本文主要是介绍显示隐藏案例之李沁古装剧照,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
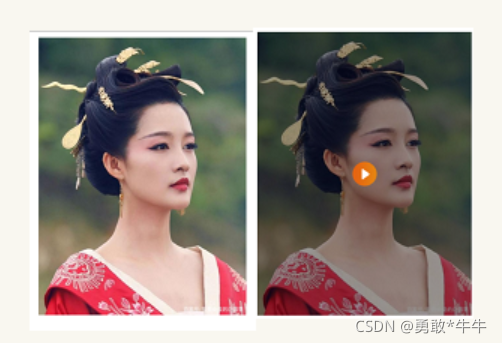
当鼠标经过图片时,通过绝对定位与相对定位,以及盒子display,产生下图中的第二种选中效果

代码描述:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>显示影响</title><style>.box {position: relative;width: 300px;height: 400px;margin: 0 auto;}.box img {width: inherit;height: inherit;}.box .box_1 {display: none;position: absolute;top: 0;left: 0;width: inherit;height: inherit;background: rgba(0, 0, 0, 0.4) url(images/arr.png) no-repeat center;}.box:hover .box_1 {cursor: pointer;display: block;}</style>
</head><body><div class="box"><img src="images/网图.jpeg" alt=""><div class="box_1"></div></div>
</body></html>
代码思路详解:

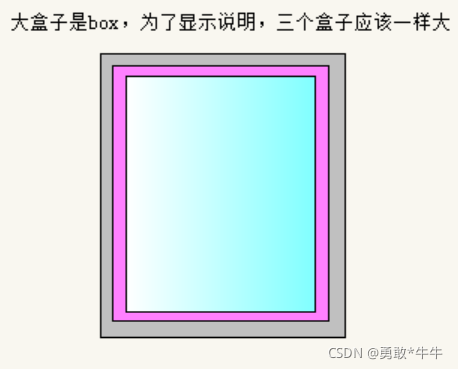
思路解析
- 里面的紫色盒子为照片,一定要占满整个box,浅蓝色就是绝对定位的盒子,大小也和box一致,box为相对定位。
- 给绝对定位的盒子添加top值和left值,就会产生浮动显示在相对盒子的顶层,不占位置。
- 然后对此盒子背景浅色处理就行,在通过display显示效果
这篇关于显示隐藏案例之李沁古装剧照的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







