操作方法:
1.打开图片后会得到一个对象,我们把这个对象放进列表。列表里的所有对象将被合成GIF图片
2.用这个列表作为参数之一,使用第0个对象调用save方法即可。
3.参数解释save_all=True 设置此项,会保存所有图片对象,否则只保存一张
append_images=imgs imgs为存放对象们的列表
duration=t GIF动图的间隔时间
-
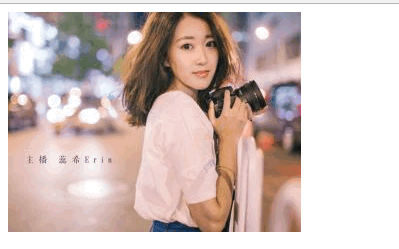
原图:
代码如下:
window.onload = function () {var img = new Image();img.src = "rx.jpg";// 加载完成图片之后才能够执行canvas的操作img.onload = function () {var canvas = document.querySelector("#canvas");var cxt = canvas.getContext("2d");canvas.width=293;canvas.height=220;cxt.drawImage(img, 0, 0, 293, 220);}}
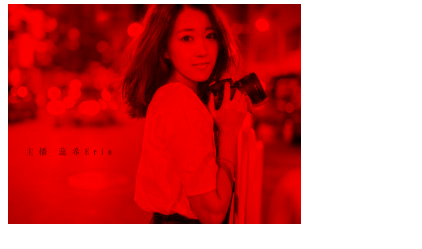
处理之后
然后是图片的反色处理:
window.onload = function () {var img = new Image();img.src = "rx.jpg";img.onload = function () {var canvas = document.querySelector("#canvas");var cxt = canvas.getContext("2d");canvas.width = 293;canvas.height = 220;cxt.drawImage(img, 0, 0, canvas.width, canvas.height);var imageData = cxt.getImageData(0, 0, canvas.width, canvas.height);var imageData_length = imageData.data.length / 4;// 解析之后进行算法运算for (var i = 0; i < imageData_length; i++) {imageData.data[i * 4] = 255 - imageData.data[i * 4];imageData.data[i * 4 + 1] = 255 - imageData.data[i * 4 + 1];imageData.data[i * 4 + 2] = 255 - imageData.data[i * 4 + 2];}cxt.putImageData(imageData, 0, 0);}} 运行之后效果如下:
这样就完成了图片的处理了
 运行之后的结果如下
运行之后的结果如下






