本文主要是介绍计算机盘里的东西空了,直接把东西保存到u盘里但是发现盘里是空的如何解决...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
我们经常会将一些重要的文件保存在U盘中,一来可以释放电脑空间,二来可以更好的保护这些文件还可以随身携带,可是近日有用户反映说遇到这样一个问题,就是直接把东西保存到U盘里,但是却发现盘里是空的,这该怎么办呢,针对此问题,本文给大家讲述一下直接把东西保存到u盘里但是发现盘里是空的详细解决方法。
具体步骤如下:
1、首先我们需要打开电脑,保证电脑可以正常使用,不会因为电脑的问题,影响U盘的使用,如图所示。

2、之后我们将U盘插入到电脑的USB接口,保证U盘连接正常,如图所示。

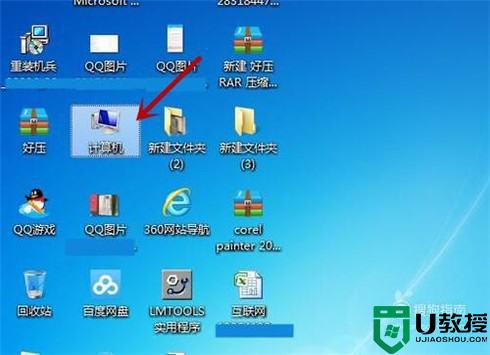
3、之后我们在带脑桌面上,点击计算机图标,打开磁盘管理器。

4、之后我们可以看到上面显示的U盘,我们需要鼠标双击U盘的图标,如图所示。

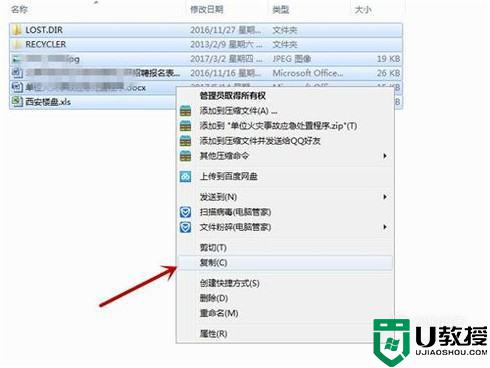
5、之后我们按快捷键将U盘的内容全选,并鼠标右键点击全选的内容,之后我们将其复制即可,如图所示。

6、之后我们在电脑桌面上新建一个文件夹,如图所示。

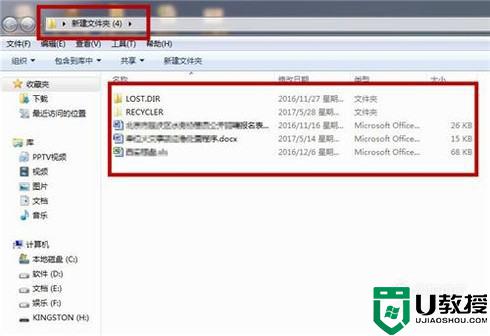
7、之后我们将U盘中复制的内容复制到新建的文件夹当中,如图所示。

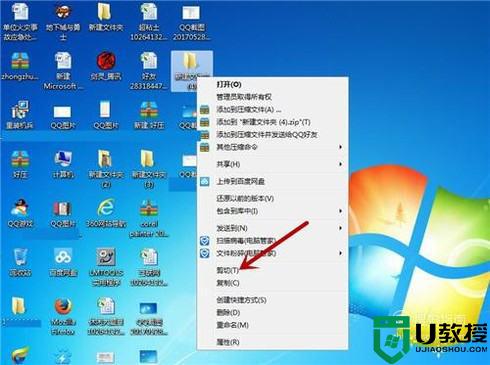
8、之后我们鼠标右键点击新建的文件夹,弹出选项卡,点击“剪切”,如图所示。

9、之后我们打开U盘的磁盘,将剪切的文件夹粘贴到U盘当中,如图所示。

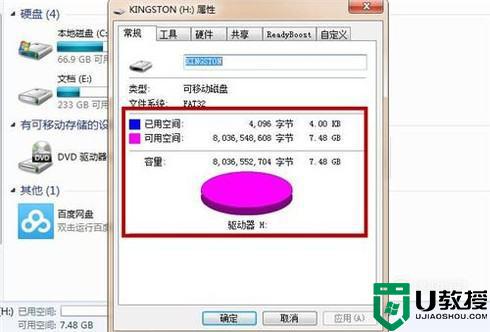
10、最后我们单击U盘的磁盘,查看使用空间,发现U盘上已经显示有空间被使用啦,而且U盘中的文件也可以使用了,这样问题就完美的解决啦。

经过上面的方法就可以解决直接把东西保存到u盘里但是发现盘里是空这个问题了,如果你也遇到这样情况的话,可以学习上面的方法来进行解决即可。
这篇关于计算机盘里的东西空了,直接把东西保存到u盘里但是发现盘里是空的如何解决...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







