本文主要是介绍Qt模仿瑞幸咖啡广告页,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
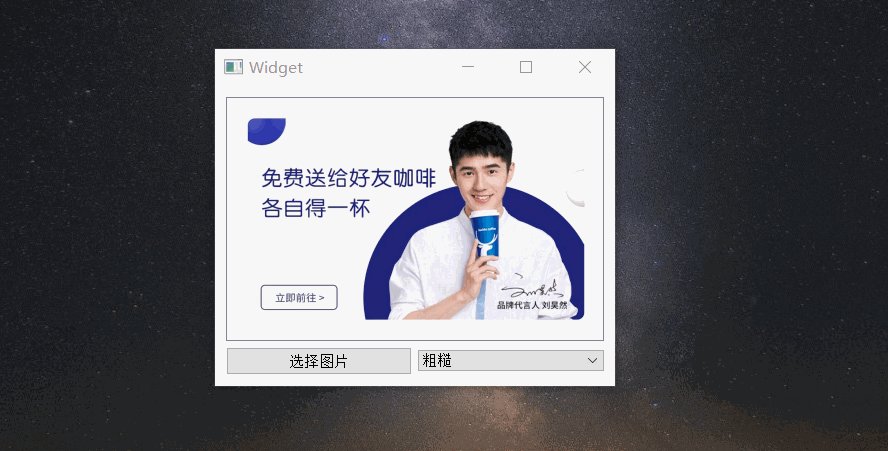
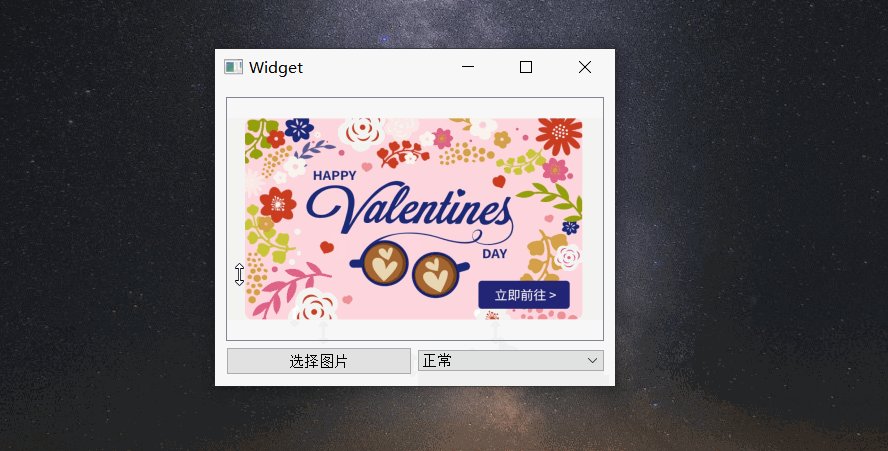
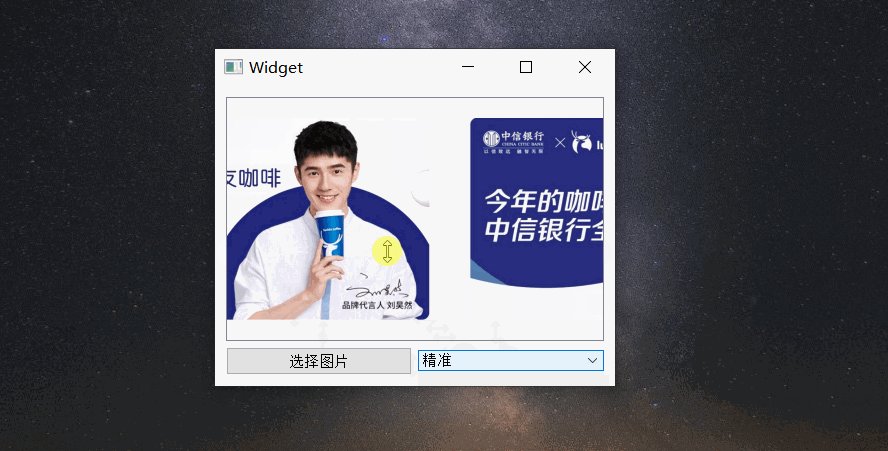
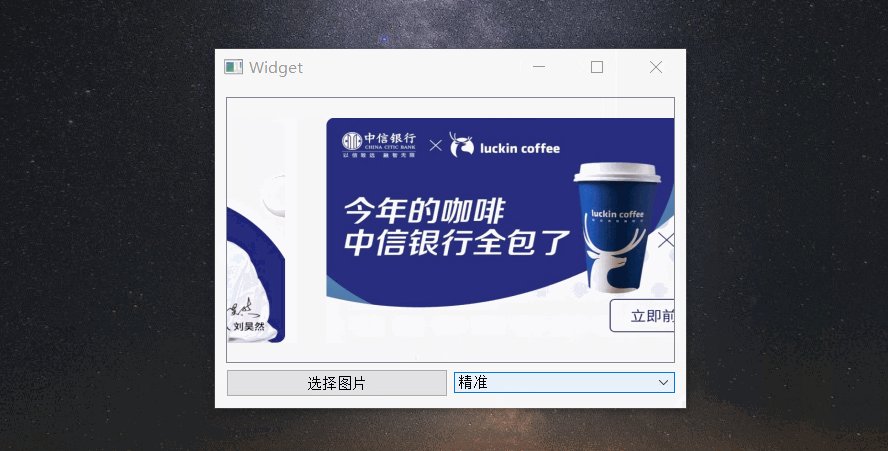
模仿瑞幸咖啡手机App首页的广告栏
效果图

头文件
#ifndef QWHADVSLIDEWIDGET_H
#define QWHADVSLIDEWIDGET_H#include <QWidget>
#include <QPixmap>
#include <QHBoxLayout>
#include <QLabel>
#include <QEvent>
#include <QScrollArea>
#include <QResizeEvent>class QWHAdvSlideWidget : public QScrollArea
{Q_OBJECTQ_ENUMS(SliderPrecious)
public:enum SliderPrecious{Rough, //粗糙Normal, //正常Precious //精准};explicit QWHAdvSlideWidget(QWidget *parent = nullptr);public://设置图片信息void setPixmap(QList<QPixmap *> pixmaps);//设置边距void setContentsMargins(int left, int top, int right, int bottom);//设置图片间距void setSpacing(int spacing);//设置鼠标点击滑动精度void setSliderPrecious(SliderPrecious precious);//获取图片信息QList<QPixmap *> getPixmap() const;//获取边距void getContentsMargins(int &left, int &top, int &right, int &bottom) const;//获取图片间距int getSpacing() const;//获取鼠标点击滑动精度SliderPrecious getSliderPrecious() const;
protected:bool eventFilter(QObject *obj, QEvent *ev);void resizeEvent(QResizeEvent *e);
signals://鼠标双击图片发送信号(当前双击图片的索引)void currentIndexChanged(int index);public slots:private:int m_spacing; //图片间距QPoint m_lastMovePoint; //鼠标移动点位置SliderPrecious m_precious; //鼠标拖动精准度QWidget *m_widget; //QScrollArea控件内部的Widget控件QHBoxLayout *m_hLayout; //水平布局QList<QLabel *> m_labels; //存储图片控件QList<QPixmap *> m_pixmaps; //存储图片信息
};#endif // QWHADVSLIDEWIDGET_H
这篇关于Qt模仿瑞幸咖啡广告页的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







