本文主要是介绍[附源码]Node.js计算机毕业设计合肥市公务员报名管理系统Express,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
系统登录,管理员通过输入用户名、密码、选择角色等信息进行登录操作,如图5-1所示。

图5-1系统登录界面图
5.1管理员功能模块
管理员登录进入合肥市公务员报名管理系统可以查看首页,个人中心,通知公告管理,用户管理,考试科目管理,职位信息管理,考试信息管理,考试报名管理,准考证管理,用户成绩管理,试题管理,在线考试管理,考试管理等功能进行详细操作,如图5-2所示。

图5-2管理员功能界面图
通知公告管理;在通知公告管理页面中可以对索引,标题,发布时间,封面等内容进行查看,修改和删除操作;如图5-3所示。

图5-3通知公告管理界面图
用户管理;在用户管理页面中可以对索引,账号,姓名,年龄,性别,手机,身份证,照片等内容进行详情,修改和删除操作;如图5-4所示。

图5-4用户管理界面图
考试信息管理;在考试信息管理页面中可以对索引,考试名称,科目名称,城市,职位,报名表,考试价格,考试时间,考试时长,报名日期等内容进行详情,修改和删除操作;如图5-5所示。

图5-5考试信息管理界面图
考试报名管理;在考试报名管理页面中可以对索引,考试名称,科目名称,职位,报名时间,考试价格,备注,报名资料,账号,姓名,手机,身份证,是否支付,审核回复,审核状态,审核等内容进行详情,发送准考证和删除操作;如图5-6所示。

图5-6考试报名管理界面图
准考证管理;在准考证管理页面中可以对索引,考试名称,科目名称,准考证,职位,发送时间,账号,姓名,手机,身份证等内容进行详情,用户成绩和删除操作;如图5-7所示。
 图5-7准考证管理界面图
图5-7准考证管理界面图
用户成绩管理;在用户成绩管理页面中可以对索引,考试名称,科目名称,准考证,职位,账号,姓名,成绩,排名,评分日期等内容进行详情,修改和删除操作;如图5-8所示。

图5-8用户成绩管理界面图
试题管理;在试题管理页面中可以对索引,在线考试,试题名称,分值,答案,类型等内容进行修改和删除操作;如图5-9所示。

图5-9试题管理界面图
在线考试管理;在在线考试管理列表页面中可以对索引,在线考试名称,考试时长(分钟),在线考试状态等内容进行详情,修改,删除操作;如图5-10所示。

图5-10在线考试管理界面图
5.2用户功能模块
用户登录进入合肥市公务员报名管理系统可以查看首页,个人中心,通知公告管理,考试信息管理,考试报名管理,准考证管理,用户成绩管理,考试管理等功能,并进行详细操作,如图5-11所示。

图5-11用户功能界面图
个人中心;在个人信息页面通过填写账号,年龄,手机,照片,姓名,性别,身份证等内容并提交进行个人信息修改操作;如图5-12所示。

图5-12个人中心界面图
考试信息管理;在考试信息管理页面中可以对索引,考试名称,科目名称,城市,职位,报名表,考试价格,考试时间,考试时长,报名日期等内容进行详情,考试报名操作;如图5-13所示。

图5-13考试信息管理界面图
考试报名管理;在考试报名管理页面中可以对索引,考试名称,科目名称,职位,报名时间,考试价格,备注,报名资料,账号,姓名,手机,身份证,是否支付,审核回复,审核状态,审核等内容进行详情和删除操作;如图5-14所示。

图5-14考试报名管理界面图
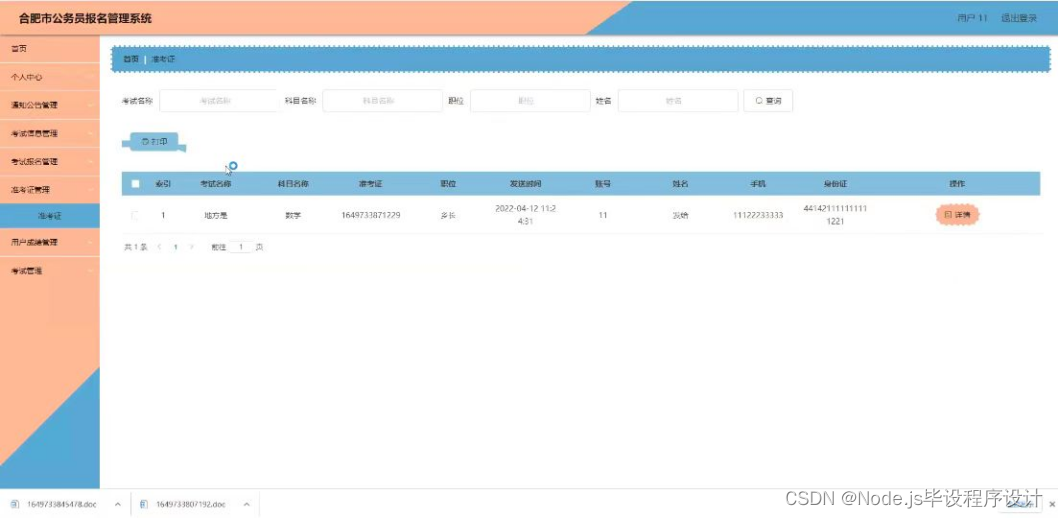
准考证管理;在准考证管理页面中可以对索引,考试名称,科目名称,准考证,职位,发送时间,账号,姓名,手机,身份证等内容进行详情操作;如图5-15所示。

图5-15准考证管理界面图
Node.js毕设帮助,指导,源码获取,调试部署
这篇关于[附源码]Node.js计算机毕业设计合肥市公务员报名管理系统Express的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








