本文主要是介绍推荐10个复古CSS套件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
是否想发现可在下一个项目中使用的非典型CSS设计?下面是我最喜欢的一些。
NES.css
NES-style(8bit-like)的CSS框架,非常适合您的复古浏览器游戏。

RPG UI
Web中用于老式RPG GUI的轻量级纯CSS框架;包括按钮,复选框,图标,滑块,光标和许多其他有趣的东西。

98.css & XP.css
98.css是Windows 98风格,不附带任何JavaScript,因此与任何前端框架兼容。也可用于Windows XP。

Wired Elements
一组具有手绘草图外观的常见UI元素,以足够的随机性绘制,以确保没有两个渲染完全相同。

BOOTSTRA.386
1980年代的DOS启发了Twitter Bootstrap主题。

Geo Bootstrap
为现代网络打造的另一个永恒的Twitter Bootstrap主题会引起很多怀旧感(如果您的年龄足够大,可以回忆起这些更简单的时代)。

PSone.css
受NES.css启发的Playstation 1样式CSS框架

PaperCSS
PaperCSS是一组常见的UI元素,外观很酷。

Terminal CSS
适用于终端爱好者的现代且最小的CSS框架。该套件使用纯CSS编写,约为3k gzip。

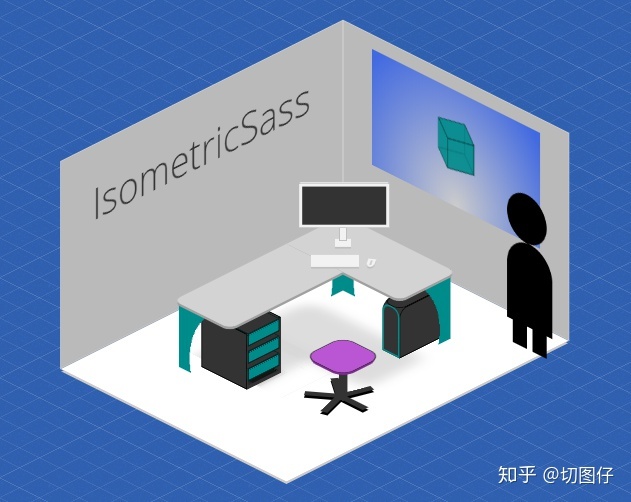
Isometric Sass
最后一个是一个库,该库无需使用JavaScript即可创建等距的2D,并充分利用了CSS三维转换。

结束
瞧!如果您知道其他非典型CSS套件,请随时在评论部分中提及它们,希望对您有所帮助!~~~~
原文链接: 推荐10个复古CSS套件_前端全栈开发者 - SegmentFault 思否
作者:杜尼卜
这篇关于推荐10个复古CSS套件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






