本文主要是介绍图片放大后变得不清晰怎么办?3招帮大家搞定,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
图片放大后变得不清晰怎么办?在原始图片中,每个像素都包含了一定程度的细节和颜色信息。但是当放大图片时,软件或算法会尝试根据周围的像素来填充新生成的像素值。这种填充过程称为插值。常见的插值方法有最近邻插值、双线性插值和双立方插值等。这些插值算法会根据相邻像素之间的关系来估计新像素的值。然而,由于像素之间的细节和颜色变化往往不连续或不规则,这样的估计很容易导致失真和模糊。这就是图片放大后变得不清晰的原因,这个解释是不是看起来非常的转换,完全不懂呢?其实不懂也没有关系。不过这个事情的存在确实给我们造成了非常大的影响,相信很多小伙伴都有同样的感觉。
工作中我们经常需要将尺寸偏小的图片放大后进行使用,可是当我们将图片尺寸放大后发现变得不清晰,完全不能使用的时候,将严重影响我们的工作进度,那么如何解决此问题呢?解决办法其实非常简单,那便是进行图片无损放大处理,小编总结了好几个图片无损放大工具给大家,感兴趣的可以试一试。

方法一:使用“优速图片无损放大器”软件放大图片
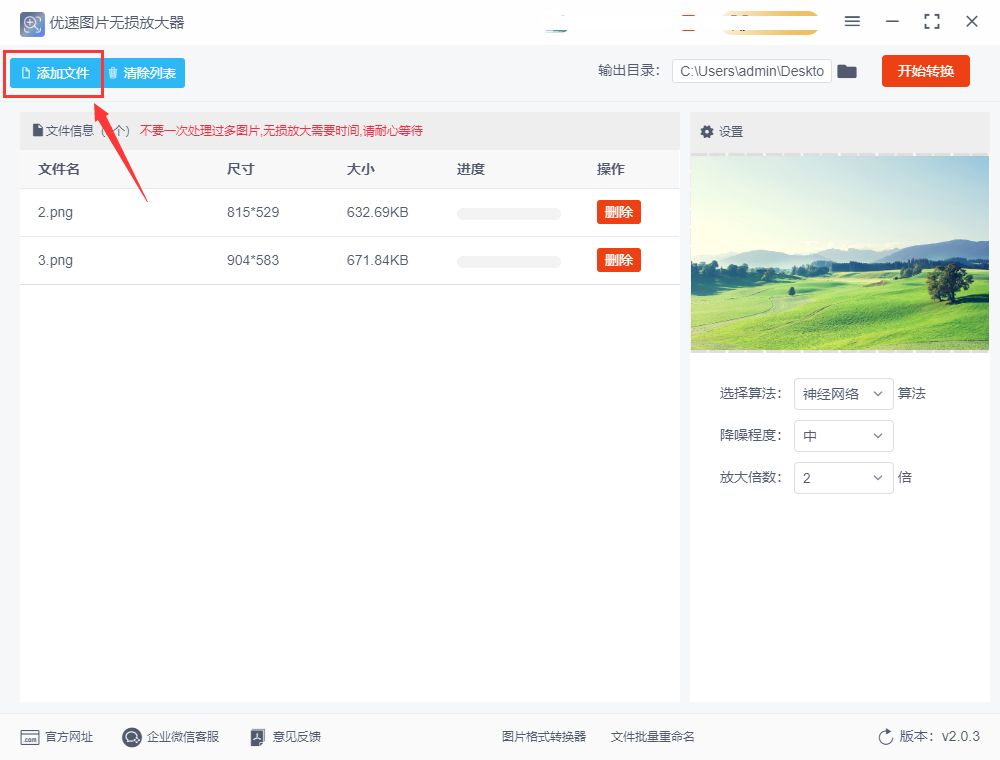
步骤1,从软件的名称“优速图片无损放大器”便能知道这是一个专业图片放大软件,安装好这个软件后直接打开使用,然后点击软件上的【添加文件】按钮,将需要放大的图片进行添加,这里是支持批量无损放大的哦。

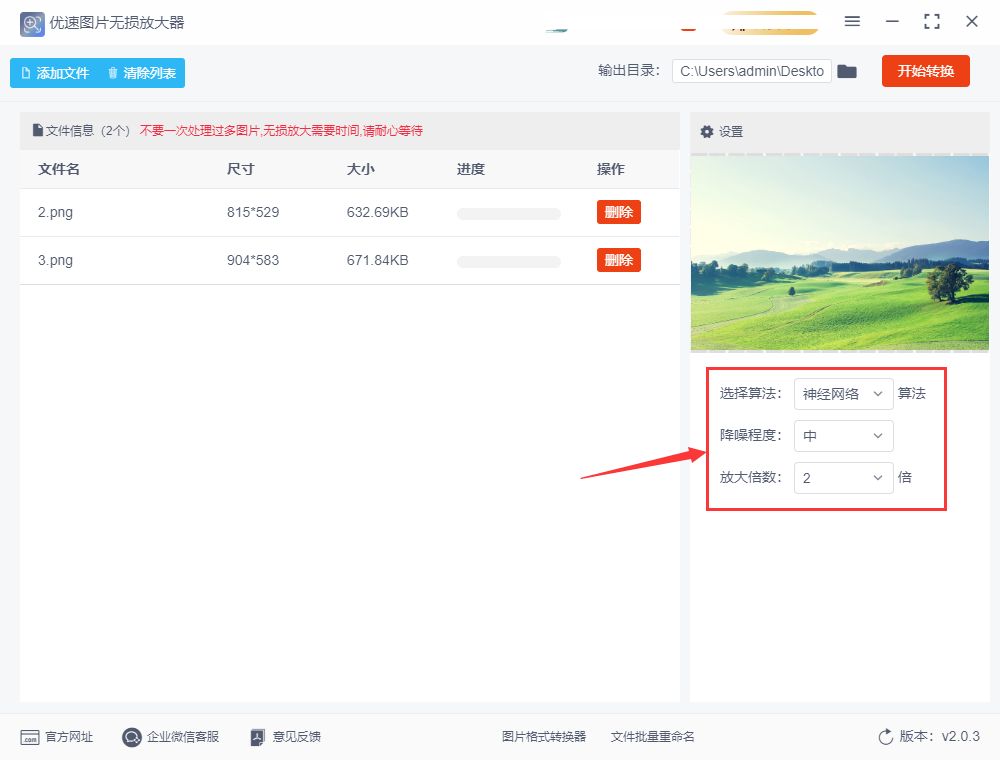
步骤2,然后在右侧进行设置,先选择一种算法(神经网络算法或者高性能算法);随后设置一下图片的降噪程度;最后根据图片放大后的使用需要,选择放大的倍数(最好可放大八倍)。

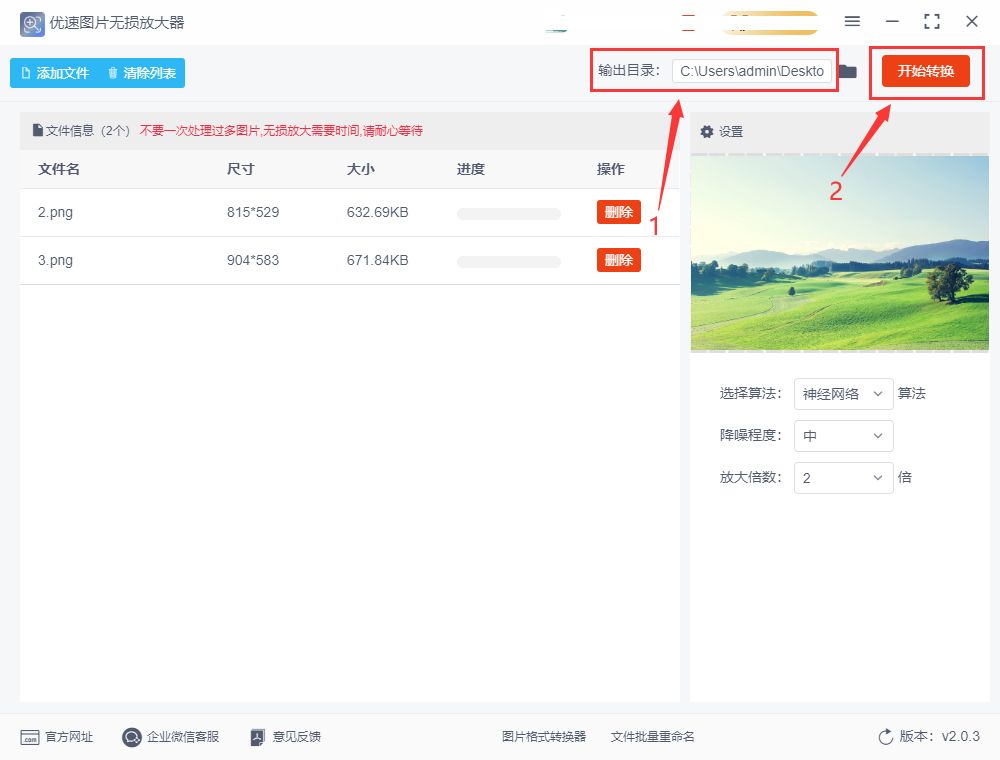
步骤3,然后设置一下输出目录,选择一个文件夹用于保存无损放大后的图片。之后就可以点击右上角红色按钮启动软件了。

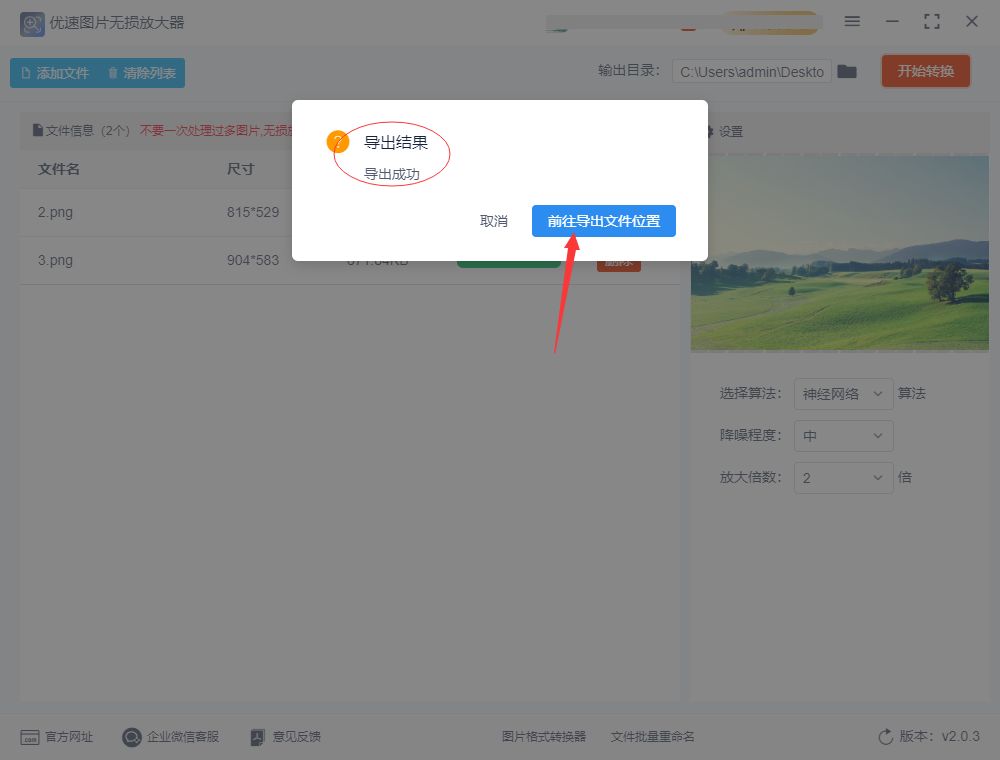
步骤4,图片无损放大需要一点时间,大家耐心等待。等图片完成放大后软件会弹出导出成功的提示框,我们点击提示框上的蓝色按钮后,就可以打开保存图片的输出文件夹。

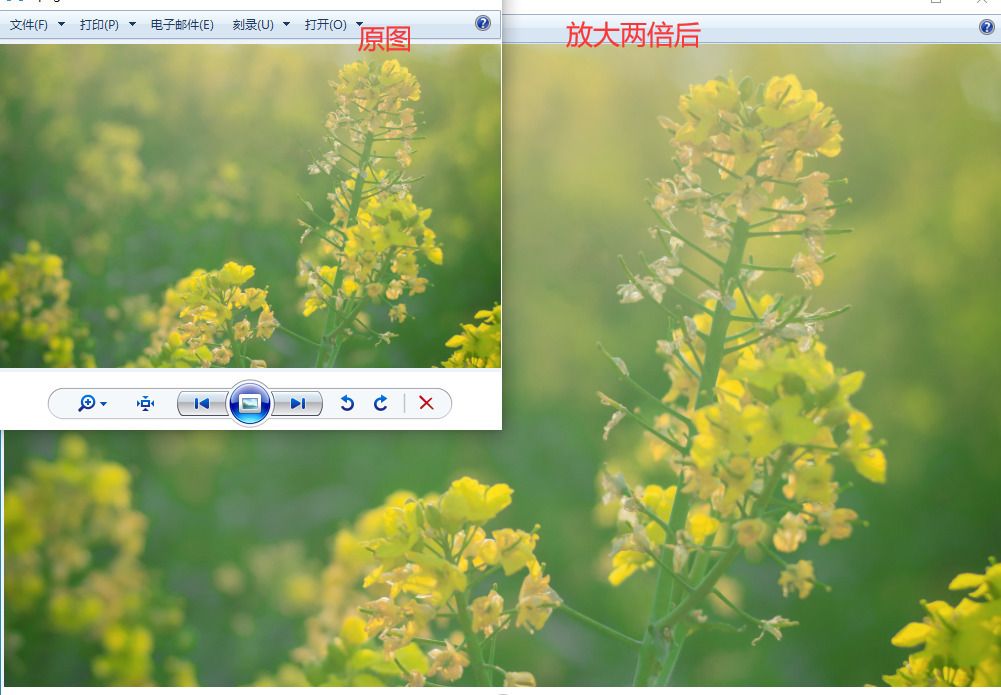
步骤5,下面是一张对比图,从图片的对比可以清楚的看到,无损放大后的图片清晰度依然很高,没有变模糊,说明这个方法是有效果的。

方法二:使用掌上工具助手软件放大图片
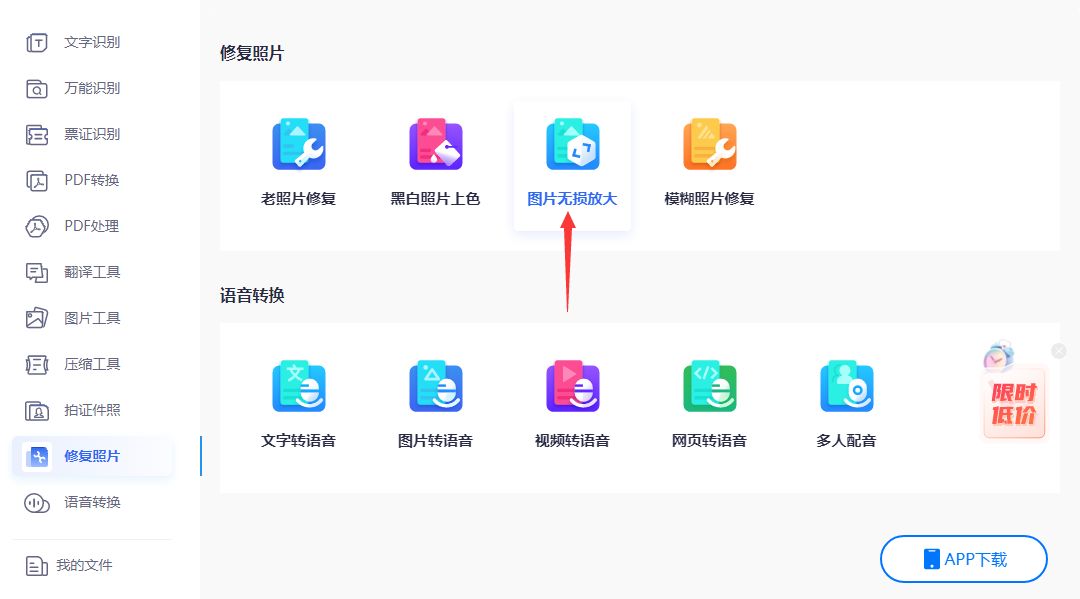
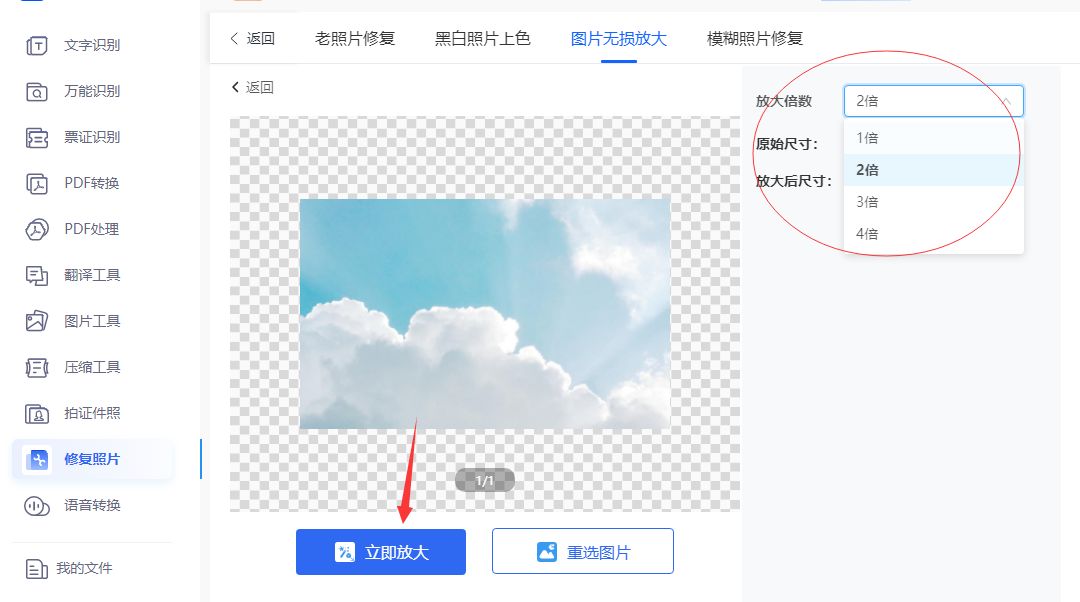
这时一个图片以及文件处理软件,因此我们在正式使用这个软件之前需要将其下载并安装好,打开软件之后,我们依次找到并点击“修复照片-图片无损放大”功能,我们将使用图片无损放大的方法来解决这个问题。

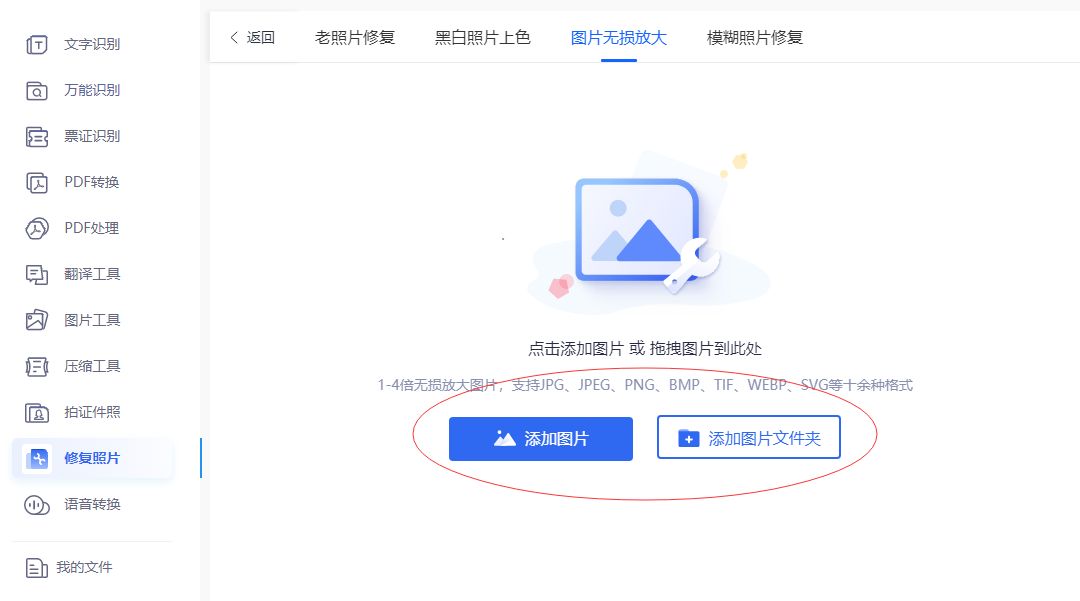
点击软件上的“添加图片”蓝色按钮或者点击“添加图片文件夹”白色按钮,随后将电脑上需要无损放大的图片添加到软件中,jpg、png、bmp、tif、webp等格式图片都支持。

上传好图片后可以看到缩略图,然后我们在右边设置图片要放大到的倍数,最高只能放大到四倍。然后点击“立即放大”蓝色按钮就可以了,图片完成放大之后找到保存文件的输出文件夹,就能找到无损放大后的图片了。

方法三:使用在线工具bigimage放大图片
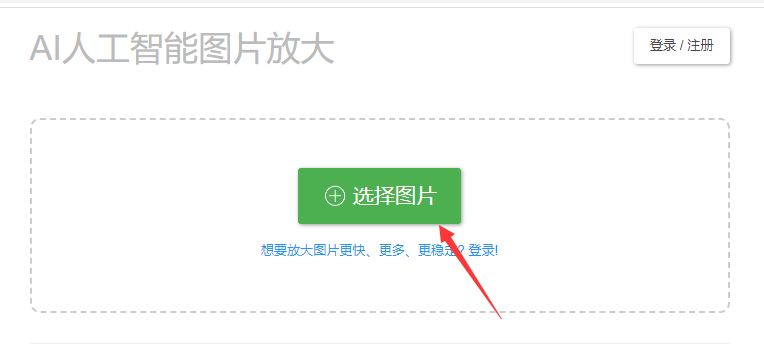
bigimage是一个AI人工智能图片放大工具,我们通过电脑的浏览器就可以将它放大并使用,随后我们点击页面上的蓝色按钮,就可以上传需要放大的图片到工具网站里面了。

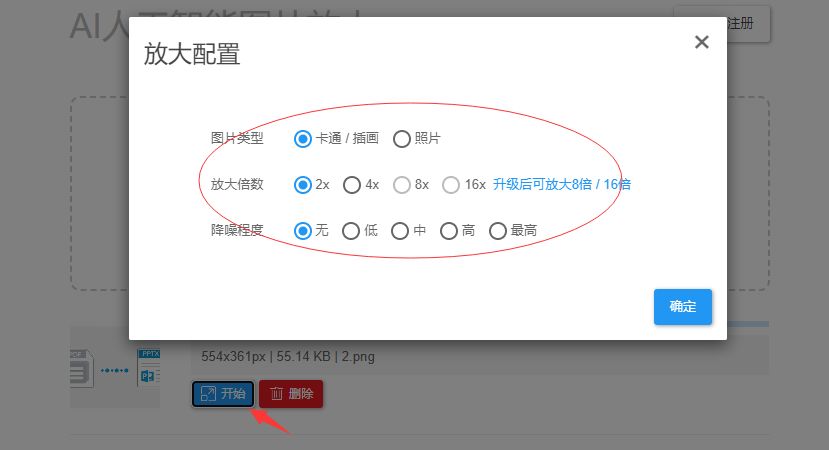
然后点击下面的“开始”蓝色按钮,随后会弹出一个设置窗口,在这里可以设置图片的类型,放大的倍数以及降噪程序,这需要根据自己的实际情况进行选择。

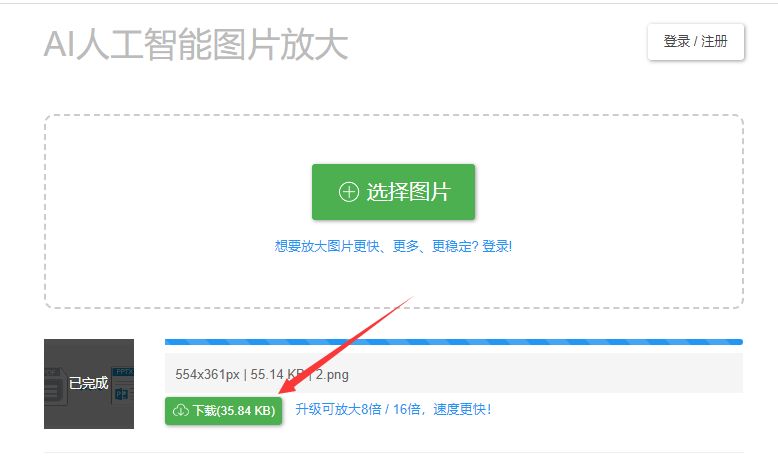
设置完成后点击确定按钮,这样图片就开始我们的设置的参数进行放大处理了,图片放大结束之后我们还可以通过网站上的下载按钮将放大后的人图片下载下来。

需要注意的是,无论使用哪种方法进行放大,都会有一定程度的失真和模糊,因为压缩带来的信息丢失是无法恢复的,我们采用的方法是尽量让放大后的图片保存原图的清晰度不便。最好的处理方式是在拍摄原图的时候就选择足够高的分辨率,这样就可以在后期处理时避免这种情况的发生。大家看完上面关于“图片放大后变得不清晰怎么办?”的解释以及解决办法之后,是不是也觉得比较的简单呢?几个方法大家有时间都可以试一试,哪一个效果更好就用哪一个。
这篇关于图片放大后变得不清晰怎么办?3招帮大家搞定的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






