本文主要是介绍Qt实现360安全卫士标题栏(界面),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
转载一去二三里大佬的博客:http://blog.sina.com.cn/s/blog_a6fb6cc90101e8lf.html。
大佬的博客对每个知识点都讲解的非常详细,Qt实现360安全卫士,对我这个刚刚入门的小白来说,犹如珍品。
首先我将这个大项目按照自己的想法划分了一下,标题栏的界面,标题栏的各大功能(设置,关于我们,新版特性,换肤,反馈建议,),中央界面,登录界面。
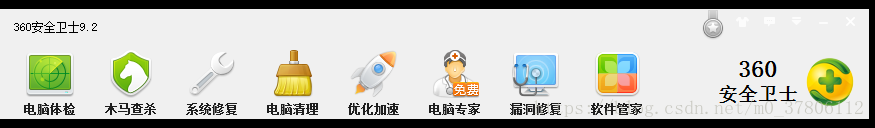
今天主要讲的是标题栏的界面实现,如下图所示:
关于标题栏的按钮样式(皮肤,最大化,最小化,关闭等),采取三种状态:正常,鼠标划过和鼠标点击,有QPushButton实现。 关于标题“360安全卫士9.2”由QLabel实现,设置字体颜色这有两种方法:
第一种:
QLabel *version_title=new QLabel();
version_title->setStyleSheet("color:white;");
第二种结合QSS
version_title->setObjectName("whiteLabel");
QLabel#whiteLabel{
color:white;
}
关于标题栏里的“电脑体验”“木马查杀”等这部分功能,通过点击不同的按钮来切换到不同的界面,按钮由QToolButton实 现,设置其文本在图标之下。
代码实现如下:
#pragma once#include<QWidget>
#include<QLabel>
#include<QPushButton>
#include<QHBoxLayout>
#include<QSignalMapper>
#include"tool_button.h"
#include"push_button.h"
class title_widget : public QWidget
{Q_OBJECTpublic:title_widget(QWidget *parent=0);~title_widget();void translateLanguage();
signals:void showSkin();void showMin();void showMainMenu();void closeWidget();void turnPage(int current_page);
public slots:void turnPage(QString current_page);
private:QPoint press_point; //鼠标按下去的点bool is_move;QLabel *version_title; //标题push_button *medal_button; //勋章墙push_button *skin_button; //换肤push_button *main_menu_button;//设置push_button *min_button; //最小化 push_button *feedback_button;//反馈建议push_button *close_button; //关闭QLabel *safe_360_label; //360安全卫士QLabel *safe_label; //360安全卫士QList<tool_button *> button_list;
};
#include "title_widget.h"
#include "push_button.h"
#include"tool_button.h"
#pragma execution_character_set("utf-8")
title_widget::title_widget(QWidget *parent): QWidget(parent)
{//去掉边框和设置背景为透明setWindowFlags(Qt::FramelessWindowHint | Qt::Dialog);/*setAttribute(Qt::WA_TranslucentBackground);*/version_title = new QLabel();medal_button = new push_button(); //勋章墙skin_button = new push_button(); //换肤main_menu_button = new push_button();//设置min_button = new push_button(); //最小化 feedback_button = new push_button();//反馈建议close_button = new push_button(); //关闭//version_title->setObjectName("whiteLabel");//设置图片medal_button->setPicName(QString(":/sysButton/medal"));skin_button->setPicName(QString(":/sysButton/skin"));feedback_button->setPicName(QString(":/sysButton/feedback"));main_menu_button->setPicName(QString(":/sysButton/menu"));min_button->setPicName(QString(":/sysButton/min"));close_button->setPicName(QString(":/sysButton/close"));//关联connect(skin_button, SIGNAL(clicked()), this, SIGNAL(showSkin()));connect(main_menu_button, SIGNAL(clicked()), this, SIGNAL(showMainMenu()));connect(min_button, SIGNAL(clicked()), this, SIGNAL(showMin()));connect(close_button, SIGNAL(clicked()), this, SIGNAL(closeWidget()));//水平布局QHBoxLayout *title_layout = new QHBoxLayout();title_layout->addWidget(version_title,0,Qt::AlignVCenter);title_layout->addStretch();title_layout->addWidget(medal_button,0,Qt::AlignTop);title_layout->addWidget(skin_button, 0, Qt::AlignTop);title_layout->addWidget(feedback_button, 0, Qt::AlignTop);title_layout->addWidget(main_menu_button, 0, Qt::AlignTop);title_layout->addWidget(min_button, 0, Qt::AlignTop);title_layout->addWidget(close_button, 0, Qt::AlignTop);title_layout->setSpacing(0);title_layout->setContentsMargins(0,0,5,0);version_title->setContentsMargins(15,0,0,0);skin_button->setContentsMargins(0,0,10,0);QStringList string_list;string_list << ":/toolWidget/tiJian" << ":/toolWidget/muMa" << ":/toolWidget/repair" << ":/toolWidget/qingLi"<< ":/toolWidget/jiaSu" << ":/toolWidget/expert" << ":/toolWidget/menZhen" << ":/toolWidget/gongNeng";QHBoxLayout *button_layout = new QHBoxLayout();QSignalMapper *signal_mapper = new QSignalMapper(this);for (int i = 0; i < string_list.size();i++){//贴图tool_button *tol_button = new tool_button(string_list.at(i));button_list.append(tol_button);connect(tol_button, SIGNAL(clicked()),signal_mapper,SLOT(map()));signal_mapper->setMapping(tol_button,QString::number(i,10));button_layout->addWidget(tol_button,0,Qt::AlignBottom);}connect(signal_mapper,SIGNAL(mapped(QString)),this,SLOT(turnPage(QString)));safe_360_label = new QLabel();safe_label = new QLabel();QVBoxLayout *safe_layout = new QVBoxLayout();safe_layout->addWidget(safe_360_label);safe_layout->addWidget(safe_label);safe_layout->setSpacing(5);safe_layout->setContentsMargins(0,0,0,0);//标题栏里的那个360图标QLabel *logo_label = new QLabel();QPixmap pixmap(":/img/safe");logo_label->setPixmap(pixmap);logo_label->setFixedSize(pixmap.size());/*safe_360_label->setObjectName("whiteLabel");safe_label->setObjectName("whiteLabel");*/QFont safe_360_font = safe_360_label->font();safe_360_font.setPointSize(18);safe_360_font.setBold(true);safe_360_label->setFont(safe_360_font);safe_360_label->setAlignment(Qt::AlignHCenter | Qt::AlignBottom);safe_label->setAlignment(Qt::AlignHCenter | Qt::AlignTop);QFont safe_font = safe_label->font();safe_font.setPointSize(14);safe_font.setBold(true);safe_label->setFont(safe_font);button_layout->addStretch();button_layout->addLayout(safe_layout);button_layout->addWidget(logo_label);button_layout->setSpacing(8);button_layout->setContentsMargins(15, 0, 15, 0);QVBoxLayout *main_layout = new QVBoxLayout();main_layout->addLayout(title_layout);main_layout->addLayout(button_layout);main_layout->setSpacing(0);main_layout->setContentsMargins(0, 0, 0, 0);this->translateLanguage();setLayout(main_layout);setFixedHeight(110);setFixedWidth(870);is_move = false;}title_widget::~title_widget()
{}
void title_widget::translateLanguage()
{version_title->setText(tr("title") + QString("9.2"));skin_button->setToolTip(tr("change skin"));main_menu_button->setToolTip(tr("main menu"));min_button->setToolTip(tr("minimize"));feedback_button->setToolTip(tr("feedback"));close_button->setToolTip(tr("close"));button_list.at(0)->setText(tr("power"));button_list.at(1)->setText(tr("mummy"));button_list.at(2)->setText(tr("repair"));button_list.at(3)->setText(tr("clear"));button_list.at(4)->setText(tr("optimize"));button_list.at(5)->setText(tr("expert"));button_list.at(6)->setText(tr("hole"));button_list.at(7)->setText(tr("software"));safe_360_label->setText(tr("360"));safe_label->setText(tr("safe"));
}
void title_widget::turnPage(QString current_page)
{bool ok;int current_index = current_page.toInt(&ok, 10);for (int i = 0; i<button_list.count(); i++){tool_button *tol_button = button_list.at(i);if (current_index == i){tol_button->setMousePress(true);}else{tol_button->setMousePress(false);}}emit turnPage(current_index);
}
#include <QApplication>
#include <QTextCodec>
#include <QTranslator>
#include"title_widget.h"int main(int argc, char *argv[])
{QApplication a(argc, argv);QTextCodec *codec = QTextCodec::codecForName("System");QTextCodec::setCodecForLocale(codec);//可以对界面中的菜单栏,label,对话框等进行翻译QTranslator translator;translator.load(QString(":/qm/qt_zh_CN"));a.installTranslator(&translator);QTranslator translator_zh;translator_zh.load(QString(":/qm/360safe_zh"));a.installTranslator(&translator_zh);//加载QSS样式表QFile qss(":/qss/360safe");qss.open(QFile::ReadOnly);qApp->setStyleSheet(qss.readAll());qss.close();title_widget w;w.show();return a.exec();
}
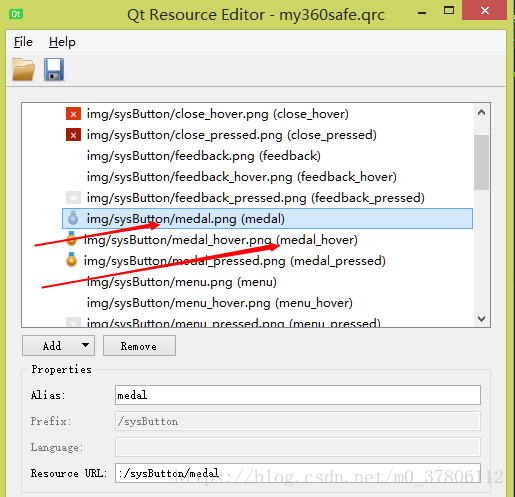
小技巧:
以前贴图的时候,从来没给图片的路径起个别名,代码看着舒服。
这篇关于Qt实现360安全卫士标题栏(界面)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!