本文主要是介绍FDTD script command(结构),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
addcircle : 添加圆柱体。
addrect : 添加长方体
addsphere : 添加球体
addtriangle : 添加三角柱
addmesh : 添加网格
addfdtd :添加仿真区域
通用设置
设置结构名字
set("name",name);
设置位置/跨度
set("x",1e-6);set("x span",1e-6);
set("y",1e-6);set("y span",1e-6);
set("z",1e-6);set("z span",1e-6);
旋转设定
set("first axis","x");set("rotation 1",10);
set("second axis","y");set("rotation 2",20);
set("third axis","z");set("rotation 3",30);

添加结构材料
set("material","Ag (Silver) - CRC");
设置材料折射率(与上面添加材料2选1)
set("material","<Object defined dielectric>");
set("index",1.5);
mesh order 设置
setnamed("name","override mesh order from material database",1);setnamed("name","mesh order",2);
非通用设置
圆柱/球半径设置(第一个半径)
set("radius",5e-6);
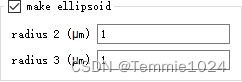
球多半径设置(第二个、第三个)
setnamed("object_name","make ellipsoid",1);
set("radius 2",1e-6);
set("radius 3",1e-6);

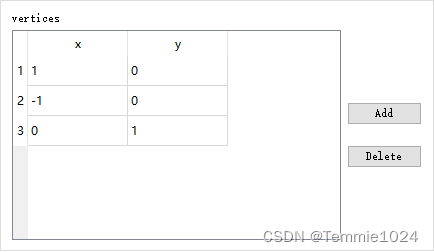
三角柱的三角界面设置
vtx = [1,0;-1,0;0,1]*1e-6;
set("vertices",vtx);

mesh设置网格开启/关闭/大小
set("override x mesh",1);
set("override y mesh",1);
set("override z mesh",1);
set('dx',1e-6);
set('dy',1e-6);
set('dz',1e-6);
FDTD region 2D/3D
set("dimension",2); # 1 = 2D, 2 = 3D
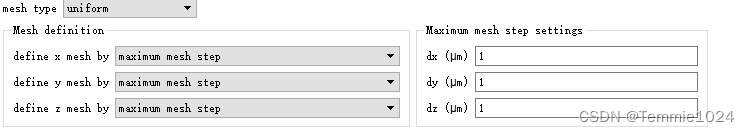
FDTD mesh setting
set("mesh type","auto non-uniform");
set("mesh accuracy",3);
set("mesh type","uniform");
set("dx",1e-6);
set("dy",1e-6);
set("dz",1e-6);

这篇关于FDTD script command(结构)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





