本文主要是介绍Vue-控制台显示:You are running Vue in development mode.Make sure to turn on production mode when..,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
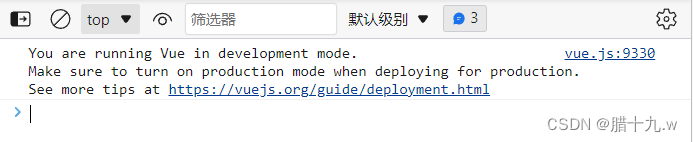
控制台显示:You are running Vue in development mode.Make sure to turn on production mode when deploying for production.See more tips at https://vuejs.org/guide/deployment.html
如下图所示:

解决方法①:
在代码里添加输入:
<script type="text/javascript" >Vue.config.productionTip = false //阻止vue在启动时生成生产提示</script>如果方法①解决不了,
方法②:
在vue.js中查找以下代码(查找代码快捷键:Ctrl+Shift+F),注释掉。
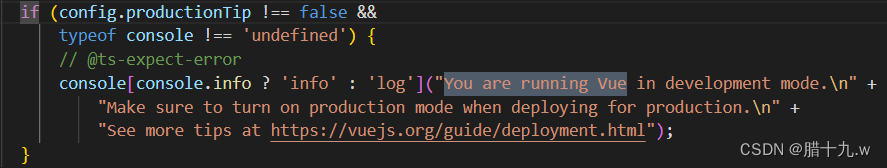
目标代码块:
if (config.productionTip !== false &&typeof console !== 'undefined') {// @ts-expect-errorconsole[console.info ? 'info' : 'log']("You are running Vue in development mode.\n" +"Make sure to turn on production mode when deploying for production.\n" +"See more tips at https://vuejs.org/guide/deployment.html");}
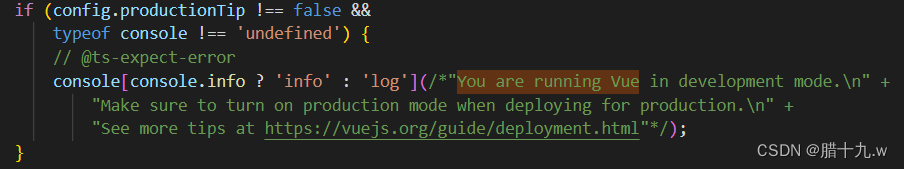
注释代码:
if (config.productionTip !== false &&typeof console !== 'undefined') {// @ts-expect-errorconsole[console.info ? 'info' : 'log'](/*"You are running Vue in development mode.\n" +"Make sure to turn on production mode when deploying for production.\n" +"See more tips at https://vuejs.org/guide/deployment.html"*/);}
重新运行程序,打开控制台即发现没有该显示了。(愿你们的问题得到了解决)
这篇关于Vue-控制台显示:You are running Vue in development mode.Make sure to turn on production mode when..的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





