本文主要是介绍html图片不要角,CSS绘制三角形和箭头,不用再用图片了,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
还在用图片制作箭头,三角形,那就太lou了。css可以轻松搞定这一切,而且颜色大小想怎么变就怎么变,还不用担心失真等问题。
先来看看这段代码:
/**css*/
.d1{
width: 0;
height: 0;
border: 100px solid #339933;
}
/**html*/
/**css*/
.d2{
width: 0;
height: 0;
border-width: 100px;
border-style: solid;
border-color:#ffcccc #0099cc #996699 #339933;
}
/**html*/

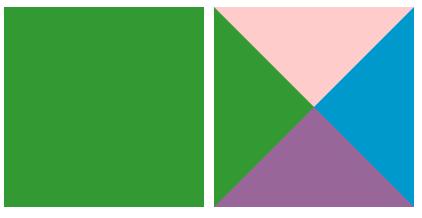
css绘制三角形和箭头,不用再用图片了
看了这两段代码,和效果图,是不是有一点眉目了?原来画三角形,只需要用元素的`border`来控制就可以了,`border-with`控制大小, `border-style`控制样式(实线、虚线等), `border-color`控制颜色,分上、右、下、左
三角形示例
向下三角形
/**css*/
.d3{
margin-left: 10px;
float: left;
width: 0;
height: 0;
border-width: 100px;
border-style: solid;
border-color:#ffcccc transparent transparent transparent;
}
/**html*/

css绘制三角形和箭头,不用再用图片了
向左三角形
/**css*/
.d4{
margin-left: 110px;
float: left;
width: 0;
height: 0;
border-width: 100px;
border-style: solid;
border-color: transparent #0099cc transparent transparent;
}
/**html*/

css绘制三角形和箭头,不用再用图片了
这里的`transparent`是透明的意思
接下来两种就留给聪明的你了,相信你可以的,动手才知道原来这么简单!
其实我们还可以通过,一种样式,来实现不能角度的三角形,那就是利用css3里面的旋转`transform:rotate(90deg)`。
/**css*/
.d4{
margin-left: 110px;
float: left;
width: 0;
height: 0;
border-width: 100px;
border-style: solid;
border-color: transparent #0099cc transparent transparent;
transform: rotate(90deg); /*顺时针旋转90°*/
}
/**html*/

css绘制三角形和箭头,不用再用图片了
箭头示例
向左箭头
/**css*/
.left{
position: absolute;
}
.left:before,.left:after{
position: absolute;
content: '';
border-top: 10px transparent dashed;
border-left: 10px transparent dashed;
border-bottom: 10px transparent dashed;
border-right: 10px #fff solid;
}
.left:before{
border-right: 10px #0099cc solid;
}
.left:after{
left: 1px; /*覆盖并错开1px*/
border-right: 10px #fff solid;
}
/**html*/

css绘制三角形和箭头,不用再用图片了
是不是发现箭头和三角形是一样的呢?发现了,说明你已经懂了,箭头其实就是2个三角形,然后用白色三角形覆盖蓝色三角形,并且错开1px,刚刚好就形成了箭头。这就和《最强大脑》层叠消融项目是一样的。
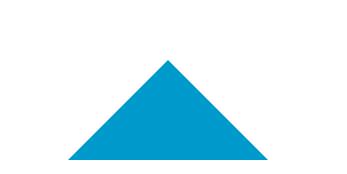
向上箭头
/**css*/
.top{
position: absolute;
}
.top:before,.top:after{
position: absolute;
content: '';
border-top: 10px transparent dashed;
border-left: 10px transparent dashed;
border-right: 10px transparent dashed;
border-bottom: 10px #fff solid;
}
.top:before{
border-bottom: 10px #0099cc solid;
}
.top:after{
top: 1px; /*覆盖并错开1px*/
border-bottom: 10px #fff solid;
}
/**html*/

向左箭头(在向上箭头基础上做了90旋转)
.left{
position: absolute;
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-ms-transform: rotate(90deg);
-o-transform: rotate(90deg);
transform: rotate(90deg);
}
.left:before,.left:after{
position: absolute;
content: '';
border-top: 5.5px transparent dashed;
border-left: 5.5px transparent dashed;
border-right: 5.5px transparent dashed;
border-bottom: 5.5px #fff solid;
}
.left:before{
border-bottom: 5.5px #6e6e6e solid;
}
.left:after{
top: 1px; /*覆盖并错开1px*/
border-bottom: 5.5px #fff solid;
}
/**html*/
这篇关于html图片不要角,CSS绘制三角形和箭头,不用再用图片了的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




