本文主要是介绍ssm小学生课外知识学习网站+vue,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、技术路线:
开发语言:Java
前端技术:JavaScript、VUE.js(2.X)、css3
数据库:MySQL 5.7
数据库管理工具:Navicat或sqlyog
开发工具:IDEA或Ecplise
二、项目介绍:
https://www.bilibili.com/video/BV1uu411379p?t=24.2
三、运行截图:
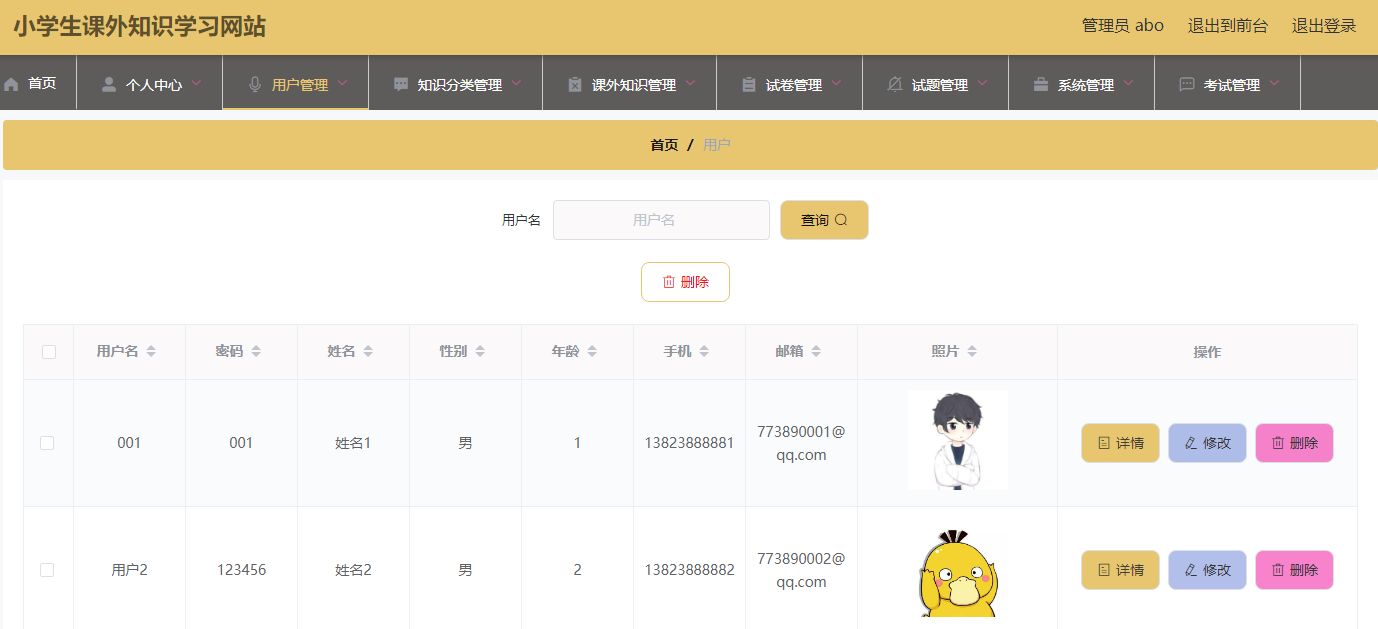
3.1 用户信息管理
管理员可以查询,修改,删除用户信息。下图就是用户信息管理页面。

图3.1 用户信息管理页面
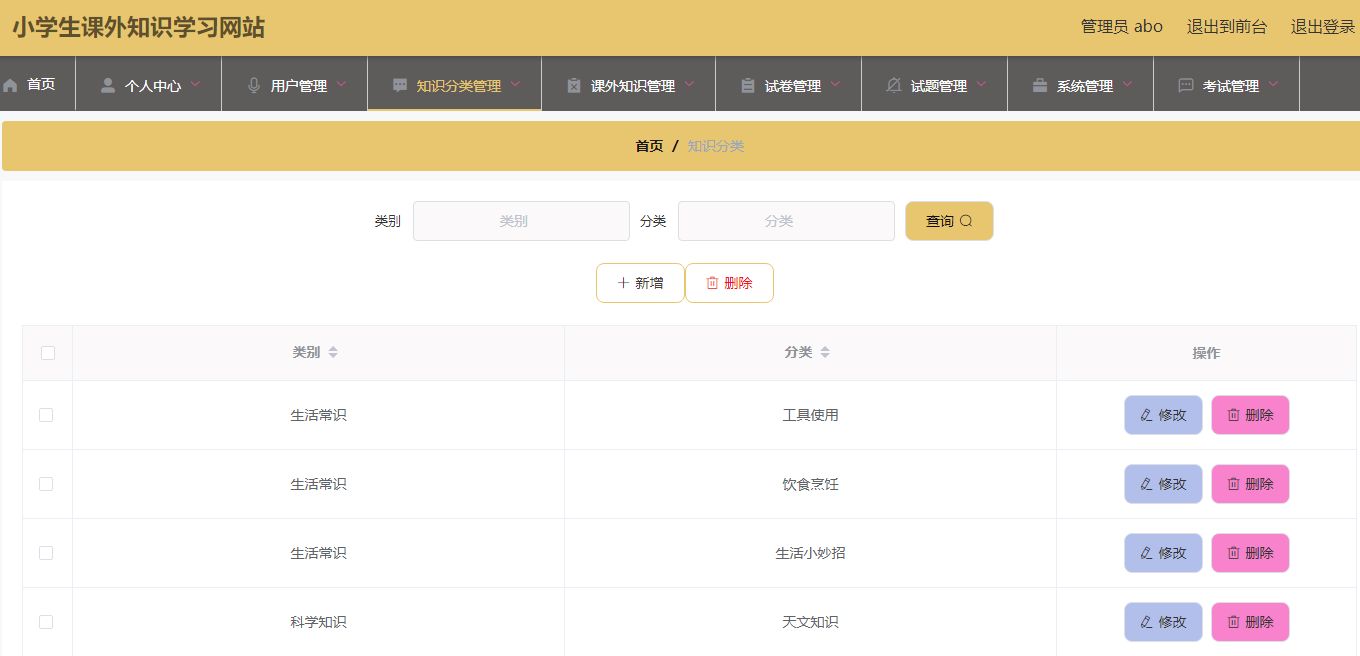
3.2 知识分类管理
管理员可以对知识分类信息进行删除,查询和修改操作。下图就是知识分类管理页面。

图3.2知识分类信息管理页面
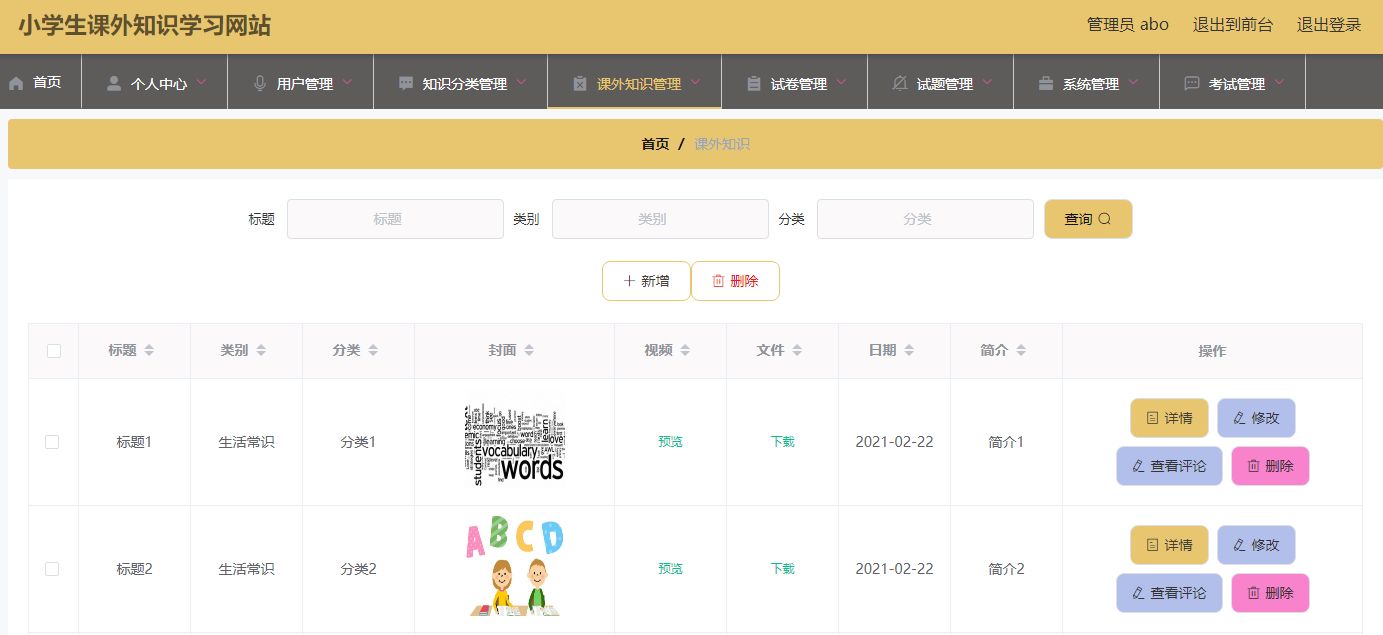
3.3 课外知识管理
管理员可以对课外知识进行添加,查询,修改,删除操作。下图就是课外知识管理页面。

图3.3 课外知识管理页面
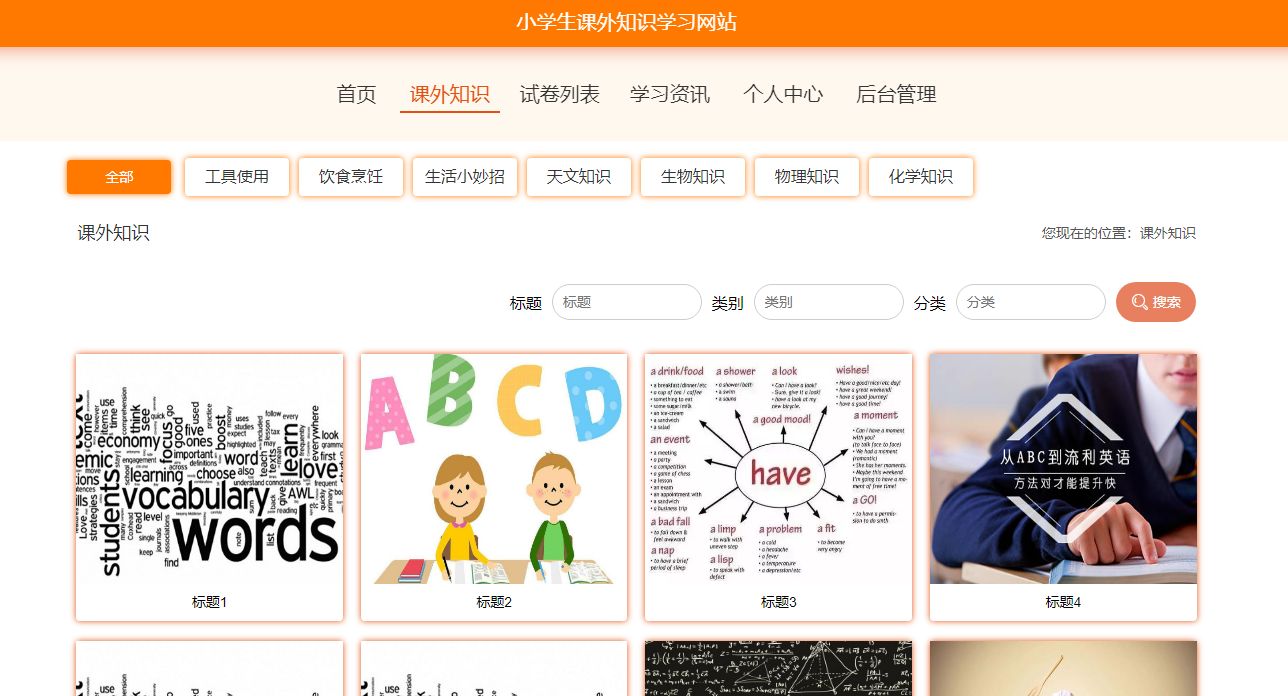
3.4 首页信息
用户可以在首页访问小学生课外知识学习网站方面信息,首页上面有导航栏,导航栏上面有课外知识,试卷列表,学习资讯,个人中心,后台管理等,点击导航栏课外知识可以看到很多信息,点击某个信息可以查看对应详情信息,用户登录后可以对小学生课外知识学习网站文章信息进行评论操作。下图就是首页信息页面。

图3.4 首页信息页面
这篇关于ssm小学生课外知识学习网站+vue的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





