本文主要是介绍Node.js中的nmp和包,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、介绍
包是node.js对内部功能的封装,对外提供接口,
第三方模块的加载机制
如果传递给require()的模块标识符不是一个内置模块,也没有以‘I”或‘./”’开头,则Node.js 会从当前模块的父目录开始,尝试从/node_modules文件夹中加载第三方模块。
如果没有找到对应的第三方模块,则移动到再上一层父目录中,进行加载,直到文件系统的根目录。
例如,假设在'CA\Userslitheimalproject\foojs'文件里调用了require('tools'),则 Node.js 会按以下顺序查找:C:\Users\itheimalproject\node_modules\tools
C\Users\itheima\node_modules\tools
C\Users\node_modules\tools
C\node_modules\tools
目录作为模块
当把目录作为模块标识符,传递给require()进行加载的时候,有三种加载方式:
1)在被加载的目录下查找一个叫做 package.json的文件,并寻找main属性,作为require()加载的入
2)如果目录里没有package.,json文件,或者main入口不存在或无法解析,则 Node,js将会试图加载目录下的 indexjs 文件。
3)如果以上两步都失败了,则 Node.js 会在终端打印错误消息,报告模块的缺失:Error: Cannot find module 'xoo'
2、安装包
npm i/install 包名
例如 : npm i moment
使用方法去官网查
https://www.npmjs.com/

点击moment

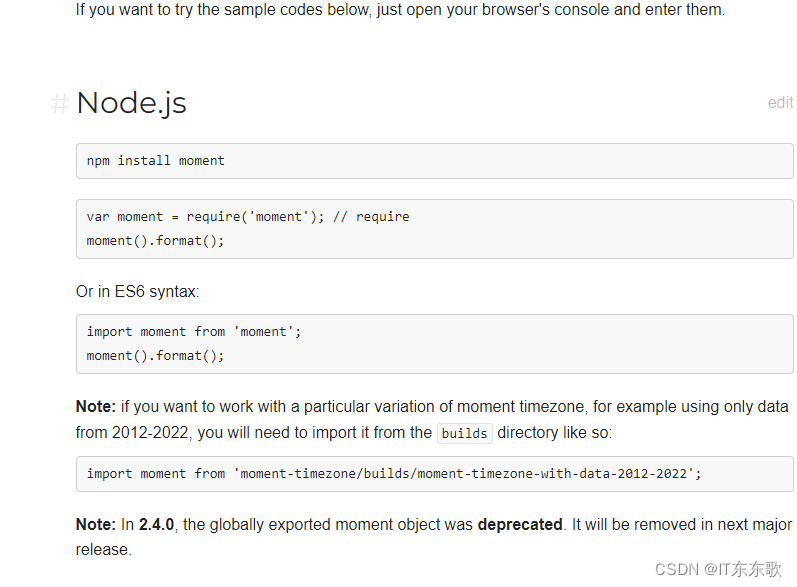
点击Documentation

里面有接受用法,可以参考下文档进行对时间的格式化使用。
module1.js
var moment = require('moment'); // require
const t = moment().format('YYYY-MM-DD H:mm:ss');
console.log(t)

3、自定义包
可以百度自己实现
4、安装所有包
执行npm install 命令时,npm包管理工具会先读取package. json 中的 dependencies节点
读取到记录的所有依赖包名称和版本号之后,npm包管理工具会把这些包一次性下载到项目中
npm install
npm uninstall 报名
这篇关于Node.js中的nmp和包的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




