本文主要是介绍There are multiple modules with names that only differ in casing. This can lead to unexpected······,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
报错内容
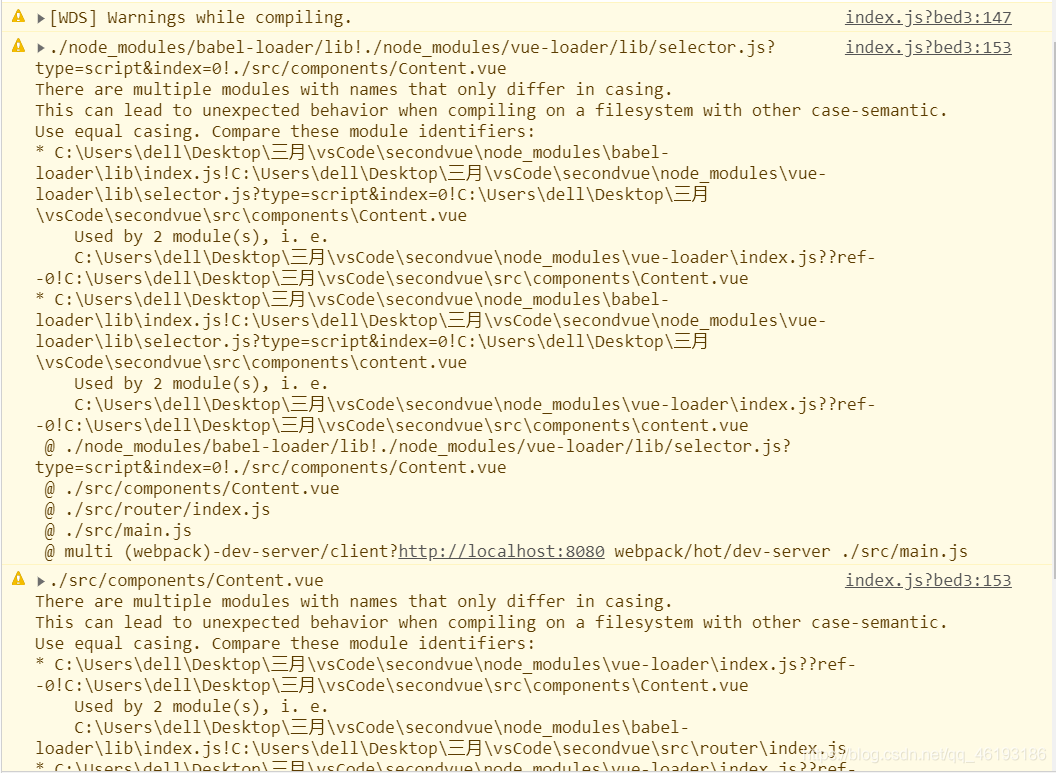
There are multiple modules with names that only differ in casing.
This can lead to unexpected behavior when compiling on a filesystem with other case-semantic.
Use equal casing. Compare these module identifiers
翻译过来是:
有多个模块的名称仅在大小写上不同。
在使用其他大小写语义的文件系统上编译时,这可能会导致意外的行为。
用平等的套管。比较以下模块标识符。

我搜索了好多解决方案,都是说让检查router里index.js文件中引入组件时的大小写问题。我仔细核对了自己的代码,大小写完全一致。显然不是这里的问题,于是我开始仔细检查每一个组件,最后发现是由于其中一个组件中的引用目标和另外一个组件名字相同,造成了歧义。
由报错可知我是content出了问题,因为我其中一个组件起名叫Content.vue。而在个人页也涉及到content。

于是我修改了组件的名字,将Content改为了Main

改过之后,就不报错啦。记得改所有引用过content组件的地方哦。
当有这类报错时一定要耐心找哦。
这篇关于There are multiple modules with names that only differ in casing. This can lead to unexpected······的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






![ElementPlusError: [ElForm] unexpected width NaN 解决方法](https://i-blog.csdnimg.cn/direct/2b204d2337314bda8c15d763ba120482.png)

