本文主要是介绍swiper的图册滑动效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
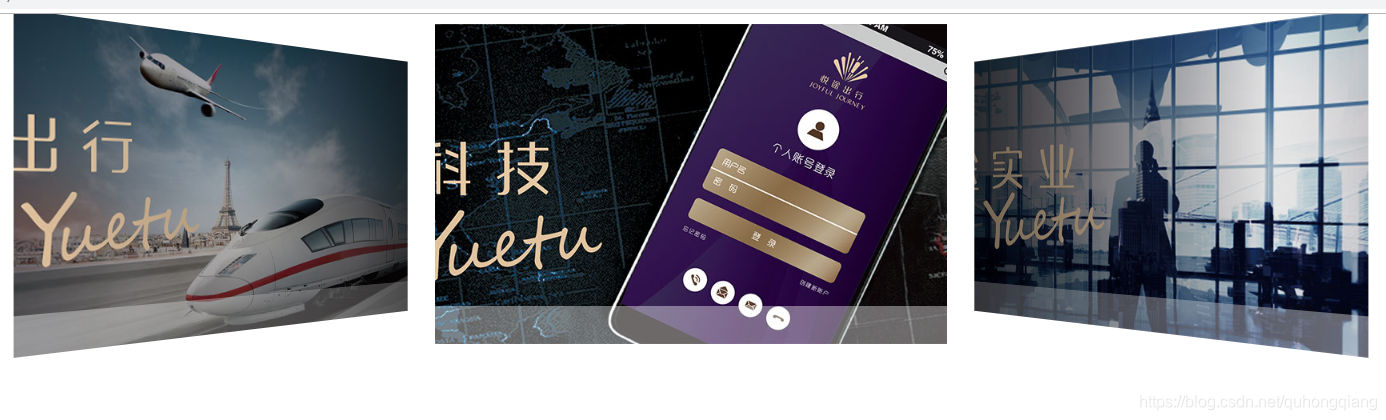
首先,我们要做的效果是这样子的!!~~

swiper4.0+API 地址 →→ 戳这里
<script language="javascript">
var mySwiper = new Swiper('.swiper-container',{effect : 'coverflow',slidesPerView: 3,centeredSlides: true,coverflowEffect: {rotate: 30,stretch: 10,depth: 60,modifier: 2,slideShadows : true},
})
</script>参数介绍:
rotate:slide做3d旋转时Y轴的旋转角度。默认50。
stretch:每个slide之间的拉伸值,越大slide靠得越紧。 默认0。
depth:slide的位置深度。值越大z轴距离越远,看起来越小。 默认100。
modifier:depth和rotate和stretch的倍率,默认1。
slideShadows:开启slide阴影。默认 true。
效果图:

我们将 rotate 的值设为 0 ,depth 的值设高一点,好像就能实现图1的效果了。
修改后的部分参数:
coverflowEffect: {rotate: 0,stretch: 10,depth: 160,modifier: 2,slideShadows : true
},效果如图:

我们可以看到默认参数里有一项 slidesPerView: 3, 它的意思是,设置 slider 容器同时显示 slides 的数量,简单地说就是总宽度 swiper-wrapper 除以单个 swiper-slide 的宽度所得到的数值。
我想应该是该效果下,对后面的 sliders 进行了缩放,宽度小于设置的宽度,才会显示多个。
我把 slidesPerView 的值设置为 2 ,就可以只显示3个了,您可以根据自己的情况进行设置。
还有一个问题,就是默认情况下,第一个是居中显示的,这样前面就会有一块空白。
怎么让它补齐空白,直接显示第二个呢?
我们可以用 initialSlide 属性,设定初始化时 slide 的索引。这里的数值是根据下标判断的,我们要直接显示第二个, 可以将它的设置为 1 。
完整代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="utf-8"><title></title><meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1"><link rel="stylesheet" type="text/css" href="https://www.swiper.com.cn/dist/css/swiper.min.css"><style type="text/css">*, *:before, *:after {-webkit-box-sizing: border-box;box-sizing: border-box;}body {margin: 0;padding: 0;}.swiper-container {width: 80%;padding-top: 10px;padding-bottom: 30px;}.swiper-slide {background-position: center;background-size: cover;width: 240px;height: 320px;}</style>
</head>
<body><div class="swiper-container"><div class="swiper-wrapper"><div class="swiper-slide" style="background-image:url('http://www.yuetuvip.com/img/banner4.jpg')"></div><div class="swiper-slide" style="background-image:url('http://www.yuetuvip.com/img/banner3.jpg')"></div><div class="swiper-slide" style="background-image:url('http://www.yuetuvip.com/img/banner2.jpg')"></div><div class="swiper-slide" style="background-image:url('http://www.yuetuvip.com/img/banner1.jpg')"></div><div class="swiper-slide" style="background-image:url('http://www.yuetuvip.com/img/banner5.jpg')"></div></div></div><script src="https://www.swiper.com.cn/dist/js/swiper.min.js"></script><script type="text/javascript">var mySwiper = new Swiper('.swiper-container',{pagination: '.swiper-pagination',grabCursor: true,loop: true,initialSlide:1,effect : 'coverflow',slidesPerView: 2,loop: true,centeredSlides: true,coverflowEffect: {rotate: 0,stretch: 10,depth: 160,modifier: 2,slideShadows : true},})</script>
</body>
</html>
换可以加其它的一些可控按钮之类的!!大家自己挖掘吧!!!
这篇关于swiper的图册滑动效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








