本文主要是介绍html三行两列布局,div+css经典三行两列布局,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
写在前面
在面试的时候遇到这样一个笔试题,使用div+css布局一个三行两列的页面。这里主要考察的是css中postion的具体用法。详细信息可参考我这篇文章:
代码
闲来无事,就自己动手实现了一下,代码如下:
1
2
3
4
5
6
首页7
8 * {
9 margin: 0;
10 padding: 0;
11 }
12
13 div {
14 border: 1px solid red;
15 }
16 /*整个容器*/
17 #main {
18 position: relative;
19 height: 768px;
20 }
21 /*头部*/
22 #head {
23 position: absolute;
24 height: 10%;
25 width: 100%;
26 }
27 /*左部*/
28 #left {
29 width: 15%;
30 position: absolute;
31 height: 80%;
32 top: 10%;
33 }
34 /*内容部分*/
35 #content {
36 position: absolute;
37 top: 10%;
38 left: 15%;
39 width: 85%;
40 height: 80%;
41 border-bottom: -1px;
42 }
43 /*下部*/
44 #foot {
45 position: absolute;
46 width: 100%;
47 height: 9.5%;
48 bottom: 0px;
49 }
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
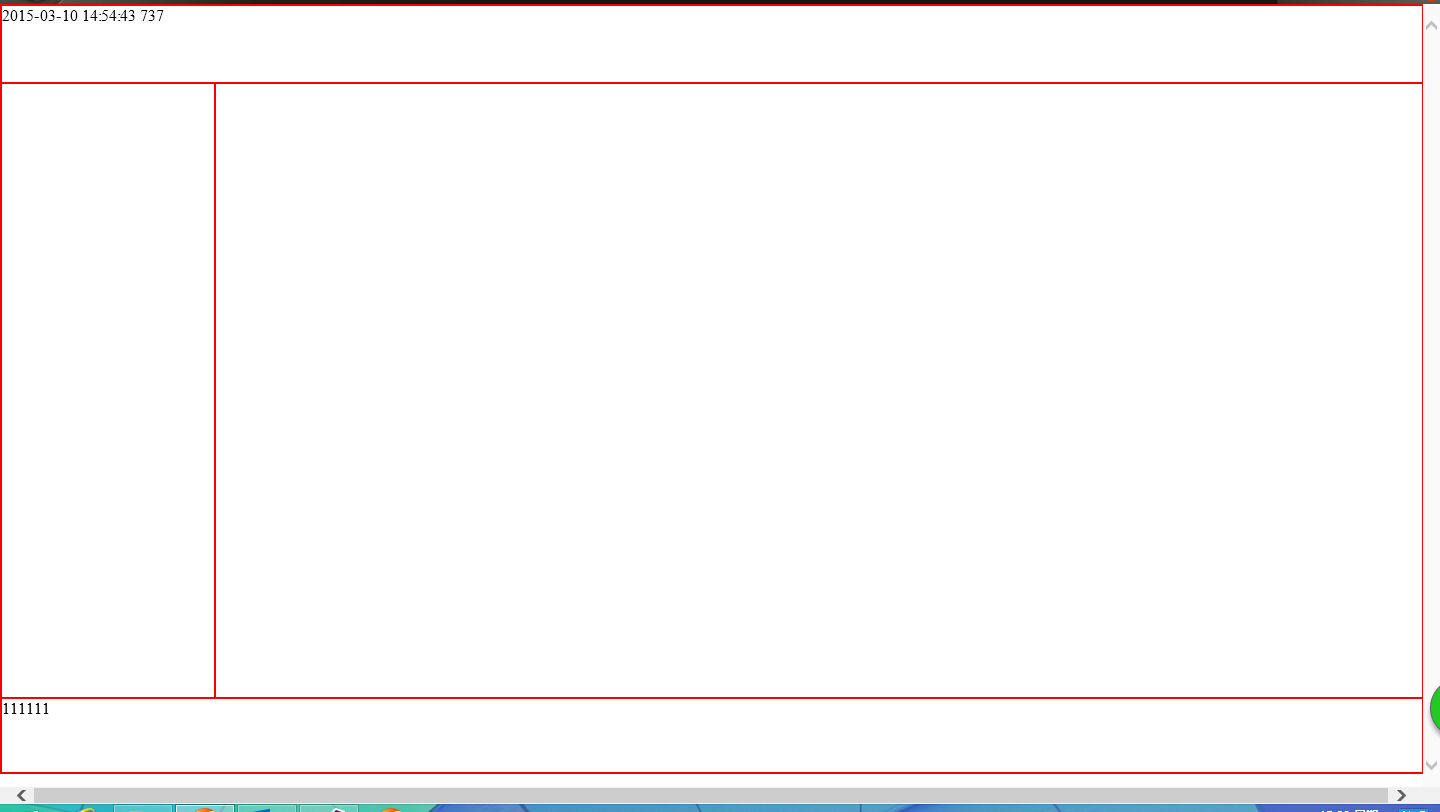
结果

总结
考察的知识点就是css中的postion,在笔试的时候,不是非得动笔写出来才行,列出要点,也一样。
来源:https://www.cnblogs.com/wolf-sun/p/4326059.html
这篇关于html三行两列布局,div+css经典三行两列布局的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







