本文主要是介绍手绘与码绘对比——从画小人开始,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
手绘与码绘对比——从画小人开始
本文主要记录自己第一次以手绘作品为原型,用代码画画的过程以及体会。
一.手绘VS码绘
完成时长:10分钟
工具:钢笔,A4纸
效果:人物脸部的线条不匀称,线条不流畅,眼睛不够有神。
创作体验:整个过程完成很快,在画的过程中是很享受的,对笔的使用相比电脑来说很流利,但看到画完的效果会有点羞愧。
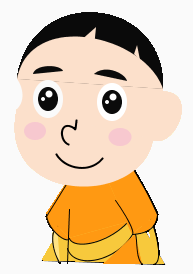
完成时长:8小时
工具:processing
效果:整个效果比手绘,线条流畅,人物表情也很生动,有色彩,不过额头上那条未消隐的线影响了整体的美观
创作体验:全过程很慢,而且很痛苦,由于所有的线条都是用Bezier曲线一条条加上去,然后一个个控制点修改的所以花的时间很多而且很痛苦,不过实现后很有成就感。
二.分析与总结
相同点:
在画图之前都要考虑身体比例大小,以及空间透视关系,如在这张图中人是侧着的,画之前是希望头比身子要大一点,所以在两幅图中都是能体现这些的,编程画图和手绘画图还有一个共同之处是,画的顺序大致一样,画头的时候先把脸的轮廓画出来,然后再画五官,画身体的时候也是先画左手然后是身体然后是右手。
不同点:
1.画头和手的顺序不同,编程画的图由于要考虑到后面填充的颜色会覆盖前面填充的颜色,因此先画头的话后面画的身体可能会遮住脸的部分,所以编程的时候是先执行画身体的代码,而在手绘的过程中就不会考虑到这些,是按照从上而下的顺序来画。
2.编程画图比手绘更精确一点,编程画画时需要确定圆心,曲线起始点的位置等等,这些都是通过事先计算加上根据效果调整得到的,而手绘的话主要就是根据感觉走,在下笔之前先确定大概轨迹,一旦手没有掌控很好的话,也不能做很大的调整,而在编程的时候,能够有一些控制点来控制曲线的走向如可以通过控制点控制贝赛尔曲线。
3.编程画画和手绘对设计者的要求不同,手绘时,我需要对画的内容仔细的观察,然后根据感觉以及经验来画,而在编程画画是,首先需要会编程,其次我需要告诉计算机要画的东西的具体坐标是什么,这就需要处理不同位置之间的关系,还有怎么控制曲线的走向,圆的大小等等。
4.编程画图的效果不是实时呈现的,当做了修改后要运行才能看到结果,而手绘的话调整后马上就能看到效果。
三.代码
void setup()
{size(500, 500);background(250);
}void draw()
{drawBody();drawHead();
}void drawHead()
{noStroke();noFill();fill(252, 224, 203);beginShape();vertex(187, 125);bezierVertex(165, 220, 311, 225, 323, 155);endShape();//head and hairnoFill();noStroke();fill(10);noStroke();beginShape();vertex(187, 95);bezierVertex(200, 0, 335, 10, 333, 105);endShape();noFill();fill(252, 224, 203);noStroke();beginShape();vertex(187, 95);bezierVertex(200, 25, 315, 51, 333, 105);endShape();triangle(266, 43, 241, 65, 264, 63);triangle(307, 61, 304, 70, 310, 76);//earbeginShape();vertex(326, 108);bezierVertex(375, 101, 343, 174, 318, 153);endShape();/*stroke(0);strokeWeight(2);beginShape();vertex(322,135);bezierVertex(326,108,343,104,340,138);endShape();*/noStroke();quad(187, 95, 187, 125, 323, 155, 333, 105);//left radianfill(250);beginShape();vertex(187, 95);bezierVertex(191, 100, 197, 115, 187, 125);endShape();//left eye//noFill();//the outerellipse(218, 115, 30, 38);fill(11);ellipse(218, 115, 20, 24);fill(255);ellipse(213, 115, 4, 4);ellipse(219, 110, 7, 7);//right eyeellipse(282, 118, 30, 38);fill(11);ellipse(282, 118, 20, 24);fill(255);ellipse(277, 118, 4, 4);ellipse(283, 113, 7, 7);//left eyebowfill(11);beginShape();vertex(203, 90);bezierVertex(205, 80, 230, 80, 233, 87);endShape();//right eyebowfill(11);beginShape();vertex(264, 90);bezierVertex(275, 80, 295, 89, 297, 97);endShape();//nosenoFill();stroke(0);strokeWeight(2);beginShape();vertex(246, 136);bezierVertex(245, 145, 245, 146, 244, 144);bezierVertex(229, 134, 228, 156, 238, 160);endShape();//mouthbeginShape();vertex(226, 170);bezierVertex(235, 185, 260, 189, 272, 174);//bezierVertex(229,134,228,156,238,160);endShape();//shecknoStroke();fill(247, 200, 207);ellipse(205, 147, 22, 18);ellipse(290, 153, 23, 18);
}void drawBody()
{//bodyfill(247, 201, 60);triangle(272, 174, 212, 276, 334, 280);//fill(255,227,132);stroke(1);strokeWeight(1);beginShape();vertex(318, 230);bezierVertex(323, 238, 335, 278, 323, 280);endShape();beginShape();vertex(237, 264);bezierVertex(243, 285, 285, 278, 302, 250);endShape();noStroke();fill(255, 153, 18);triangle(239, 195, 216, 230, 239, 254); //left armtriangle(305, 250,273,280,312,280);fill(255, 153, 18);stroke(1);strokeWeight(1);beginShape();vertex(305, 250);bezierVertex(307, 255, 305, 274, 312,280);endShape();fill(255, 227, 132);beginShape();vertex(227, 242);bezierVertex(217, 250, 225, 274, 230,279);endShape();fill(255, 153, 18);noStroke();quad(239, 195, 239, 254, 297, 238, 277, 195);quad(277, 195, 302, 250, 327, 230, 297, 174);stroke(1);strokeWeight(1);beginShape();vertex(216, 230);bezierVertex(217, 245, 236, 260, 239, 254);endShape();line(239, 195, 216, 232);line(239, 225, 237, 279);beginShape();vertex(239, 254);bezierVertex(243, 265, 276, 260, 297, 238);endShape();beginShape();vertex(302, 250);bezierVertex(315, 249, 326, 245, 327, 230);endShape();beginShape();vertex(297, 174);bezierVertex(305, 189, 316, 205, 327, 230);endShape();beginShape();vertex(285, 216);bezierVertex(288, 220, 305, 245, 302, 250);endShape();
}
这篇关于手绘与码绘对比——从画小人开始的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!