本文主要是介绍开发小而美的个人博客之页面开发,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 一、技术准备
- 二、前端展示
- 1、首页
- ①首页效果展示
- ②首页代码展示
- 2、分类页
- ①分类页效果展示
- ②分类页代码展示(只展示中间内容)
- 3、标签页
- ①标签页效果展示
- ②标签页代码展示(只展示中间部分)
- 4、关于我页
- ①关于我页效果展示
- ②关于我页代码展示(只展示中间部分)
- 5、博客详情页
- ①博客详情页效果展示
- ②博客详情页代码展示(只展示中间部分)
- 6、归档页
- ①归档页效果展示
- ②归档页代码展示(只展示中间部分)
一、技术准备
前端:HTML、CSS、JS、Thymeleaf、Semantic UI
工具:WebStorm
二、前端展示
1、首页
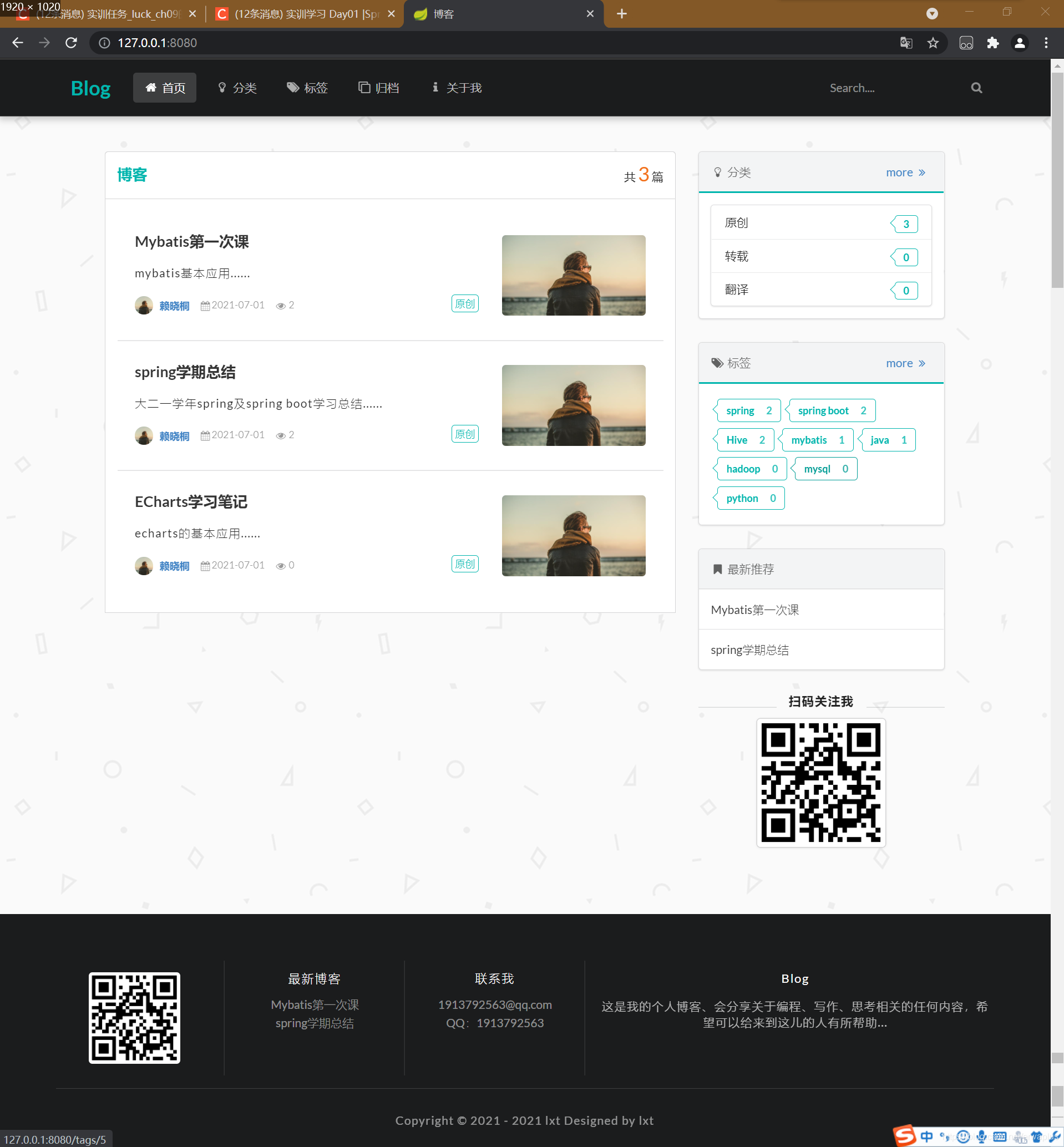
①首页效果展示

②首页代码展示
导航栏部分
<nav th:replace="_fragments :: menu(1)" class="ui inverted attached segment m-padded-tb-mini m-shadow-small" ><div class="ui container"><div class="ui inverted secondary stackable menu"><h2 class="ui teal header item">Blog</h2><a href="#" class=" m-item item m-mobile-hide"><i class=" home icon"></i>首页</a><a href="#" class="m-item item m-mobile-hide"><i class=" idea icon"></i>分类</a><a href="#" class="m-item item m-mobile-hide"><i class=" tags icon"></i>标签</a><a href="#" class="m-item item m-mobile-hide"><i class=" clone icon"></i>归档</a><a href="#" class="m-item item m-mobile-hide"><i class=" info icon"></i>关于我</a><div class="right m-item item m-mobile-hide"><div class="ui icon inverted transparent input m-margin-tb-tiny"><input type="text" placeholder="Search...."><i class="search link icon"></i></div></div></div></div><a href="#" class="ui menu toggle black icon button m-right-top m-mobile-show"><i class="sidebar icon"></i></a></nav>
中间部分
<div class="m-container m-padded-tb-big animated fadeIn"><div class="ui container"><div class="ui stackable grid"><!--左边博客列表--><div class="eleven wide column"><!--header--><div class="ui top attached segment"><div class="ui middle aligned two column grid"><div class="column"><h3 class="ui teal header">博客</h3></div><div class="right aligned column">共 <h2 class="ui orange header m-inline-block m-text-thin" th:text="${page.totalElements}"> 14 </h2> 篇</div></div></div><!--content--><div class="ui attached segment"><div class="ui padded vertical segment m-padded-tb-large" th:each="blog : ${page.content}"><div class="ui middle aligned mobile reversed stackable grid" ><div class="eleven wide column"><h3 class="ui header" ><a href="#" th:href="@{/blog/{id}(id=${blog.id})}" target="_blank" class="m-black" th:text="${blog.title}">你真的理解什么是财富自由吗?</a></h3><p class="m-text" th:text="|${blog.description}......|">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标正确的定义,甚至根本从来就没有想过,只是大家都那么做而已…...</p><div class="ui grid"><div class="eleven wide column"><div class="ui mini horizontal link list"><div class="item"><img src="https://unsplash.it/100/100?image=1005" th:src="@{${blog.user.avatar}}" alt="" class="ui avatar image"><div class="content"><a href="#" class="header" th:text="${blog.user.nickname}" >赖晓桐</a></div></div><div class="item"><i class="calendar icon"></i><span th:text="${#dates.format(blog.updateTime,'yyyy-MM-dd')}">2021-10-01</span></div><div class="item"><i class="eye icon"></i> <span th:text="${blog.views}">2342</span></div></div></div><div class="right aligned five wide column"><a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin" th:text="${blog.type.name}">认知升级</a></div></div></div><div class="five wide column"><a href="#" th:href="@{/blog/{id}(id=${blog.id})}" target="_blank"><img src="https://unsplash.it/800/450?image=1005" th:src="@{${blog.firstPicture}}" alt="" class="ui rounded image"></a></div></div></div><!--/*--><!--*/--></div><!--footer--><div class="ui bottom attached segment" th:if="${page.totalPages}>1"><div class="ui middle aligned two column grid"><div class="column"><a href="#" th:href="@{/(page=${page.number}-1)}" th:unless="${page.first}" class="ui mini teal basic button">上一页</a></div><div class="right aligned column"><a href="#" th:href="@{/(page=${page.number}+1)}" th:unless="${page.last}" class="ui mini teal basic button">下一页</a></div></div></div></div><!--右边的top--><div class="five wide column"><!--分类--><div class="ui segments"><div class="ui secondary segment"><div class="ui two column grid"><div class="column"><i class="idea icon"></i>分类</div><div class="right aligned column"><a href="#" th:href="@{types/-1}" target="_blank">more <i class="angle double right icon"></i></a></div></div></div><div class="ui teal segment"><div class="ui fluid vertical menu" ><a href="#" th:href="@{/types/{id}(id=${type.id})}" target="_blank" class="item" th:each="type : ${types}"><span th:text="${type.name}">学习日志</span><div class="ui teal basic left pointing label" th:text="${#arrays.length(type.blogs)}">13</div></a><!--/*--><!--*/--></div></div></div><!--标签--><div class="ui segments m-margin-top-large"><div class="ui secondary segment"><div class="ui two column grid"><div class="column"><i class="tags icon"></i>标签</div><div class="right aligned column"><a href="#" th:href="@{tags/-1}" target="_blank">more <i class="angle double right icon"></i></a></div></div></div><div class="ui teal segment"><a href="#" th:href="@{/tags/{id}(id=${tag.id})}" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny" th:each="tag : ${tags}"><span th:text="${tag.name}">方法论</span> <div class="detail" th:text="${#arrays.length(tag.blogs)}">23</div></a><!--/*--><!--*/--></div></div><!--最新推荐--><div class="ui segments m-margin-top-large"><div class="ui secondary segment "><i class="bookmark icon"></i>最新推荐</div><div class="ui segment" th:each="blog : ${recommendBlogs}"><a href="#" th:href="@{/blog/{id}(id=${blog.id})}" target="_blank" class="m-black m-text-thin" th:text="${blog.title}">用户故事(User Story)</a></div><!--/*--><!--*/--></div><!--二维码--><h4 class="ui horizontal divider header m-margin-top-large">扫码关注我</h4><div class="ui centered card" style="width: 11em"><img src="../static/images/wechat.jpg" th:src="@{/images/wechat.jpg}" alt="" class="ui rounded image" ></div></div></div></div></div>
footer部分
<footer th:replace="_fragments :: footer" class="ui inverted vertical segment m-padded-tb-massive"><div class="ui center aligned container"><div class="ui inverted divided stackable grid"><div class="three wide column"><div class="ui inverted link list"><div class="item"><img src="../static/images/wechat.jpg" th:src="@{/images/wechat.jpg}" class="ui rounded image" alt="" style="width: 110px"></div></div></div><div class="three wide column"><h4 class="ui inverted header m-text-thin m-text-spaced " >最新博客</h4><div class="ui inverted link list"><a href="#" class="item m-text-thin">用户故事(User Story)</a><a href="#" class="item m-text-thin">用户故事(User Story)</a><a href="#" class="item m-text-thin">用户故事(User Story)</a></div></div><div class="three wide column"><h4 class="ui inverted header m-text-thin m-text-spaced ">联系我</h4><div class="ui inverted link list"><a href="#" class="item m-text-thin">Email:1913792563@qq.com</a><a href="#" class="item m-text-thin">QQ:1913792563</a></div></div><div class="seven wide column"><h4 class="ui inverted header m-text-thin m-text-spaced ">Blog</h4><p class="m-text-thin m-text-spaced m-opacity-mini">这是我的个人博客、会分享关于编程、写作、思考相关的任何内容,希望可以给来到这儿的人有所帮助...</p></div></div><div class="ui inverted section divider"></div><p class="m-text-thin m-text-spaced m-opacity-tiny">Copyright © 2020 - 2021 Lxt Designed by Lxt</p></div></footer>
index页面作为第一个页面,可以说是所有页面的模板,代码中把整个显示的页面可以分为三个部分:导航部分、中间部分、footer部分,所有的静态页面基本都分为这三个部分,导航部分与footer部分基本不变,只用修改中间部分。
2、分类页
①分类页效果展示

②分类页代码展示(只展示中间内容)
<div class="m-container-small m-padded-tb-big animated fadeIn"><div class="ui container"><!--header--><div class="ui top attached segment"><div class="ui middle aligned two column grid"><div class="column"><h3 class="ui teal header">分类</h3></div><div class="right aligned column">共 <h2 class="ui orange header m-inline-block m-text-thin" th:text="${#arrays.length(types)}"> 14 </h2> 个</div></div></div><div class="ui attached segment m-padded-tb-large"><div class="ui labeled button m-margin-tb-tiny" th:each="type : ${types}"><a href="#" th:href="@{/types/{id}(id=${type.id})}" class="ui basic button" th:classappend="${type.id==activeTypeId} ? 'teal'" th:text="${type.name}">思考与感悟</a><div class="ui basic left pointing label" th:classappend="${type.id==activeTypeId} ? 'teal'" th:text="${#arrays.length(type.blogs)}">24</div></div></div><div class="ui top attached teal segment"><div class="ui padded vertical segment m-padded-tb-large" th:each="blog : ${page.content}"><div class="ui middle aligned mobile reversed stackable grid" ><div class="eleven wide column"><h3 class="ui header" ><a href="#" th:href="@{/blog/{id}(id=${blog.id})}" target="_blank" class="m-black" th:text="${blog.title}">你真的理解什么是财富自由吗?</a></h3><p class="m-text" th:text="|${blog.description}......|">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标正确的定义,甚至根本从来就没有想过,只是大家都那么做而已…...</p><div class="ui grid"><div class="eleven wide column"><div class="ui mini horizontal link list"><div class="item"><img src="https://unsplash.it/100/100?image=1005" th:src="@{${blog.user.avatar}}" alt="" class="ui avatar image"><div class="content"><a href="#" class="header" th:text="${blog.user.nickname}" >赖晓桐</a></div></div><div class="item"><i class="calendar icon"></i><span th:text="${#dates.format(blog.updateTime,'yyyy-MM-dd')}">2021-10-01</span></div><div class="item"><i class="eye icon"></i> <span th:text="${blog.views}">2342</span></div></div></div><div class="right aligned five wide column"><a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin" th:text="${blog.type.name}">认知升级</a></div></div></div><div class="five wide column"><a href="#" th:href="@{/blog/{id}(id=${blog.id})}" target="_blank"><img src="https://unsplash.it/800/450?image=1005" th:src="@{${blog.firstPicture}}" alt="" class="ui rounded image"></a></div></div></div></div><!--footer--><div class="ui bottom attached segment" th:if="${page.totalPages}>1"><div class="ui middle aligned two column grid"><div class="column"><a href="#" th:href="@{'/types/'+${activeTypeId}(page=${page.number}-1)}" th:unless="${page.first}" class="ui mini teal basic button">上一页</a></div><div class="right aligned column"><a href="#" th:href="@{'/types/'+${activeTypeId}(page=${page.number}+1)}" th:unless="${page.last}" class="ui mini teal basic button">下一页</a></div></div></div></div></div>
3、标签页
①标签页效果展示

②标签页代码展示(只展示中间部分)
<div class="m-container-small m-padded-tb-big animated fadeIn"><div class="ui container"><!--header--><div class="ui top attached segment"><div class="ui middle aligned two column grid"><div class="column"><h3 class="ui teal header">标签</h3></div><div class="right aligned column">共 <h2 class="ui orange header m-inline-block m-text-thin" th:text="${#arrays.length(tags)}"> 14 </h2> 个</div></div></div><div class="ui attached segment m-padded-tb-large"><a href="#" th:href="@{/tags/{id}(id=${tag.id})}" class="ui basic left pointing large label m-margin-tb-tiny" th:classappend="${tag.id==activeTagId} ? 'teal'" th:each="tag : ${tags}"><span th:text="${tag.name}">方法论</span> <div class="detail" th:text="${#arrays.length(tag.blogs)}">23</div></a></div><div class="ui top attached teal segment"><div class="ui padded vertical segment m-padded-tb-large" th:each="blog : ${page.content}"><div class="ui middle aligned mobile reversed stackable grid" ><div class="eleven wide column"><h3 class="ui header" ><a href="#" th:href="@{/blog/{id}(id=${blog.id})}" target="_blank" class="m-black" th:text="${blog.title}">你真的理解什么是财富自由吗?</a></h3><p class="m-text" th:text="|${blog.description}......|">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标正确的定义,甚至根本从来就没有想过,只是大家都那么做而已…...</p><div class="ui grid"><div class="row"><div class="eleven wide column"><div class="ui mini horizontal link list"><div class="item"><img src="https://unsplash.it/100/100?image=1005" th:src="@{${blog.user.avatar}}" alt="" class="ui avatar image"><div class="content"><a href="#" class="header" th:text="${blog.user.nickname}" >赖晓桐</a></div></div><div class="item"><i class="calendar icon"></i><span th:text="${#dates.format(blog.updateTime,'yyyy-MM-dd')}">2021-10-01</span></div><div class="item"><i class="eye icon"></i> <span th:text="${blog.views}">2342</span></div></div></div><div class="right aligned five wide column"><a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin" th:text="${blog.type.name}">认知升级</a></div></div><div class="row"><div class="column"><a href="#" th:href="@{/tags/{id}(id=${tag.id})}" class="ui basic left pointing label m-padded-mini m-text-thin" th:classappend="${tag.id==activeTagId} ? 'teal'" th:each="tag : ${blog.tags}" th:text="${tag.name}">方法论</a></div></div></div></div><div class="five wide column"><a href="#" th:href="@{/blog/{id}(id=${blog.id})}" target="_blank"><img src="https://unsplash.it/800/450?image=1005" th:src="@{${blog.firstPicture}}" alt="" class="ui rounded image"></a></div></div></div></div><!--footer--><div class="ui bottom attached segment" th:if="${page.totalPages}>1"><div class="ui middle aligned two column grid"><div class="column"><a href="#" th:href="@{'/tags/'+${activeTagId}(page=${page.number}-1)}" th:unless="${page.first}" class="ui mini teal basic button">上一页</a></div><div class="right aligned column"><a href="#" th:href="@{'/tags/'+${activeTagId}(page=${page.number}+1)}" th:unless="${page.last}" class="ui mini teal basic button">下一页</a></div></div></div></div></div>
4、关于我页
①关于我页效果展示

②关于我页代码展示(只展示中间部分)
<div class="m-container m-padded-tb-big animated fadeIn"><div class="ui container"><div class="ui stackable grid"><div class="eleven wide column"><div class="ui segment"><img src="https://unsplash.it/800/600?image=1005" alt="" class="ui rounded image"></div></div><div class="five wide column"><div class="ui top attached segment"><div class="ui header">关于我</div></div><div class="ui attached segment"><p class="m-text">赖晓桐,一个不怎么独立开发者,不想折腾在 0 和 1 世界的美女;一个终身学习者,誓将学习无限循环. 希望结识可以共同成长的小伙伴.</p><p class="m-text">热爱编程,喜欢折腾,正在探索高效学习编程技术的方法...</p></div><div class="ui attached segment"><div class="ui orange basic left pointing label">编程</div><div class="ui orange basic left pointing label">写作</div><div class="ui orange basic left pointing label">思考</div><div class="ui orange basic left pointing label">运动</div></div><div class="ui attached segment"><div class="ui teal basic left pointing label m-margin-tb-tiny">Java</div><div class="ui teal basic left pointing label m-margin-tb-tiny">JavaScript</div><div class="ui teal basic left pointing label m-margin-tb-tiny">Node</div><div class="ui teal basic left pointing label m-margin-tb-tiny">React</div><div class="ui teal basic left pointing label m-margin-tb-tiny">RN</div><div class="ui teal basic left pointing label m-margin-tb-tiny">MYSQL</div><div class="ui teal basic left pointing label m-margin-tb-tiny">...</div></div><div class="ui bottom attached segment"><a href="#" class="ui circular icon button"><i class="github icon"></i></a><a href="#" class="ui wechat circular icon button"><i class="weixin icon"></i></a><a href="#" class="ui qq circular icon button" data-content="1913792563" data-position="bottom center"><i class="qq icon"></i></a></div><div class="ui wechat-qr flowing popup transition hidden"><img src="../static/images/wechat.jpg" alt="" class="ui rounded image" style="width: 110px"></div></div></div></div></div>
5、博客详情页
①博客详情页效果展示

②博客详情页代码展示(只展示中间部分)
<div id="waypoint" class="m-container-small m-padded-tb-big animated fadeIn"><div class="ui container"><div class="ui top attached segment"><div class="ui horizontal link list"><div class="item"><img src="https://unsplash.it/100/100?image=1005" th:src="@{${blog.user.avatar}}" alt="" class="ui avatar image"><div class="content"><a href="#" class="header" th:text="${blog.user.nickname}">赖晓桐</a></div></div><div class="item"><i class="calendar icon"></i> <span th:text="${#dates.format(blog.updateTime,'yyyy-MM-dd')}">2021-10-01</span></div><div class="item"><i class="eye icon"></i> <span th:text="${blog.views}">2342</span></div></div></div><div class="ui attached segment"><!--图片区域--><img src="https://unsplash.it/800/450?image=1005" th:src="@{${blog.firstPicture}}" alt="" class="ui fluid rounded image"></div><div class="ui attached padded segment"><!--内容--><div class="ui right aligned basic segment"><div class="ui orange basic label" th:text="${blog.flag}">原创</div></div><h2 class="ui center aligned header" th:text="${blog.title}">关于刻意练习的清单</h2><br><!--中间主要内容部分--><div id="content" class="typo typo-selection js-toc-content m-padded-lr-responsive m-padded-tb-large" th:utext="${blog.content}"><h2 id="section1">一、关于 <i class="serif">Typo.css</i></h2><pre><code class="language-css">p { color: red }</code></pre><pre><code class="language-css">p { color: red }</code></pre><p><i class="serif">Typo.css</i> 的目的是,在一致化浏览器排版效果的同时,构建最适合中文阅读的网页排版。</p><h4 >现状和如何去做:</h4><p class="typo-first">排版是一个麻烦的问题 <sup><a href="#appendix1"># 附录一</a></sup>,需要精心设计,而这个设计却是常被视觉设计师所忽略的。前端工程师更常看到这样的问题,但不便变更。因为在多个 OS 中的不同浏览器渲染不同,改动需要多的时间做回归测试,所以改变变得更困难。而像我们一般使用的Yahoo、Eric Meyer 和 Alice base.css 中采用的 Reset 都没有很好地考虑中文排版。<i class="serif">Typo.css</i> 要做的就是解决中文排版的问题。</p><p><strong><i class="serif">Typo.css</i> 测试于如下平台:</strong></p><table class="ui table" summary="Typo.css 的测试平台列表"><thead><tr><th>OS/浏览器</th><th>Firefox</th><th>Chrome</th><th>Safari</th><th>Opera</th><th>IE9</th><th>IE8</th><th>IE7</th><th>IE6</th></tr></thead><tbody><tr><td>OS X</td><td>✔</td><td>✔</td><td>✔</td><td>✔</td><td>-</td><td>-</td><td>-</td><td>-</td></tr><tr><td>Win 7</td><td>✔</td><td>✔</td><td>✔</td><td>✔</td><td>✔</td><td>✔</td><td>✔</td><td>-</td></tr><tr><td>Win XP</td><td>✔</td><td>✔</td><td>✔</td><td>✔</td><td>-</td><td>✔</td><td>✔</td><td>✔</td></tr><tr><td>Ubuntu</td><td>✔</td><td>✔</td><td>-</td><td>✔</td><td>-</td><td>-</td><td>-</td><td>-</td></tr></tbody></table><h4>中文排版的重点和难点</h4><p>在中文排版中,HTML4 的很多标准在语义在都有照顾到。但从视觉效果上,却很难利用单独的 CSS 来实现,像<abbr title="在文字下多加一个点">着重号</abbr>(例:这里<em class="typo-em">强调一下</em>)。在 HTML4 中,专名号标签(<code><u></code>)已经被放弃,而HTML5 被<a href="http://html5doctor.com/u-element/">重新提起</a>。<i class="serif">Typo.css</i> 也根据实际情况提供相应的方案。我们重要要注意的两点是:</p><ol><li>语义:语义对应的用法和样式是否与中文排版一致</li><li>表现:在各浏览器中的字体、大小和缩放是否如排版预期</li></ol><p>对于这些,<i class="serif">Typo.css</i> 排版项目的中文偏重注意点,都添加在附录中,详见:</p><blockquote><b>附录一</b>:<a href="#appendix1"><i class="serif">Typo.css</i> 排版偏重点</a></blockquote><p>目前已有像百姓网等全面使用 <i class="serif">Typo.css</i> 的项目,测试平台的覆盖,特别是在<abbr title="手机、平板电脑等移动平台">移动端</abbr>上还没有覆盖完主流平台,希望有能力的同学能加入测试行列,或者加入到 <i class="serif">Typo.css</i>的开发。加入方法:<a href="https://github.com/sofish/Typo.css">参与 <i class="serif">Typo.css</i> 开发</a>。如有批评、建议和意见,也随时欢迎给在 Github 直接提 <ahref="https://github.com/sofish/Typo.css/issues">issues</a>,或给<abbr title="Sofish Lin, author of Typo.css"role="author">我</abbr>发<ahref="mailto:sofish@icloud.com">邮件</a>。</p><h2 id="section2">二、排版实例:</h2><p>提供2个排版实例,第一个中文实例来自于来自于<cite class="typo-unique">张燕婴</cite>的《论语》,由于古文排版涉及到的元素比较多,所以采用《论语》中《学而》的第一篇作为排版实例介绍;第2个来自到经典的Lorem Ipsum,并加入了一些代码和列表等比较具有代表性的排版元素。</p><h3 id="section2-1">例1:论语学而篇第一</h3><p><small><b>作者:</b><abbr title="名丘,字仲尼">孔子</abbr>(<time>前551年9月28日-前479年4月11日</time>)</small></p><h4>本篇引语</h4><p>《学而》是《论语》第一篇的篇名。《论语》中各篇一般都是以第一章的前二三个字作为该篇的篇名。《学而》一篇包括16章,内容涉及诸多方面。其中重点是「吾日三省吾身」;「节用而爱人,使民以时」;「礼之用,和为贵」以及仁、孝、信等道德范畴。 </p><h4>原文</h4><p>子曰:「学而时习之,不亦说乎?有朋自远方来,不亦乐乎?人不知,而不愠,不亦君子乎?」 </p><h4>译文</h4><p>孔子说:「学了又时常温习和练习,不是很愉快吗?有志同道合的人从远方来,不是很令人高兴的吗?人家不了解我,我也不怨恨、恼怒,不也是一个有德的君子吗?」 </p><h4>评析</h4><p>宋代著名学者<u class="typo-u">朱熹</u>对此章评价极高,说它是「入道之门,积德之基」。本章这三句话是人们非常熟悉的。历来的解释都是:学了以后,又时常温习和练习,不也高兴吗等等。三句话,一句一个意思,前后句子也没有什么连贯性。但也有人认为这样解释不符合原义,指出这里的「学」不是指学习,而是指学说或主张;「时」不能解为时常,而是时代或社会的意思,「习」不是温习,而是使用,引申为采用。而且,这三句话不是孤立的,而是前后相互连贯的。这三句的意思是:自己的学说,要是被社会采用了,那就太高兴了;退一步说,要是没有被社会所采用,可是很多朋友赞同<abbrtitle="张燕婴">我</abbr>的学说,纷纷到我这里来讨论问题,我也感到快乐;再退一步说,即使社会不采用,人们也不理解我,我也不怨恨,这样做,不也就是君子吗?(见《齐鲁学刊》1986年第6期文)这种解释可以自圆其说,而且也有一定的道理,供读者在理解本章内容时参考。</p><p>此外,在对「人不知,而不愠」一句的解释中,也有人认为,「人不知」的后面没有宾语,人家不知道什么呢?当时因为孔子有说话的特定环境,他不需要说出知道什么,别人就可以理解了,却给后人留下一个谜。有人说,这一句是接上一句说的,从远方来的朋友向我求教,我告诉他,他还不懂,我却不怨恨。这样,「人不知」就是「人家不知道我所讲述的」了。这样的解释似乎有些牵强。</p><p>总之,本章提出以学习为乐事,做到人不知而不愠,反映出孔子学而不厌、诲人不倦、注重修养、严格要求自己的主张。这些思想主张在《论语》书中多处可见,有助于对第一章内容的深入了解。</p><h3 id="section2-2">例2:英文排版</h3><p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry'sstandard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make atype specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remainingessentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsumpassages, and more recently with desktop publishing software like Aldus PageMaker including versions of LoremIpsum.</p><blockquote>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</blockquote><h4>The standard Lorem Ipsum passage, used since the 1500s</h4><p>"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sintoccaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."</p><h4>Section 1.10.32 of "de Finibus Bonorum et Malorum", written by Cicero in 45 BC</h4><p>"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam,eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsamvoluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui rationevoluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipiscivelit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enimad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodiconsequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur,vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?"</p><h4>List style in action</h4><ul><li>If you wish to succeed, you should use persistence as your good friend, experience as your reference, prudence asyour brother and hope as your sentry.<p>如果你希望成功,当以恒心为良友,以经验为参谋,以谨慎为兄弟,以希望为哨兵。</p></li><li>Sometimes one pays most for the things one gets for nothing.<p>有时候一个人为不花钱得到的东西付出的代价最高。</p></li><li>Only those who have the patience to do simple things perfectly ever acquire the skill to do difficult thingseasily.<p>只有有耐心圆满完成简单工作的人,才能够轻而易举的完成困难的事。</p></li></ul><h4>You may want to create a perfect <code><hr /></code> line, despite the fact that there will never have one</h4><hr/><p><abbr title="法国作家罗切福考尔德">La Racheforcauld</abbr> said:<mark>"Few things are impossible in themselves; and it is often for want of will, rather than of means, that man failsto succeed".</mark>You just need to follow the browser's behavior, and set a right <code>margin</code> to it。it will works nice as thedemo you're watching now. The following code is the best way to render typo in Chinese:</p><pre ><code class="language-css">
/* 标题应该更贴紧内容,并与其他块区分,margin 值要相应做优化 */
h1,h2,h3,h4,h5,h6 {line-height:1;font-family:Arial,sans-serif;margin:1.4em 0 0.8em;
}
h1{font-size:1.8em;}
h2{font-size:1.6em;}
h3{font-size:1.4em;}
h4{font-size:1.2em;}
h5,h6{font-size:1em;}/* 现代排版:保证块/段落之间的空白隔行 */
.typo p, .typo pre, .typo ul, .typo ol, .typo dl, .typo form, .typo hr {margin:1em 0 0.6em;
}
</code></pre><h3 id="section3">三、附录</h3><h5 id="appendix1">1、<i class="serif">Typo.css</i> 排版偏重点</h5><table class="ui table" summary="Typo.css 排版偏重点"><thead><tr><th>类型</th><th>语义</th><th>标签</th><th>注意点</th></tr></thead><tbody><tr><th rowspan="15">基础标签</th><td>标题</td><td><code>h1</code> ~ <code>h6</code></td><td>全局不强制大小,<code>.typo</code> 中标题与其对应的内容应紧贴,并且有相应的大小设置</td></tr><tr><td>上、下标</td><td><code>sup</code>/<code>sub</code></td><td>保持与 MicroSoft Office Word 等程序的日常排版一致</td></tr><tr><td>引用</td><td><code>blockquote</code></td><td>显示/嵌套样式</td></tr><tr><td>缩写</td><td><code>abbr</code></td><td>是否都有下划线,鼠标 <code>hover</code> 是否为帮助手势</td></tr><tr><td>分割线</td><td><code>hr</code></td><td>显示的 <code>padding</code> 和 <code>margin</code>正确</td></tr><tr><td>列表</td><td><code>ul</code>/<code>ol</code>/<code>dl</code></td><td>在全局没有 <code>list-style</code>,在 .<code>typo</code> 中对齐正确</td></tr><tr><td>定义列表</td><td><code>dl</code></td><td>全局 <code>padding</code> 和 <code>margin</code>为0, .<code>typo</code> 中对齐正确</td></tr><tr><td>选项</td><td><code>input[type=radio[, checkbox]]</code></td><td>与其他 <code>form</code> 元素排版时是否居中</td></tr><tr><td>斜体</td><td><code>i</code></td><td>只设置一种斜体,让 <code>em</code> 和 <code>cite</code> 显示为正体</td></tr><tr><td>强调</td><td><code>em</code></td><td>在全局显示正体,在 <code>.typo</code> 中显示与 <code>b</code> 和 <code>strong</code> 的样式一致,为粗体</td></tr><tr><td>加强</td><td><code>strong/b</code></td><td>显示为粗体</td></tr><tr><td>标记</td><td><code>mark</code></td><td>类似荧光笔</td></tr><tr><td>印刷</td><td><code>small</code></td><td>保持为正确字体的 80% 大小,颜色设置为浅灰色</td></tr><tr><td>表格</td><td><code>table</code></td><td>全局不显示线条,在 <code>table</code> 中显示表格外框,并且表头有浅灰背景</td></tr><tr><td>代码</td><td><code>pre</code>/<code>code</code></td><td>字体使用 <code>courier</code> 系字体,保持与 <code>serif</code> 有比较一致的显示效果</td></tr><tr><th rowspan="5">特殊符号</th><td>着重号</td><td><em class="typo-em">在文字下加点</em></td><td>在支持 <code>:after</code> 和 <code>:before</code> 的浏览器可以做渐进增强实现</td></tr><tr><td>专名号</td><td><u>林建锋</u></td><td>专名号,有下划线,使用 <code>u</code> 或都 <code>.typo-u</code> 类</td></tr><tr><td>破折号</td><td>——</td><td>保持一划,而非两划</td></tr><tr><td>人民币</td><td>¥</td><td>使用两平等线的符号,或者 HTML 实体符号 <code>&yen;</code></td></tr><tr><td>删除符</td><td><del>已删除(deleted)</del></td><td>一致化各浏览器显示,中英混排正确</td></tr><tr><th rowspan="3">加强类</th><td>专名号</td><td><code>.typo-u</code></td><td>由于 <code>u</code> 被 HTML4 放弃,在向后兼容上推荐使用 <code>.typo-u</code></td></tr><tr><td>着重符</td><td><code>.typo-em</code></td><td>利用 <code>:after</code> 和 <code>:before</code> 实现着重符</td></tr><tr><td>清除浮动</td><td><code>.clearfix</code></td><td>与一般 CSS Reset 保持一对致 API</td></tr><tr><th rowspan="5">注意点</th><td colspan="3">(1)中英文混排行高/行距</td></tr><tr><td colspan="3">(2)上下标在 IE 中显示效果</td></tr><tr><td colspan="3">(3)块/段落分割空白是否符合设计原则</td></tr><tr><td colspan="3">(4)input 多余空间问题</td></tr><tr><td colspan="3">(5)默认字体色彩,目前采用 <code>#333</code> 在各种浏览显示比较好</td></tr></tbody></table><h5 id="appendix2">2、开源许可</h5></div><!--标签--><div class="m-padded-lr-responsive"><div class="ui basic teal left pointing label" th:each="tag : ${blog.tags}" th:text="${tag.name}">方法论</div></div><!--赞赏--><div th:if="${blog.appreciation}"><div class="ui center aligned basic segment"><button id="payButton" class="ui orange basic circular button">赞赏</button></div><div class="ui payQR flowing popup transition hidden"><div class="ui orange basic label"><div class="ui images" style="font-size: inherit !important;"><div class="image"><img src="../static/images/wechat.jpg" th:src="@{/images/wechat.jpg}" alt="" class="ui rounded bordered image" style="width: 120px"><div>支付宝</div></div><div class="image"><img src="../static/images/wechat.jpg" th:src="@{/images/wechat.jpg}" alt="" class="ui rounded bordered image" style="width: 120px"><div>微信</div></div></div></div></div></div></div><div class="ui attached positive message" th:if="${blog.shareStatement}"><!--博客信息--><div class="ui middle aligned grid"><div class="eleven wide column"><ui class="list"><li>作者:<span th:text="${blog.user.nickname}">赖晓桐</span><a href="#" th:href="@{/about}" target="_blank">(联系作者)</a></li><li>发表时间:<span th:text="${#dates.format(blog.updateTime,'yyyy-MM-dd HH:mm')}">2021-10-02 09:08</span></li><li>版权声明:自由转载-非商用-非衍生-保持署名(创意共享3.0许可证)</li><li>公众号转载:请在文末添加作者公众号二维码</li></ui></div><div class="five wide column"><img src="../static/images/wechat.jpg" th:src="@{/images/wechat.jpg}" alt="" class="ui right floated rounded bordered image" style="width: 110px"></div></div></div><div class="ui bottom attached segment" th:if="${blog.commentabled}"><!--留言区域列表--><div id="comment-container" class="ui teal segment"><div th:fragment="commentList"><div class="ui threaded comments" style="max-width: 100%;"><h3 class="ui dividing header">评论</h3><div class="comment" th:each="comment : ${comments}"><a class="avatar"><img src="https://unsplash.it/100/100?image=1005" th:src="@{${comment.avatar}}"></a><div class="content"><a class="author" ><span th:text="${comment.nickname}">Matt</span><div class="ui mini basic teal left pointing label m-padded-mini" th:if="${comment.adminComment}">博主</div></a><div class="metadata"><span class="date" th:text="${#dates.format(comment.createTime,'yyyy-MM-dd HH:mm')}">Today at 5:42PM</span></div><div class="text" th:text="${comment.content}">How artistic!</div><div class="actions"><a class="reply" data-commentid="1" data-commentnickname="Matt" th:attr="data-commentid=${comment.id},data-commentnickname=${comment.nickname}" onclick="reply(this)">回复</a></div></div><div class="comments" th:if="${#arrays.length(comment.replyComments)}>0"><div class="comment" th:each="reply : ${comment.replyComments}"><a class="avatar"><img src="https://unsplash.it/100/100?image=1005" th:src="@{${reply.avatar}}"></a><div class="content"><a class="author" ><span th:text="${reply.nickname}">小红</span><div class="ui mini basic teal left pointing label m-padded-mini" th:if="${reply.adminComment}">博主</div> <span th:text="|@ ${reply.parentComment.nickname}|" class="m-teal">@ 小白</span></a><div class="metadata"><span class="date" th:text="${#dates.format(reply.createTime,'yyyy-MM-dd HH:mm')}">Today at 5:42PM</span></div><div class="text" th:text="${reply.content}">How artistic!</div><div class="actions"><a class="reply" data-commentid="1" data-commentnickname="Matt" th:attr="data-commentid=${reply.id},data-commentnickname=${reply.nickname}" onclick="reply(this)">回复</a></div></div></div></div></div></div></div></div><div id="comment-form" class="ui form"><input type="hidden" name="blog.id" th:value="${blog.id}"><input type="hidden" name="parentComment.id" value="-1"><div class="field"><textarea name="content" placeholder="请输入评论信息..."></textarea></div><div class="fields"><div class="field m-mobile-wide m-margin-bottom-small"><div class="ui left icon input"><i class="user icon"></i><input type="text" name="nickname" placeholder="姓名" th:value="${session.user}!=null ? ${session.user.nickname}"></div></div><div class="field m-mobile-wide m-margin-bottom-small"><div class="ui left icon input"><i class="mail icon"></i><input type="text" name="email" placeholder="邮箱" th:value="${session.user}!=null ? ${session.user.email}"></div></div><div class="field m-margin-bottom-small m-mobile-wide"><button id="commentpost-btn" type="button" class="ui teal button m-mobile-wide"><i class="edit icon"></i>发布</button></div></div></div></div></div></div>
6、归档页
①归档页效果展示

②归档页代码展示(只展示中间部分)
<div class="m-container-small m-padded-tb-big" style="height: 800px!important;"><div class="ui container"><!--header--><div class="ui top attached padded segment"><div class="ui middle aligned two column grid"><div class="column"><h3 class="ui teal header">归档</h3></div><div class="right aligned column">共 <h2 class="ui orange header m-inline-block m-text-thin" th:text="${blogCount}"> 114 </h2> 篇博客</div></div></div><th:block th:each="item : ${archiveMap}"><h3 class="ui center aligned header" th:text="${item.key}">2021</h3><div class="ui fluid vertical menu"><a href="#" th:href="@{/blog/{id}(id=${blog.id})}" target="_blank" class="item" th:each="blog : ${item.value}"><span><i class="mini teal circle icon"></i><span th:text="${blog.title}">关于刻意练习的清单</span><div class="ui teal basic left pointing label m-padded-mini " th:text="${#dates.format(blog.updateTime,'MMMdd')}">9月03</div></span><div class="ui orange basic left pointing label m-padded-mini " th:text="${blog.flag}">原创</div></a></div></th:block></div></div>
这篇关于开发小而美的个人博客之页面开发的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









