本文主要是介绍学好React的必经之路,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
起源
React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设Instagram 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了
react综述
解释:react构建用户界面的javascri库
特点:
1.虚拟dom节点
2…单向数据引流
3.组件开发思维
公司: facebook
安装
安装脚手架 npm i -gcreate-react-app
创建项目 creact-react-app 项目名称
脚手架命令
运行项目
切换到项目目录 npm run start
打包项目 num run build
暴露配置文件 npm run eject
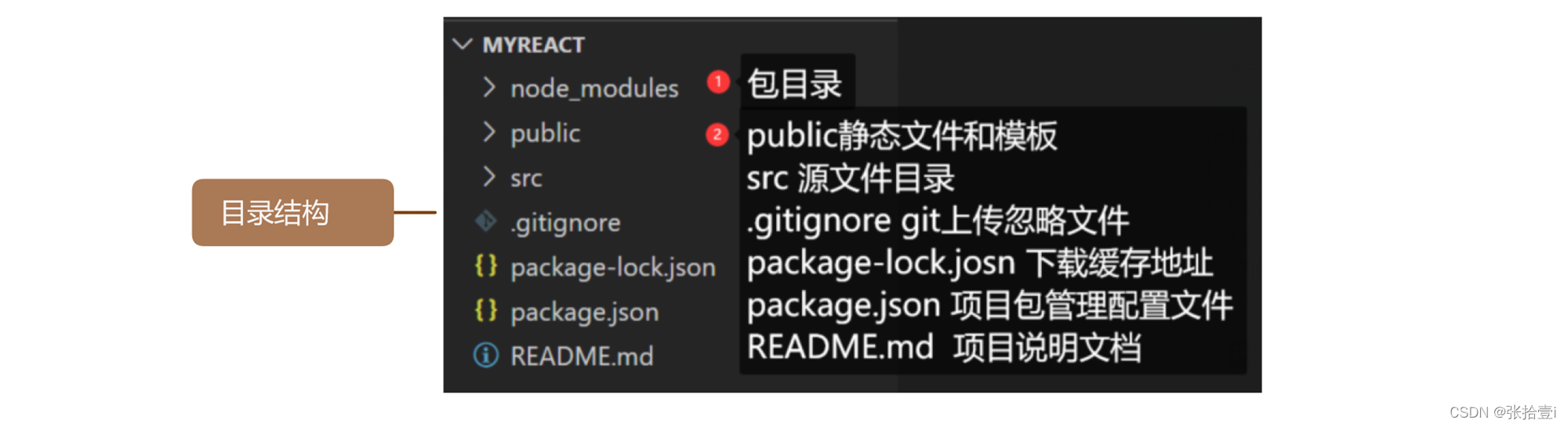
目录结构

src结构

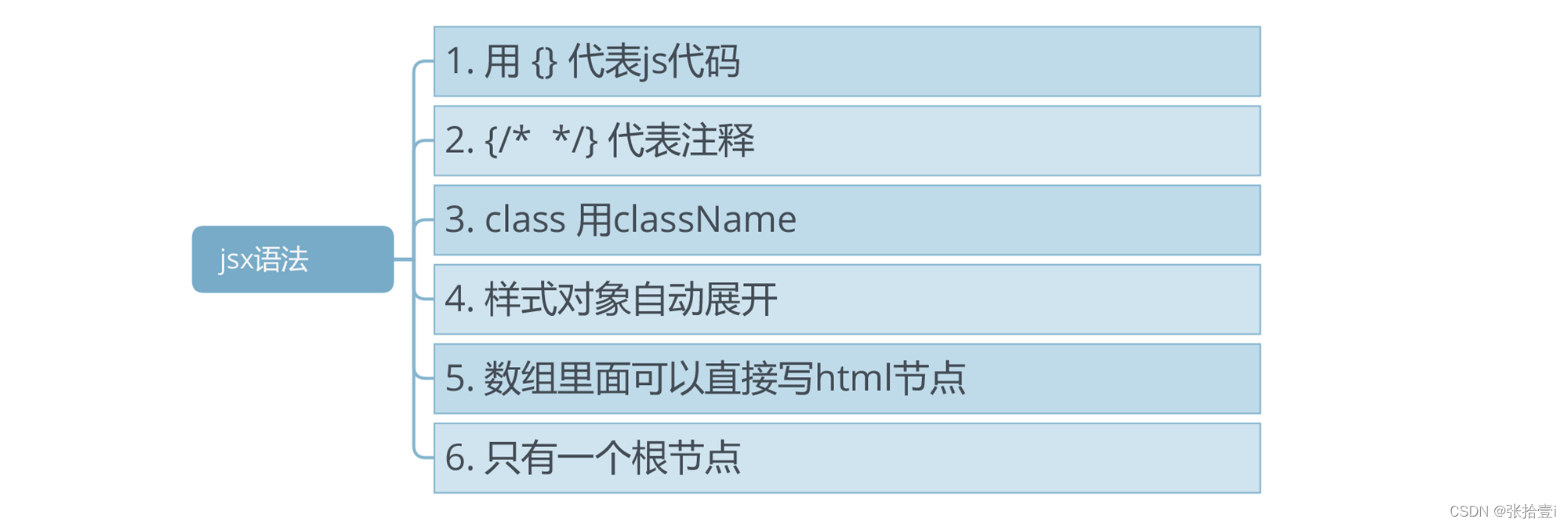
jsx语法

import "./App.css";const arr = [<p>你好react</p>, <p>哈哈哈哈哈哈</p>, <p>开始吧</p>];
const str = {fontSize: "50px",color: "red",
};function App() {return (<div><h1 className="mycl">你好react</h1>{arr}{/* <p style={str}>你好大大拐</p> */}</div>);
}
export default App;渲染
const str = "你好react";
const msg = "还是<b>html</b>好用";const scc = 80;
let flag = true;
function App() {return (<div><h1>03条件渲染 (三元运算符,&&)</h1><p>{scc >= 60 ? "及格" : "再学一遍"}</p>{flag && <p>芝麻开门</p>}<h1>模板语法</h1><p>01文本渲染</p><p>{str}</p><p>{2 + 3}</p><p>{str.split("").reverse().join("")}</p><p>2 html渲染</p><p dangerouslySetInnerHTML={{ __html: msg }}></p><p dangerouslySetInnerHTML={{ __html: msg }}></p></div>);
}export default App;事件
function App() {function sya(str) {alert("你好啊" + str);}return (<div><h1>事件</h1><p>react 事件与js事件一致,需要驼峰写法</p><buttononClick={() => {alert("我好中意你");}}>{" "}按钮</button><button onClick={sya}>按钮</button><button onClick={sya.bind(this, "沙雕")}>按钮</button><buttononClick={() => {sya("西巴");}}>按钮</button></div>);
}
export default App;函数类
function App() {function sya(str) {alert("你好啊" + str);}return (<div><h1>事件</h1><p>react 事件与js事件一致,需要驼峰写法</p><buttononClick={() => {alert("我好中意你");}}>{" "}按钮</button><button onClick={sya}>按钮</button><button onClick={sya.bind(this, "沙雕")}>按钮</button><buttononClick={() => {sya("西巴");}}>按钮</button></div>);
}
export default App;这篇关于学好React的必经之路的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





