本文主要是介绍nodejs+vue市民健身中心网上平台-计算机毕业设计,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
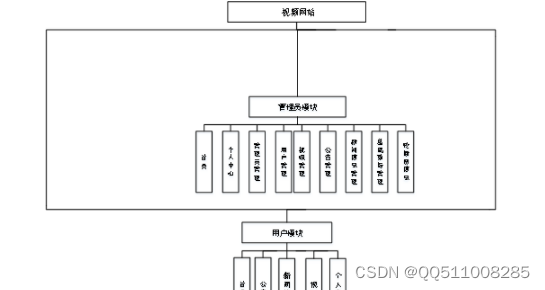
市民健身中心网上平台分为用户界面和管理员界面,用户界面功能模块图如图1所示,管理员界面功能模块图如图2所示。
目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.2 express框架介绍 6
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30⑴用户界面
场地预约模块:用户可根据需要对健身中心内的羽毛球馆、网球馆、乒乓球馆、排球馆、篮球场、器械训练场等场馆进行预约,其中球场类的每次至少预约一个小时,器械训练场不限时间。
关于我们及商业联系:用户可查看关于健身中心的基本信息,以及通过提交联系方式的方式联系我们,进行商业合作。注册登录模块:普通用户进行注册、登录的界面。
信息查看模块:用户可在此页面查看市民健身中心的信息,包括市民健身中心的整体信息,各个场馆的信息,全民健身的介绍,市民健身中心举行的各类赛事的报道等。
会员模块:用户可办理市民健身中心会员,在会员有效期内可以无限次数的进入所办理会员的场地。
⑵管理员功能
用户信息模块:管理员可在后台添加、删除普通用户,查看、编辑普通用户的信息。
课程表管理模块:管理员可对课程表进行修改任课教师、新增某一堂课、删除某一堂课、查找课程、修改时间等一系列功能。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
根据对市民健身中心的需求进行分析,在设计实现系统前,对很多正在运营的有了一定用户群体的公共设施网上平台进行了参考,会员信息管理模块:使管理员可以查看或更改已办理的会员信息。在本系统中,用户可在前台登录,修改个人信息,查看课程表,根据需要预约场馆和查看公告信息等。
信息公示模块:管理员负责发布公告信息,将最新的消息发布到前台,供用户查看消息。
高级管理员模块:可指定高级管理员对普通管理员进行管理以及对会员进行敏感操作。了解了市民健身中心网上平台的具体实现功能,以及网络上用户对公共设施网上平台的评价。 管理员在后台登录,管理用户和管理员的信息,管理课程表和场馆预定信息,管理公告信息等。


这篇关于nodejs+vue市民健身中心网上平台-计算机毕业设计的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





