本文主要是介绍javascript实现找出一个月内的工作日,并格式化打印(不考虑法定节假日),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
找出一个月内的工作日
- 一、需求
- 二、代码与分析
- 1.将特定的时间字符串转化为Date类型的时间
- 2.格式化时间戳
- 3.打印输出某段时间内的所有工作日
- 4.测试执行
- 三、最终效果展示
一、需求
由于公司的工时填报系统需要填写一个月的工作内容,特写出这个脚本来找出某月的工作日,但是姑且不考虑特殊法定节假日的情况。当然该函数并不限定必须是一个月,一段时间的也可以。
二、代码与分析
需要用到JavaScript中的Date类型中的getDay方法来判断某一天是否为周六日,如果getDay为0则为周日,为6则为周六。以下为几个重要的实现函数:
1.将特定的时间字符串转化为Date类型的时间
function stringToDate(dateString) {dateString = dateString.split('-');return new Date(dateString[0], dateString[1] - 1, dateString[2]);
}
2.格式化时间戳
// 格式化为 2022-10-01
function formatDate(date) {let year = date.getFullYear();let month = date.getMonth() + 1;// 月份小于10,前面补0if(month < 10) {month = '0' + month;}let day = date.getDate();// 天数小于10,前面补0if(day < 10) {day = '0' + day;}return `${year}-${month}-${day}`;
}
3.打印输出某段时间内的所有工作日
function printWorkDay(dateBegin, dateEnd) {dateBegin = stringToDate(dateBegin);dateEnd = stringToDate(dateEnd);totalTime = (dateEnd - dateBegin) / (24 * 3600 * 1000) + 1; // 总天数let workDays = [];for(let i = 0; i < totalTime; i++) {if(dateBegin.getDay() !== 0 && dateBegin.getDay() !== 6) {workDays.push(formatDate(dateBegin));}dateBegin = dateBegin.valueOf()dateBegin += 24 * 3600 * 1000; // 加一天dateBegin = new Date(dateBegin);}return workDays;
}
4.测试执行
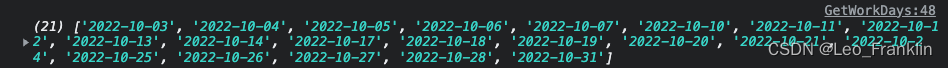
let workDaysForLoop = printWorkDay('2022-10-01', '2022-10-31'); // workDaysForLoop用于循环提交工作日志,如果遇当月有特殊法定节假日需手动处理特殊日期
// 测试用函数
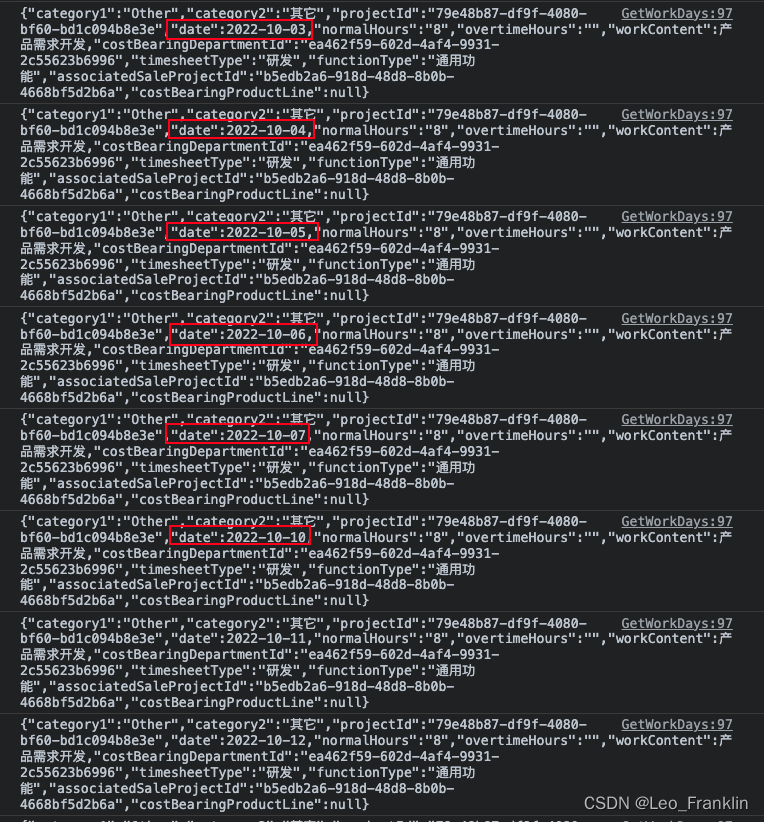
const test = function (days) {let ConfigInfo = {authorization: '', //tokendate: days, // 日期workContent: '产品需求开发', // 工作内容}let body = `{"category1":"Other","category2":"其它","projectId":"79e48b87-df9f-4080-bf60-bd1c094b8e3e","date":${ConfigInfo.date},"normalHours":"8","overtimeHours":"","workContent":${ConfigInfo.workContent},"costBearingDepartmentId":"ea462f59-602d-4af4-9931-2c55623b6996","timesheetType":"研发","functionType":"通用功能","associatedSaleProjectId":"b5edb2a6-918d-48d8-8b0b-4668bf5d2b6a","costBearingProductLine":null}`;console.log(body)
}// 一次性提交
let timeID
const sleep = (time) => new Promise((resolve) => {timeID = setTimeout(resolve, time);
});(() => {workDaysForLoop.forEach(async (item, index) => {await sleep(1000 * index)test(item); // 此处处理提交逻辑})
})();clearTimeout(timeID)
三、最终效果展示


这篇关于javascript实现找出一个月内的工作日,并格式化打印(不考虑法定节假日)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






