本文主要是介绍懒癌患者的学习记录之HTML表单,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
表单一般用于登入注册界面,写在form标签内
1.文本输入框
<input type="text">文本
<!--普通的输入框-->
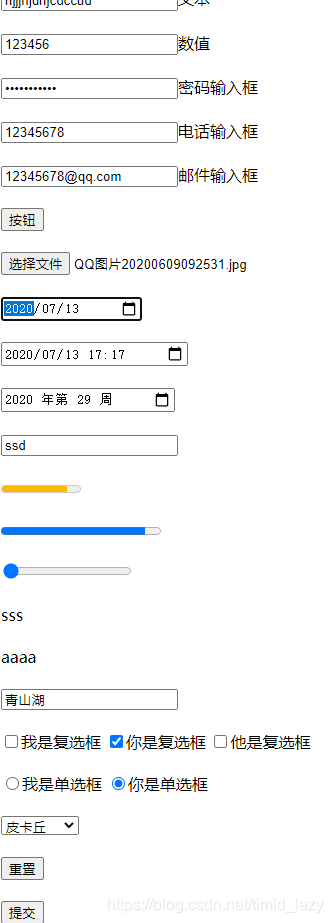
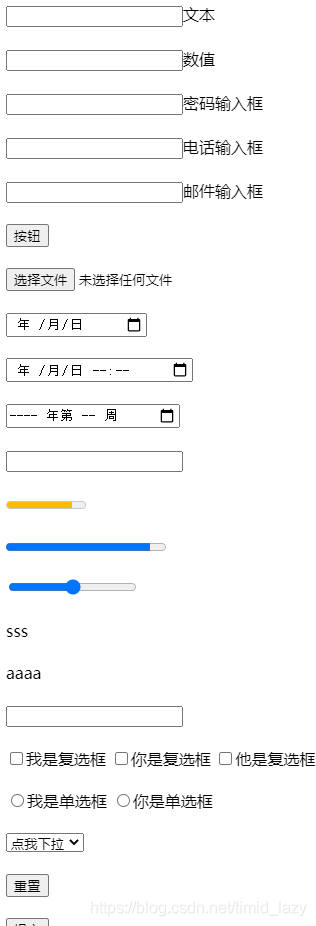
效果:

2.数值输入框
<input type="number">数值
<!--只可以输入数字,可以进行上下变大变小-->
效果:

3.密码输入框
<input type="password">密码输入框
<!--输入的值会以*的形式出现-->
效果:

4.电话输入框
<input type="tel">电话输入框
<!--电话输入框,定义用于电话号码的文本字段。一般用于移动端-->
效果:

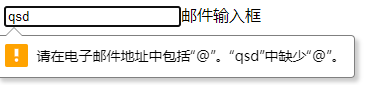
5.邮件输入框
<input type="email">邮件输入框
<!--会检查输入框内的内容是否有@字段,如果什么都不输入就不会检查-->
效果:

6.按钮
<input type="button" value="按钮">
<!--一般配合js使用-->
效果:

7.文件选择
<input type="file">
<!--文件域可以选择文件-->
效果:

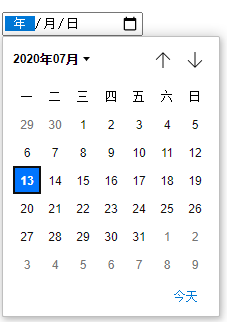
8.日期选择框
<input type="date">
<!--日期选择框-->
效果:

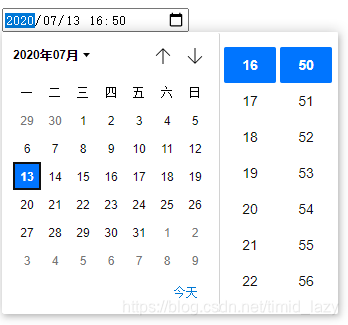
9.时间选择器
<input type="datetime-local">
<!--时间选择器-->
效果:

10.获取所选日期在本年的第几
<input type="week">
<!--获取所选日期在本年的第几周-->
效果:

11.搜索框
<input type="search">
<!--搜索框-->
效果:

12.meter
<meter min="1" max="30" low="10" high="20" value="25"></meter>
<!--展示设定值的数据范围 会更具不同程度变色-->
效果:

13.进度条
<progress min="1" max="30" value="27"></progress>
效果:

14.滑动条
<input type="range">
<!--滑动条,可以用手机拖动-->
效果:

15.输出框
<output>sss</output>
<!--输出框-->
效果:

16.label
<label>aaa</label>
<!--一般用于绑定input框-->
效果:

17.文本提示信息
用id进行绑定
<input list="alist" type="text"/>
<datalist id="alist"><!--文本提示信息--><option>白云区</option><option>东湖区</option><option>高新</option><option>西湖区</option><option>青山湖</option><option>东湖区</option>
</datalist>
效果:

18.复选框
<input type="checkbox">我是复选框<!--复选框 可以用check属性默认选中-->
<input type="checkbox">你是复选框
<input type="checkbox">他是复选框
效果:

19.单选框
单选框,要设置相同的name值 可以用check属性默认选中
<input type="radio" name="radio">我是单选框
<input type="radio" name="radio">你是单选框
效果:

20.下拉框
<select>
<!--下拉框--><option>猫</option><!--下拉框选项 可以用seleceted属性默认选中--><option>狗</option><option>皮卡丘</option><option selected>点我下拉</option>
</select>
效果:

21.重置
<input type="reset">
效果:
重置前:

重置后:

22.提交
<input type="submit" value="提交">
<!--将表单内容提交到action所设定的地址-->
效果:

这篇关于懒癌患者的学习记录之HTML表单的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






