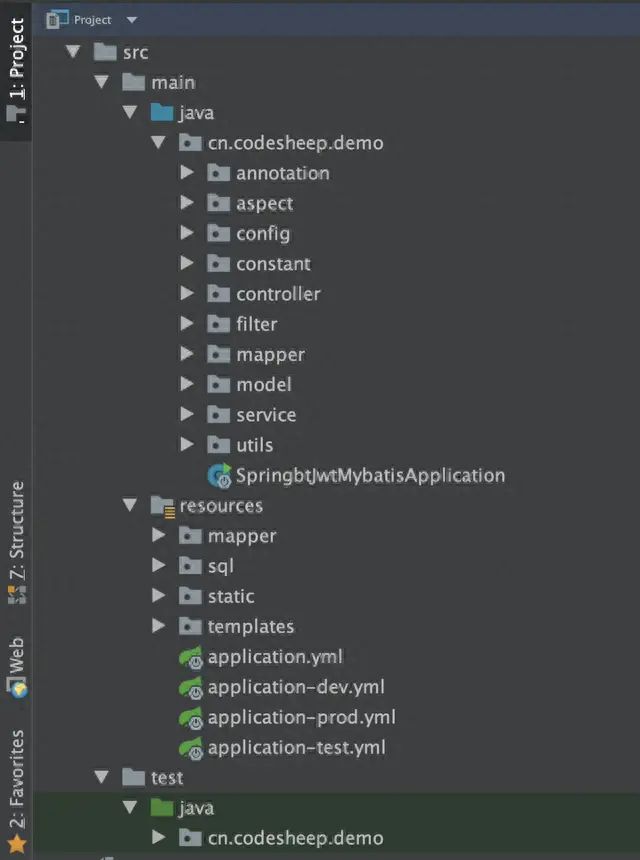
而位于 /src/main/java目录下的Java源代码的组织结构大家比较关心,这地方也只能给出一个通常典型的结构,毕竟不同项目和团队实践不一样,稍许有区别,但整体安排应该差不多。而且如果是多模块的项目的话,下面的结构应该只对应其中一个模块,其他模块的代码组织也大致差不多。

各个目录详细介绍:

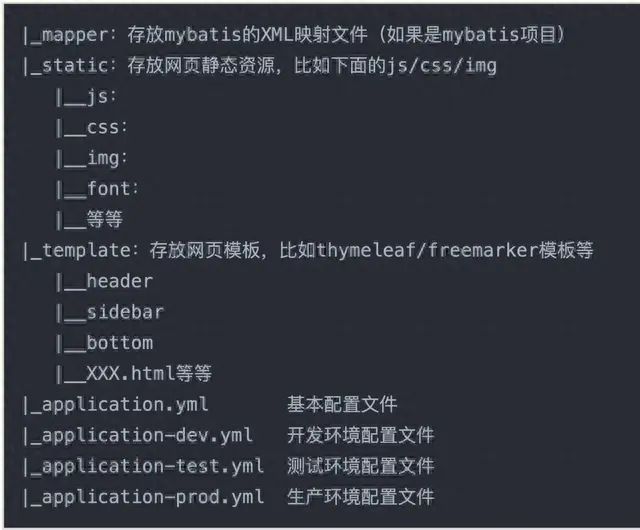
然后接下来 /src/main/resources目录,里面主要存放静态配置文件和页面静态资源等东西:

当然,这地方估计有一个很多人都会纠结的关于 DTO/VO/DO等数据模型定义的区分。
这在《阿里巴巴Java开发手册》中倒是做了一个所谓的严格区分,那本书上是这样去定义的:
- DO(DataObject):与数据库表结构一一对应,通过DAO层向上传输数据源对象。
- DTO(DataTransferObject):数据传输对象,Service或Manager向外传输的对象。
- BO(BusinessObject):业务对象。由Service层输出的封装业务逻辑的对象。
- AO(ApplicationObject):应用对象。在Web层与Service层之间抽象的复用对象模型,极为贴近展示层,复用度不高。
- VO(ViewObject):显示层对象,通常是Web向模板渲染引擎层传输的对象。
- Query:数据查询对象,各层接收上层的查询请求。注意超过2个参数的查询封装,禁止使用Map类来传输。
老实讲,看到这么多对象的定义,我也是很蒙的。实际项目开发时,我觉得没有必要刻意照搬去定义这么多层对象,这样后续做对象转换工作都能烦skr人。
出于简单起见,我个人觉得,只要保证业务逻辑层 Service和数据库 DAO层的操作对象严格划分出来,确保互相不渗透,不混用,问题应该就不大。
比如在我上面举例的这个项目的代码结构中, Service层处理的对象都定义在了 dto包里,而 DAO层处理的对象都放在了 entity包里了。
项目结构划分总结
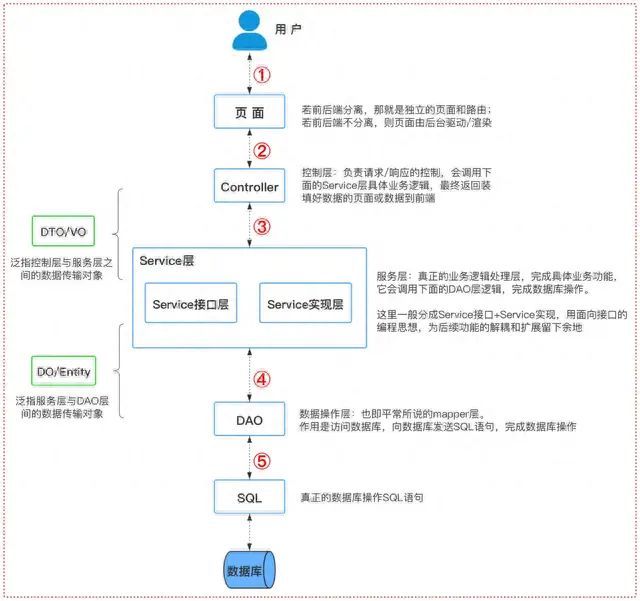
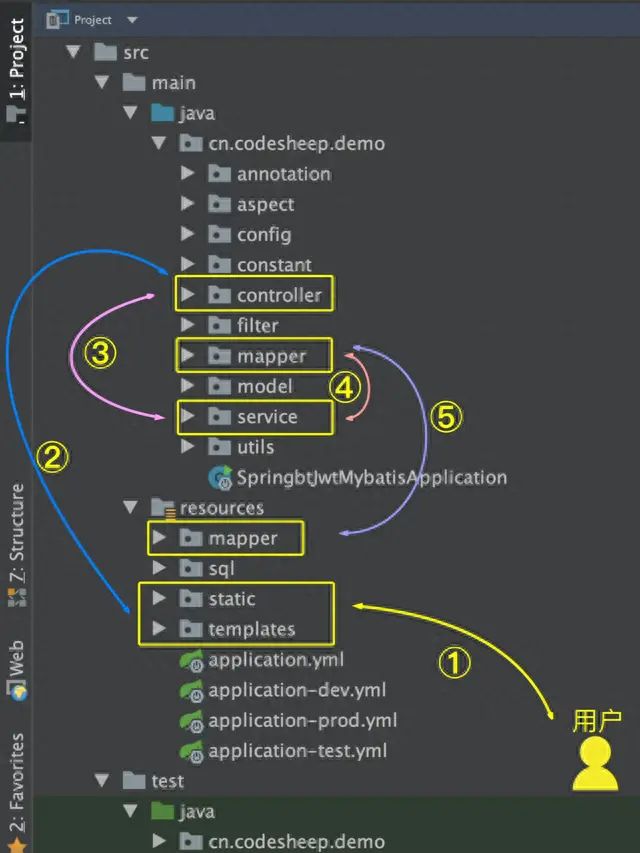
如果从一个用户访问一个网站的情况来看,对应着上面的项目代码结构来分析,可以贯穿整个代码分层:

对应代码目录的流转逻辑就是:

我想,应该看得比较清楚了吧。
所以,以后每当我们拿到一个新的项目到手时,只要按照这个思路去看别人项目的代码,应该基本都是能理得顺的。
一些注意事项
1、 Contorller层参数传递建议不要使用 HashMap,建议使用数据模型定义
2、 Controller层里可以做参数校验、异常抛出等操作,但建议不要放太多业务逻辑,业务逻辑尽量放到 Service层代码中去做
3、 Service层做实际业务逻辑,可以按照功能模块做好定义和区分,相互可以调用
4、功能模块 Service之间引用时,建议不要渗透到 DAO层(或者 mapper层),基于 Service层进行调用和复用比较合理
5、业务逻辑层 Service和数据库 DAO层的操作对象不要混用。 Controller层的数据对象不要直接渗透到 DAO层(或者 mapper层);同理数据表实体对象 Entity也不要直接传到 Controller层进行输出或展示。
这篇关于无障碍阅读他人开源项目结构:看完本文,你将信心满满的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







