本文主要是介绍vue3知识点:readonly 与 shallowReadonly,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

文章目录
- 三、其它 Composition API(不常用,了解即可)
- 2.readonly 与 shallowReadonly
- 测试案例
- 完整代码
- 本人其他相关文章链接
三、其它 Composition API(不常用,了解即可)
2.readonly 与 shallowReadonly

注意点1:
如果使用readonly包裹的person对象的所有属性数据都只读不可需改,即name、age、salary都只读无法修改。
如果使用shallowReadonly包裹的person对象的所有属性数据,其中浅层次的设为只读,即name、age只读无法修改,但是salary可读可修改,因为salary是深层次的,不受管控。

注意点2:
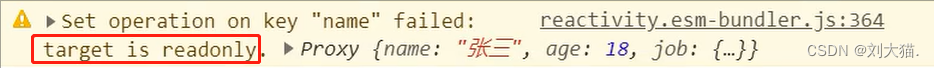
针对注意点1,使用readonly和shallowReadonly函数修饰后哪怕你修改属性了,控制台也会报错拦截,如图

注意点3:
问题:既然定义了person响应式数据,那就希望被修改,但你readonly和shallowReadonly函数又不希望被修改,总感觉这两函数是不是很多余,很奇怪,啥场景才使用它?
答案:万一这个person的数据是别的组件定义传给你的,别的组件传给你只希望你使用不希望你修改的情况下,你怕自己组件内业务逻辑可能会修改它,所以用readonly和shallowReadonly函数去修饰,然后用readonly(person)包裹后新生成的person对象就可以达到效果了,哪怕你修改新生成person对象属性,也不会影响原有的person对象的属性。
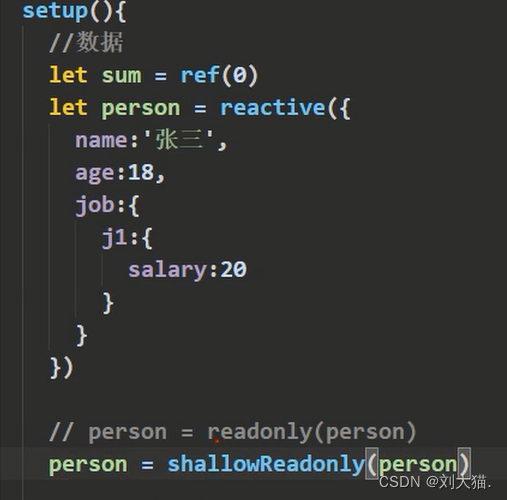
测试案例
完整代码
项目目录

main.js
//引入的不再是Vue构造函数了,引入的是一个名为createApp的工厂函数
import { createApp } from 'vue'
import App from './App.vue'//创建应用实例对象——app(类似于之前Vue2中的vm,但app比vm更“轻”)
const app = createApp(App)//挂载
app.mount('#app')
App.vue
<template><button @click="isShowDemo = !isShowDemo">切换隐藏/显示</button><Demo v-if="isShowDemo"/>
</template><script>import {ref} from 'vue'import Demo from './components/Demo'export default {name: 'App',components:{Demo},setup() {let isShowDemo = ref(true)return {isShowDemo}}}
</script>
Demo.vue
<template><h4>当前求和为:{{sum}}</h4><button @click="sum++">点我++</button><hr><h2>姓名:{{name}}</h2><h2>年龄:{{age}}</h2><h2>薪资:{{job.j1.salary}}K</h2><button @click="name+='~'">修改姓名</button><button @click="age++">增长年龄</button><button @click="job.j1.salary++">涨薪</button>
</template><script>import {ref,reactive,toRefs,readonly,shallowReadonly} from 'vue'export default {name: 'Demo',setup(){//数据let sum = ref(0)let person = reactive({name:'张三',age:18,job:{j1:{salary:20}}})person = readonly(person)// person = shallowReadonly(person)// sum = readonly(sum)// sum = shallowReadonly(sum)//返回一个对象(常用)return {sum,...toRefs(person)}}}
</script>
结果展示:

本人其他相关文章链接
1.《vue3第三章》其它 Composition API(不常用,了解即可),包括shallowReactive 与 shallowRef、readonly 与 shallowReadonly等等
2.vue3知识点:shallowReactive 与 shallowRef
3.vue3知识点:readonly 与 shallowReadonly
4.vue3知识点:toRaw 与 markRaw
5.vue3知识点:customRef
6.vue3知识点:provide 与 inject
7.vue3知识点:响应式数据的判断
这篇关于vue3知识点:readonly 与 shallowReadonly的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





