之前 说过怎么 移除不喜欢的主播房间,但却是写在 文件里的,如果是开发者模式,可以修改js文件。但上是 打包.crx 给别人用,就不那么方便了。
这章来写一个 动态添加过滤房间的方法,我就想把 房间数组,放入 localStorage里,然后removeRoom.js 读取内容并启动过滤,在房间的页面 ,点击扩展按钮,可添加,删除此房间。但是! removeRoom.js 与 扩展background.js是运行在两平台上的,不能互相访问数据!所以就要说到 传值的问题。
我们先 定义下 popup 的页面(就是点击扩展时,要展示的页面),
由于Chrome 不允许将JavaScript 内嵌在HTML 文件中,所以我们单独编写一个options.js脚本文件,并在
HTML文件中引用它。下面来编写 manifest.json 文件。
"browser_action": {
"default_icon": "ico/icon.png",//扩展在浏览器右上图标
"default_popup": "popup.html"
},
然后写下 popup.html的页面,但注意,chrome允许在穿上页面直接写入js方法,只能引用js文件。
<div id ="roomfilterp"><li><input type="text" name="fname" id="roomfiltertext" placeholder="原因(可以空)" /></li><li> <input type="checkbox" id="roomfilterchk" />是否过滤</li></div></details></body><script src="js/BaseJs/jquery.min.js"></script><script src="js/BaseJs/popup.js"></script>
我定义了一个 类方法
1 /* 2 3 * 与后台通讯方法 4 5 * _msgType 判断方法法。 eg.{type:"function",functionName:"getRooms"} 6 7 * obj 存放返回值的对象。 8 9 */ 10 11 RoomObj.getDataFormBackground = function(_msgType,obj) { 12 13 chrome.runtime.sendMessage( 14 15 _msgType, 16 17 function(response) { 18 19 obj.data = response; 20 21 } 22 23 ); 24 25 };
在removeRoom.js 调用
//从bg.js获取要过滤的房间数组
1 var roomObjArr = new Object; 2 3 if (roomObjArr.data == undefined) { //从 localStorage.RoomArr 获取要过滤的房间 4 5 RoomObj.getDataFormBackground({type:"function",functionName:"getRooms"},roomObjArr); 6 7 } 8 9 10 11 然后在bg.js里,写监听事件。 12 13 14 15 /* 16 17 * 如果没有相应的结果,则返回null 18 19 */ 20 21 22 23 chrome.runtime.onMessage.addListener(function(message, sender, sendResponse){ 24 25 exId=sender.id; 26 27 if (sender.hasOwnProperty("tab")){tabId=sender.tab.id}else{return}; //点击扩展时,也会激活此事件 28 29 var result; 30 31 if (message.type =="function") { 32 33 switch(message.functionName){ 34 35 case "getRooms": 36 37 result= getRooms(); 38 39 break; 40 41 case "getSender": 42 43 result = sender; 44 45 break; 46 47 } 48 49 } 50 51 sendResponse(result); 52 53 }); 54 55 56 57 function getRooms(){ 58 59 return localStorage.RoomArr==undefined? []:JSON.parse(localStorage.RoomArr); 60 61 };
这里要说一下,如果想取回在hrome.runtime.sendMessage(msg,callback),里的值,虽然callback里console.log每次都能正确显示,要赋值时,是异步的,也就 是说等不能返回值,编译器,就执行到下一步了,所以要setoutTime下。
取值可以了,我们如何把不喜欢的房间加进去呢?这就要说到那个popup页面了,里面引用了1个新加的popup.js文件,代码如下
/** Room 类名* _id 房间id* _des 说明*/function Room(_id,_des) {this.id = _id;if (_des == undefined) {this.des ="打的QQ区";}else{this.des = _des;} };var roomId="";var bg = chrome.extension.getBackgroundPage();window.onload =function(){document.getElementById("roomfilterchk").onclick = function(){try{if(this.checked) {var des = $("input[id='roomfiltertext']").val();des = des =="" ? undefined:des;bg.addRooms(new Room(roomId,des),true);}else{bg.addRooms(new Room(roomId));}}catch(err){}}; }// 判断是否已移除,返回 room 实体function roomRemoved(_roomId) {var result;var roomAr = bg.getRooms();for (var i = 0; i < roomAr.length; i++) {if (roomAr[i].id == _roomId) {result = roomAr[i];break;}}return result;}var msg ={type:"function",functionName:"getRoomId"};var strId ="";chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {chrome.tabs.sendMessage(tabs[0].id, msg, function(response) {strId = response;});});setTimeout(function(){roomId = strId;console.log(roomId);},100);setTimeout(function(){delayDo();},150);function delayDo() {var removedRoom = roomRemoved(roomId);var roomfilterchk = document.getElementById("roomfilterchk");if (roomId =="" ||roomId ==undefined) {$("#roomfilterp").remove();return;}if(removedRoom != undefined){ roomfilterchk.checked = true;$("input[id='roomfiltertext']").val(removedRoom.des);}}chrome.runtime.onMessage.addListener(function(message, sender, sendResponse){var result;if(message.type == "function") {switch(message.functionName){case "getRoomId":result= roomObj.getRoomId();break;case "getSender":result = sender;break;} }sendResponse(result);});
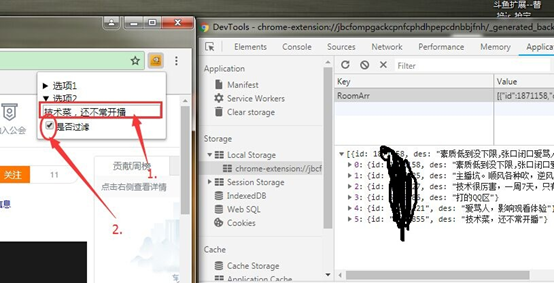
这样在房间内打开时,点击按钮,就会把房间加入到 localStorage.RoomArr里啦。

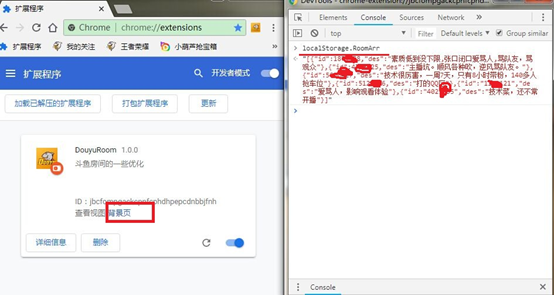
但是卸载扩展就会清理 数据,如果 保存数据呢 ,可以在 chrome://extensions/
点背景页,在Console里输入 localStorage.RoomArr 就看到已已加入的数据(红色部分)

复制到一个txt文本里,
如果想还原,还是打开这个页面,输入localStorage.RoomArr=保存的字符串,即可。






