本文主要是介绍EIP-5058 能否防止NFT项目方提桶跑路?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
项目方跑路仿佛在任何行业中都不免出现,有痛点就是有机会,那么在web3区块链行业中,基于密码学以及公开规则合约的信任,能否从ERC721的协议上做优化,从而规避这种情况呢?
5月新出的EIP5058(提案讨论中,以太坊官方还未合并)想实现的ERC721L就是为此设计的,是将所有权和转移权分离的NFT拓展协议。
本文目录:
首先,为小白科普,EIP和ERC是什么关系?
其次,简述核心点:
a:EIP5058的愿景与实现方式,
b:ERC721存在的问题,以无聊猿抵押所有权导致APE空投被闪电贷攻击为例。
最后,穿插分析此EIP的可行性。
常说的EIP和ERC是什么关系?
EIP是什么?
全称 Ethereum Imporvement Proposals(以太坊改进建议), 是以太坊开发者社区提出的改进建议, 是一系列以编号排定的文件, EIP可以是 Ethereum 生态中任意领域的改进, 比如新特性、ERC、协议改进、编程工具等等。
入口:https://eips.ethereum.org/all
ERC是什么?
全称 Ethereum Request For Comment (以太坊意见征求稿), 用以记录以太坊上应用级的各种开发标准和协议(application-level standards and conventions)。如典型的Token标准(ERC20, ERC721)、名字注册(ERC26, ERC13), URI范式(ERC67), Library/Package格式(EIP82), 钱包格式(EIP75,EIP85)。
入口:https://eips.ethereum.org/erc
小结
ERC协议标准是影响以太坊发展的重要因素, 像ERC20, ERC223, ERC721, ERC777等, 都是对以太坊生态产生了很大影响。EIP则可以进一步先观察到行业内的动态,了解什么痛点是当前的瓶颈。因此我每周都在刷最新的EIP,从问题出发去寻找趋势。
总之,虽然两者并不重叠,但是所有的ERC都是EIP,反之则未必。
EIP-5058 想解决什么?
入口:https://github.com/ethereum/EIPs/pull/5058/files
本质上他是ERC721的拓展,让项目方可以对NFT资产,执行锁定而不是转移,他新增函数setLockApprovalForAll()以及lockApprove(),这样一来在锁定期结束之前被锁定的 NFT 不能转移。
-
对用户而言,资产还在我的账户内,而且到期了或者项目方出问题了,资产也不会损失。
-
对官方而言,不是恶意黑用户资产的,那就坦坦荡荡的只是锁定防止用户的问题,而不是要求必须转移。
-
授权对象:可以是第三方,犹如引入监管机构可以一键冻结账户。
这样一来,形成的博弈是让用户即有持有权的同时去发挥其使用权的价值,而项目方也可以以更安全的资产保护来做清白自证。其流动性也可以通过bound NFT来提升
EIP-5058 提案目前会怎样实现?
本质上是对NFT的锁定状态进行管理,让项目方在继承5058实现的NFT项目中,提供锁定即转移的功能,也可以在继承中实现更多功能比如版税等
目前的提案里他封装提供了若干提供方法:
用户授权项目方:lockApprove(许可锁定单个NFT),setLockApprovalForAll(许可锁定该地址下全部NFT)项目方合约调用:lockFrom(锁定用户的NFT),unlockFrom(解锁用户的NFT)
设定锁定期:
-
项目方(第三方)锁定 NFT 时,
-
需要指定锁定过期的区块高度,该高度必须大于当前区块高度。
-
锁到期后,NFT 自动释放,才可以进行转移。
5058本身的安保措施上也有诸多考虑,执行lock锁定的时候会审计
防止自己误锁定自己:"ERC5058: lock caller is not owner nor approved”防止恶意锁定别人的:"ERC5058: lock from incorrect owner”过期时间要大于块号:"ERC5058: lock caller is not owner nor approved”
从eip讨论过程的记录中可以回顾到,早期作者使用时间戳来代表过期,被官方建议驳回了,因为这可能产生更多安全风险,永远不要相信矿工。
至于如何完成锁定,
他通过一系列协议,来管理该NFT的锁定状态,解锁方法等,并且定义了两个虚函数,让后续继承此5058代码的合约可以改动此部分。
_beforeTokenLock(operator, from, tokenId, expired);
_afterTokenLock(operator, from, tokenId, expired);给了一定程度上项目方合约处理的自主性。
流动性问题如何解决?
提案中则使用Bound NFT来解决流动性问题,相当于把未到期的定期锁定的NFT债券化流通,NFT锁定则创建出boundNFT用于流动,当NFT解锁则boundNFT销毁,而boundNFT就代表特定时段内NFT冻结的ownership变更权,这样可以在不转移原始NFT的前提下将boundNFT质押到各种项目合约来行使某些权利,同时可以规避各类项目合约风险、避免拥有者损失NFT的效用或因NFT转移到项目合约而失去空投机会等。
ERC721 有怎样的问题呢?
确实,ERC721在这两年迎来巨大的爆发,但其问题首当其冲的就是拓展性和安全性和流动性,又是一个不可能三角之间的博弈。 当然目前百花齐放的NFT提案已经走在打破三角的路上了。
我们来看看具体的产权分离导致的攻击案例。
安全性&流动性的矛盾-APE事件
在3月份,APE空投时候,项目方是按无聊猿NFT持有即可获取APE代币,https://apecoin.com/about,但是之前作为顶流高价值的无聊猿,不少持有者会将其放在NFTX中,即碎片化转成erc20的token,从而产生细粒度的代币让其易于转移,获得了高流动性。

而APE代币,也称之为是“猿币”,持有则可以加入ApeCoin DAO ,具有一定的治理权
-
分发模式:是首个依据地址持有NFT,来空投ERC20的模式。
-
活动规则:用钱包访问他,他识别到有下列nft则可兑换定量代币

由于是首次NFT持有空投代币,所以出现了一种科学家攻击手法,能那么“快”的进行程序化攻击,只能盲猜,不是科学家太牛逼,就是有内鬼泄题。
被攻击的整体流程
闪电贷-》sushiswap-》vToken ≤ = > NFT -》领空投 -》 再还债
大致步骤是
-
1:套利者先是闪电贷贷到一笔资金,
-
2:用这个资金在sushiswap上买到vToken,
-
3:然后在nftx.io 平台上将nft换了出来,
-
4:拿到nft之后去领取空投代币APE,
-
5:最后再讲nft质押回nftx.io 换回vToken,
-
6:还回去闪电贷
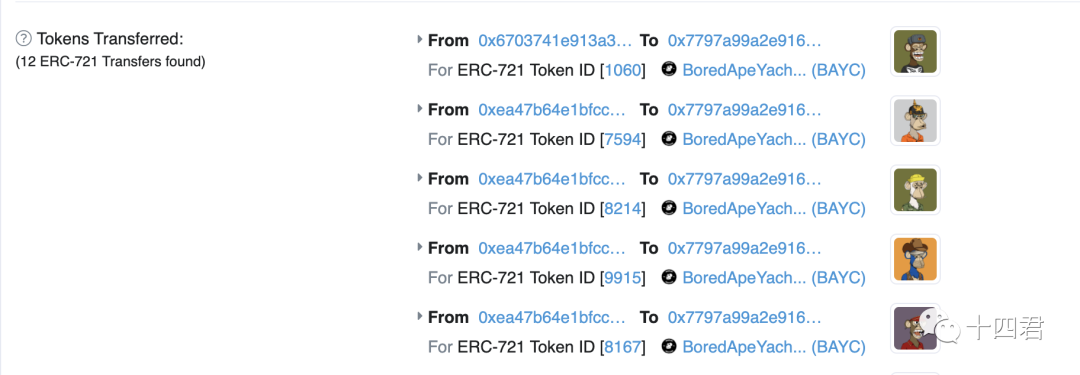
攻击痕迹如下:
https://etherscan.io/tx/0xeb8c3bebed11e2e4fcd30cbfc2fb3c55c4ca166003c7f7d319e78eaab9747098


下图是将闪电贷款到的ETH,转成wETH(对原生代币的ERC20协议的包装代币)

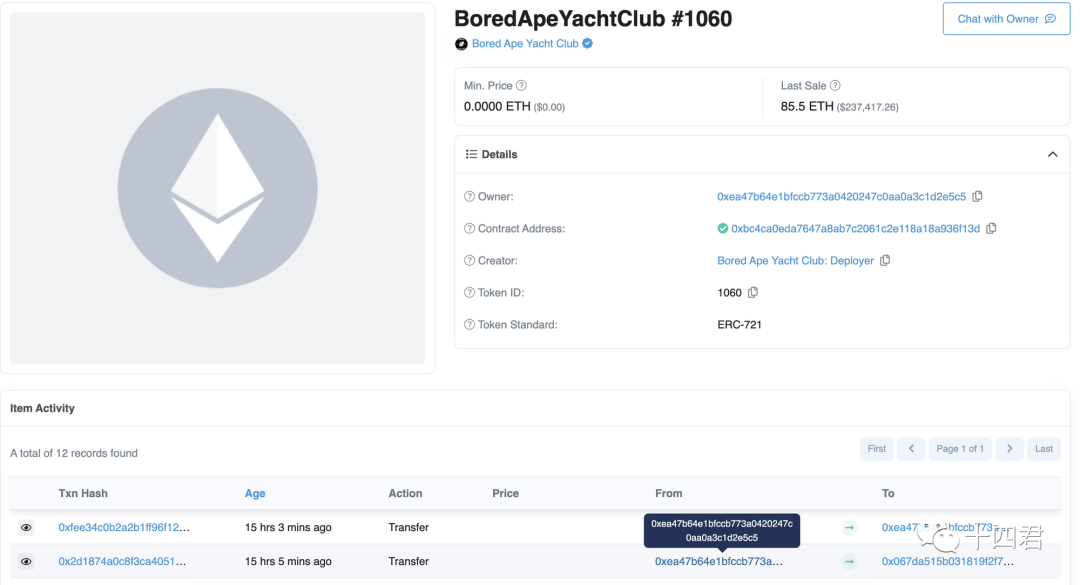
下图是1600号无聊猿 NFT 当时的最后交易价格是,85.5个ETH,约23W美金

其中之一就是这个头像

从1060这图中可以看到,他从NFTX.io的合约地址中被取出,然后3个块后即被转回。
而查阅攻击者地址
https://etherscan.io/address/0x29b8d7588674fafbd6b5e3fee2b86a6c927156b0
会发现,收益的399个ETH,依旧躺在这个钱包里。
谁亏了
整个过程中,无聊猿玩家为了流动性,而失去的资产所有权所带来的APE代币收入。
总结-理性很美好,现实还很远:
其实产权分离确有一定程度的现实意义,但距离其被纳入到标准协议还有很漫长的道路要走,至于项目方提桶跑路的风险,作为当前还没有选择的用户而言,没普及就没意义。
其实,更多NFT的风险在于归零而不是被项目方回收走,APE代币事件只是描述产权分离导致收益被掠夺的一种相对极端的案例。
当然,我关注最新的EIP,并不是单纯寻找可以用的协议代码,更多是关注痛点的趋势变化。
话说,还有不少NFT协议标准提案,你想听哪些?
-
ERC2981 NFT 版税标准
-
EIP4907 可租用的NFT
-
EIP2309 可并行创建转移销毁的NFT
-
ERC721A,由Azuki发布,为降低批量mint gas 而定制
-
ERC721Psi,从721A基础演变,进一步优化gas 消耗
-
。。。
前文回顾
《当奈飞的NFT忘记了web2的业务安全》
《当我们在看Etherscan的时候,到底在看什么?》
欢迎各位同学从后台提交有趣的合约或交易哈希。
关注十四,用技术的眼光发现价值。
看到这里,帅气的你不点个赞吗?

这篇关于EIP-5058 能否防止NFT项目方提桶跑路?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








