本文主要是介绍vue 写一个大富翁 和 老虎机组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
大富翁 + 老虎机![]() https://github.com/YaminZheng/zillionaire.git
https://github.com/YaminZheng/zillionaire.git
Vue + Ts 编写的大富翁,支持自定义路径,动画和图片可以自行添加
Dev
git clone https://github.com/YaminZheng/zillionaire.git cd zillionaire yarn set version stable yarn install yarn dev
设置路径
- 打开 /src/App.vue
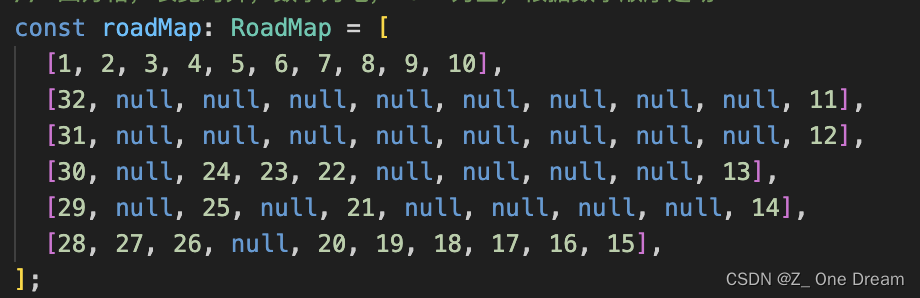
- 修改 roadMap 常量
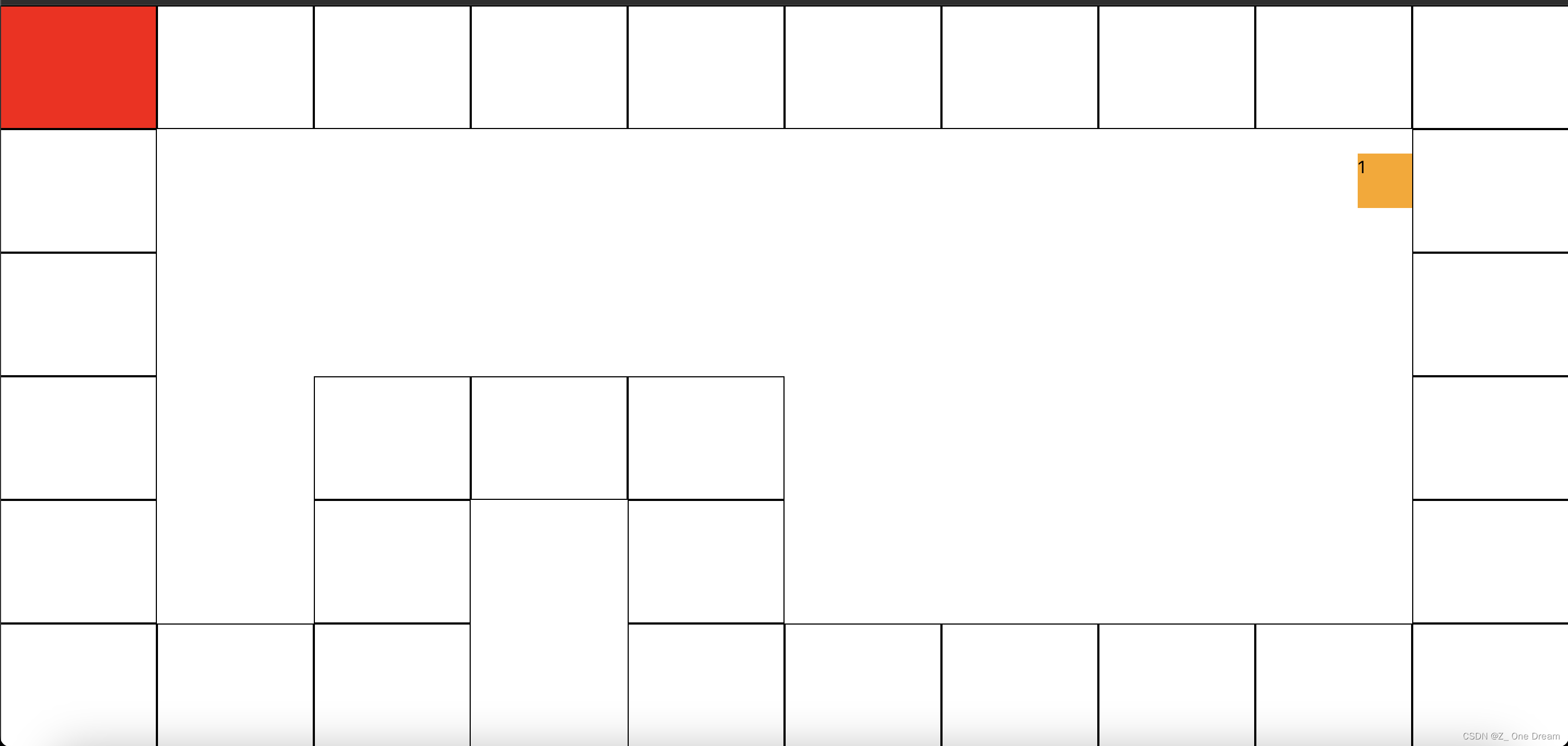
- 四方格,长宽对齐,数字为地,null为空,根据数字顺序走动
框架通过 yarn create vite 创建
可以直接拷贝 components 的三个组件使用
带动画,自由调整路线


修改参数也可以变成老虎机样式
这篇关于vue 写一个大富翁 和 老虎机组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




