本文主要是介绍前端三件套学习,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
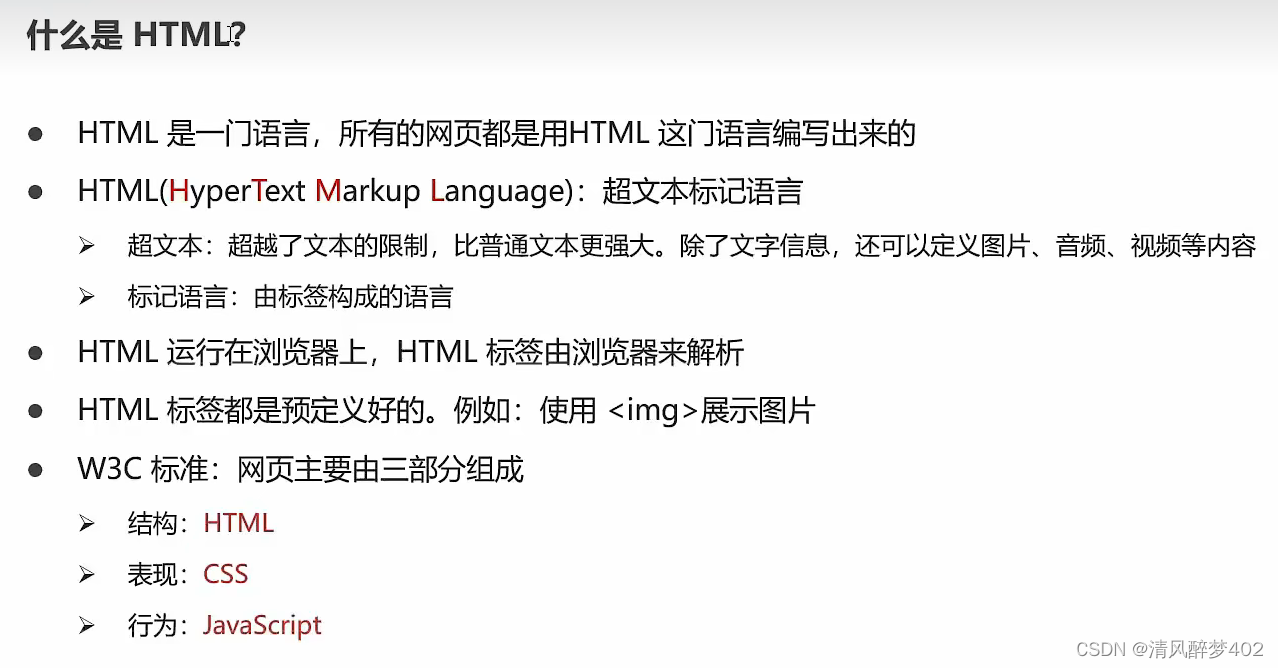
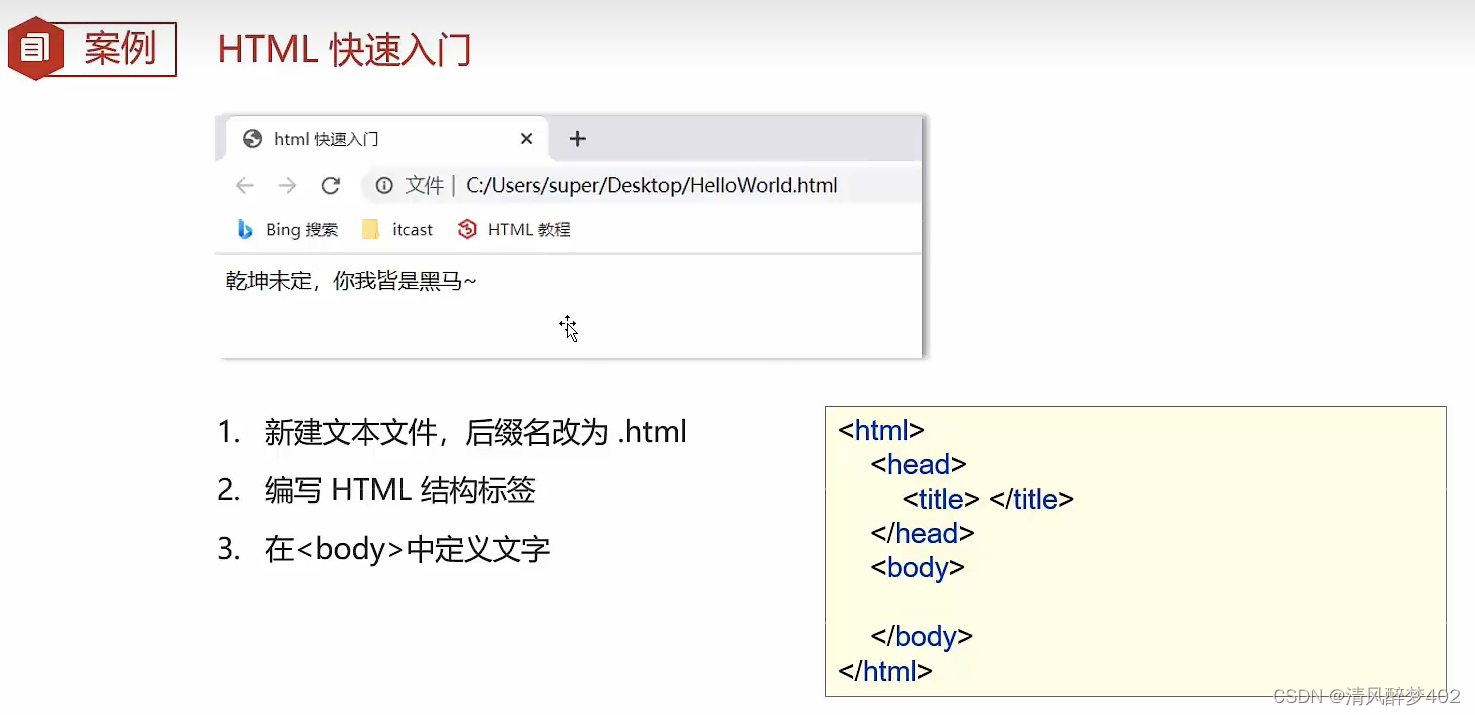
1、HTML
查找HTML标签:w3school 在线教程
使用方法:进入网站,选一个之后,点右侧参考书,在左侧列表找

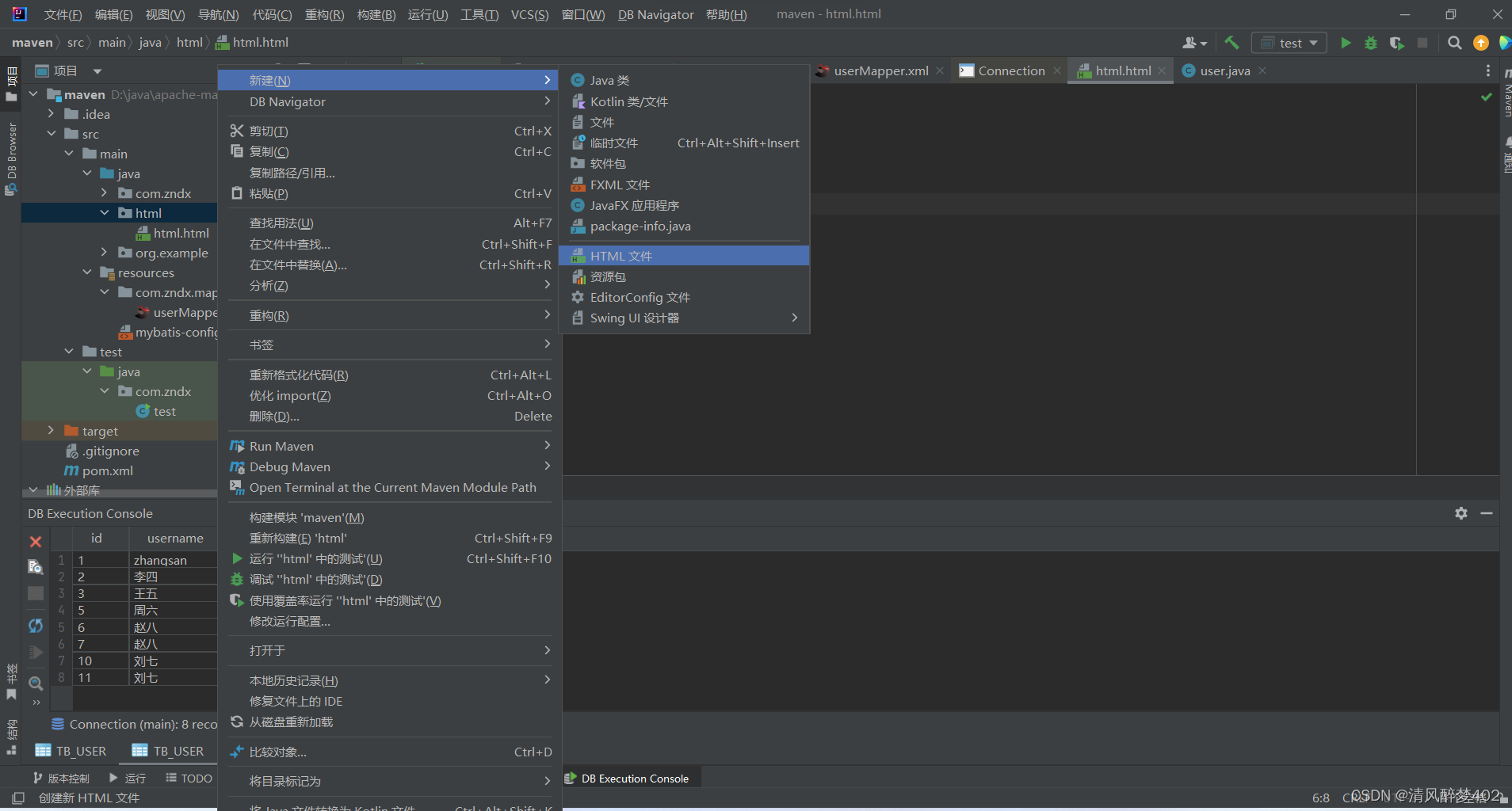
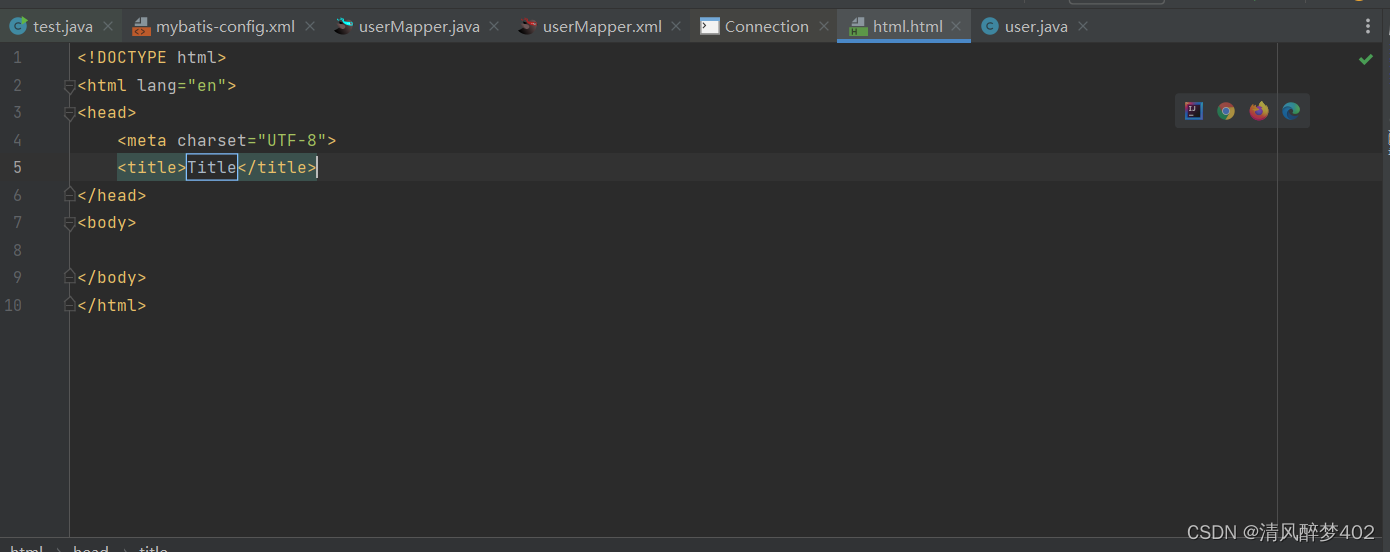
 idea创建html文件
idea创建html文件
右上角选一个装好的浏览器即可运行











<!--html5的标识-->
<!DOCTYPE html>
<html lang="en">
<head><!--页面的字符集--><meta charset="UTF-8"><title>html快速入门</title>
</head>
<!--html语法松散,如"red"不加引号,不写</font>都可以正确执行-->
<!--被干掉的标签表示过时了,它们的任务应该让css完成-->
<body>
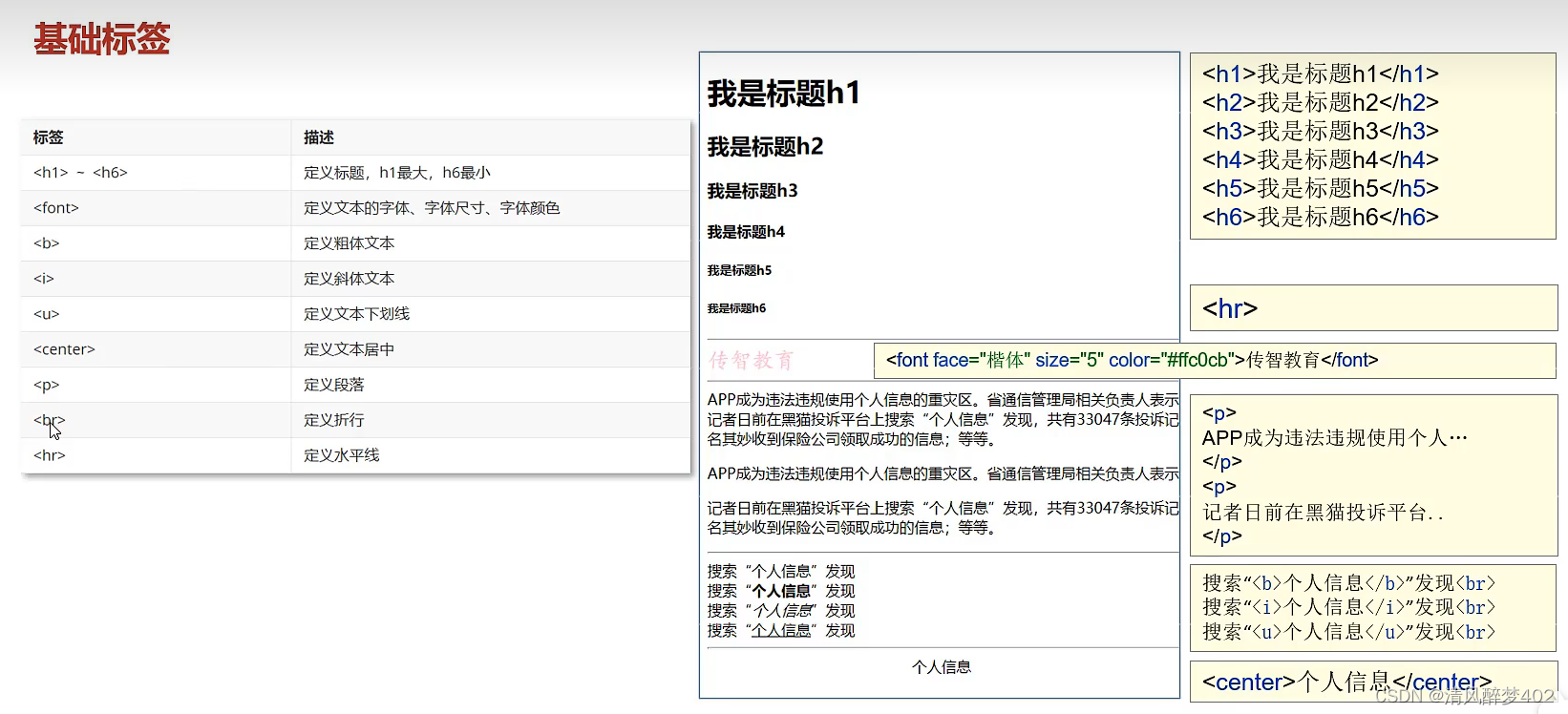
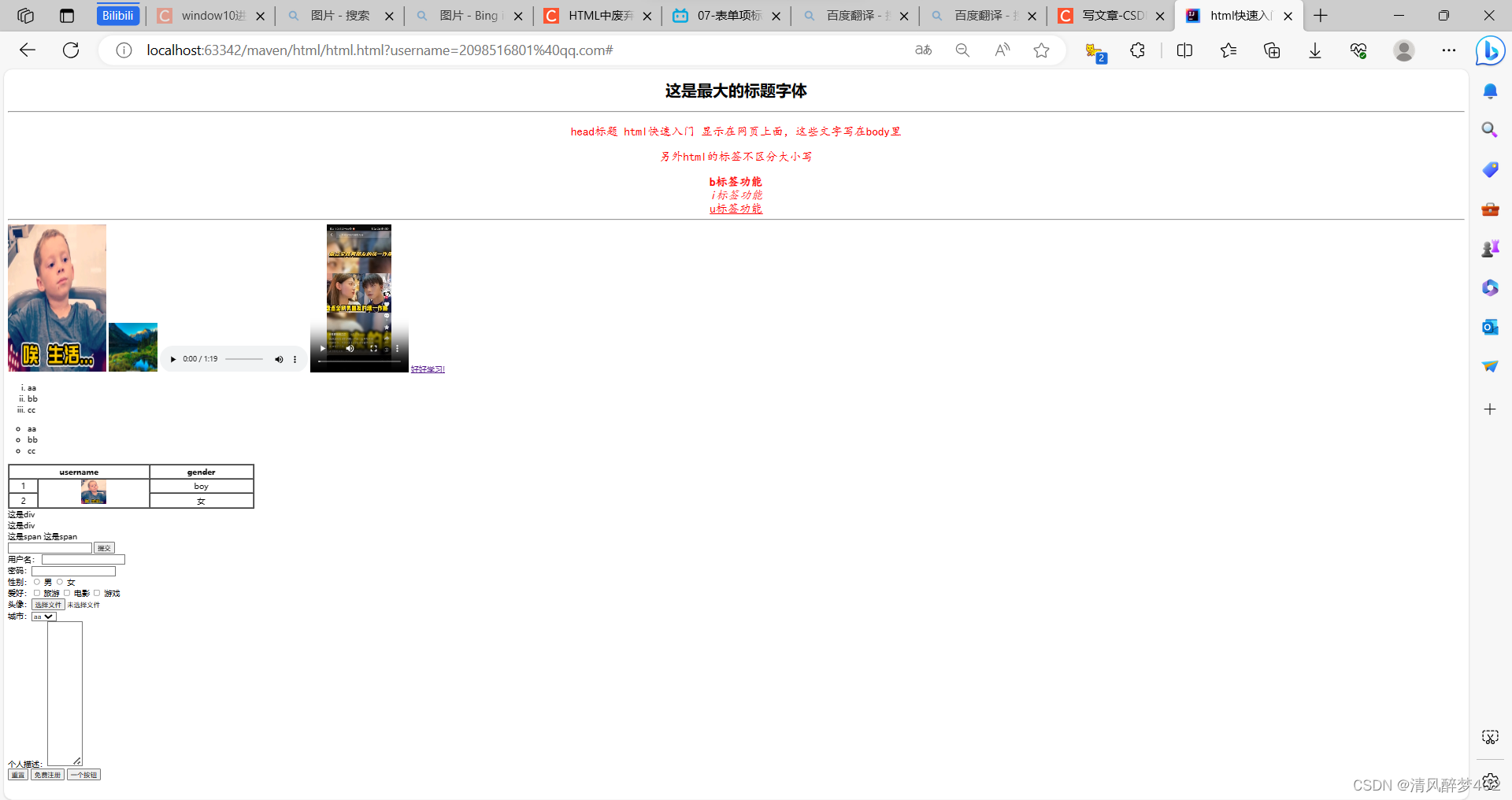
<center><h1>这是最大的标题字体</h1></center>
<hr>
<!--html表示颜色
1、英文单词,不方便
2、rgb(1,2,3), 三原色取值在0~255之间
3、十六进制三原色,推荐,取值在00~ff之间"#ff0000"
-->
<center><font color="ff0000" size="5" face="楷体"> <p>head标题 html快速入门 显示在网页上面,这些文字写在body里<br></p><p>另外html的标签不区分大小写</p><b>b标签功能<br></b><i>i标签功能<br></i><u>u标签功能<br></u>
</font>
</center>
<hr>
<!--资源路径:
1、绝对路径:例如完整的图片链接和d盘完整的文件路径
2、相对路径:相对位置关系
例如此文件路径com/zndx/html/html.html
图片路径com/zndx/html/a.gif
此时可以把前面相同的路径写成./,而./本身又可以省略,最后写a.gif就可以了
如果图片在html目录下的img目录中,img/a.gif
如果在zndx目录下的img目录中,../img/a.gif,其中../表示往上推一层目录
尺寸单位:数字表示像素,20%表示占body窗体的20%
-->
<img src="./a.gif" width="200" height="500">
<img src="https://pic35.photophoto.cn/20150511/0034034892281415_b.jpg" width="100" height="100">
<audio src="c.mp3" controls></audio>
<video src="b.mp4" controls width="200" height="500"></video>
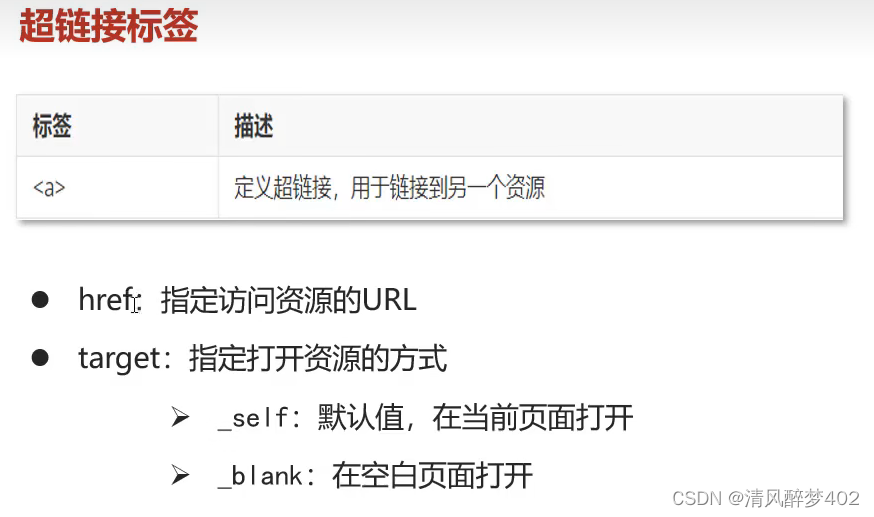
<a target="_blank" href="https://blog.csdn.net/sunxiaofre/article/details/55805420?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522169636590316800184194099%2522%252C%2522scm
%2522%253A%252220140713.130102334.pc%255Fall.%2522%257D&request_id=169636590316800184194
099&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~first_rank_ecpm_v1~rank_v31_ec
pm-2-55805420-null-null.142^v94^insert_down1&utm_term=htmlfont%E6%A0%87%E7%AD%BE%E8%A2%AB%E4%BB%80%
E4%B9%88%E6%9B%BF%E6%8D%A2%E4%BA%86&spm=1018.2226.3001.4187">好好学习!</a>
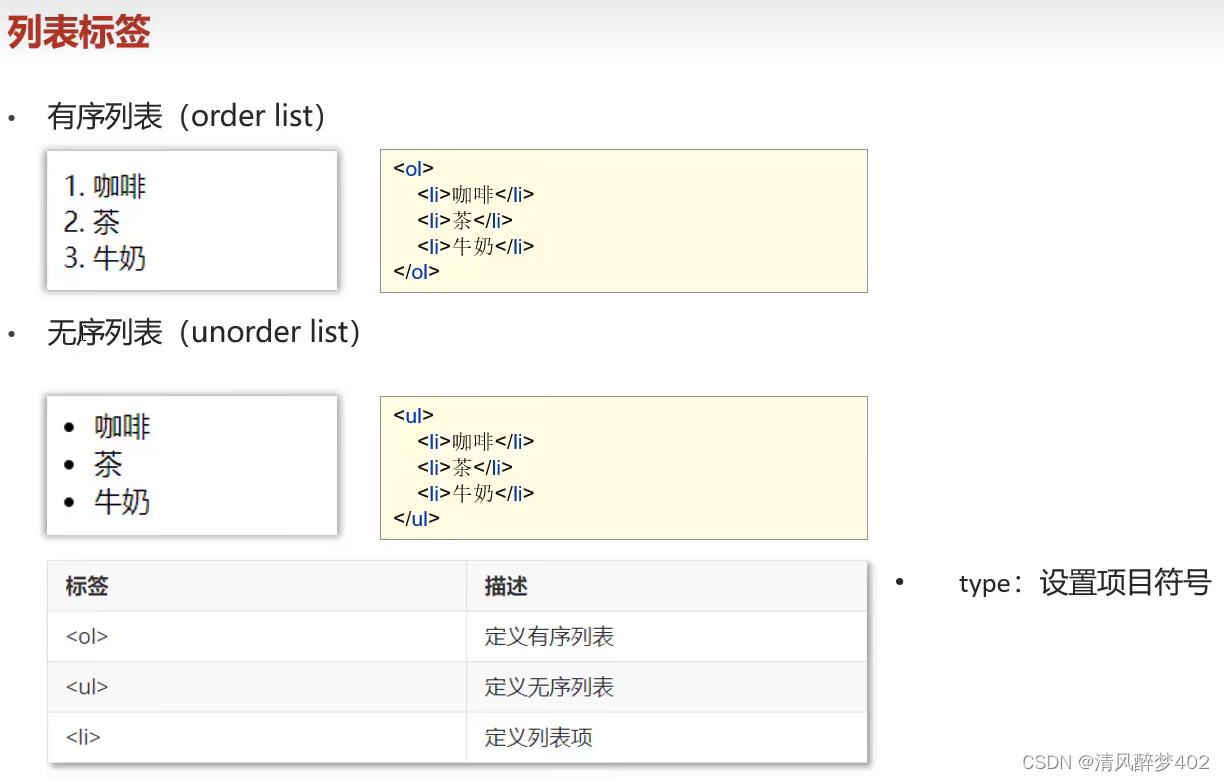
<ol type="i"><li>aa</li><li>bb</li><li>cc</li>
</ol>
<ul type="circle"><li>aa</li><li>bb</li><li>cc</li>
</ul>
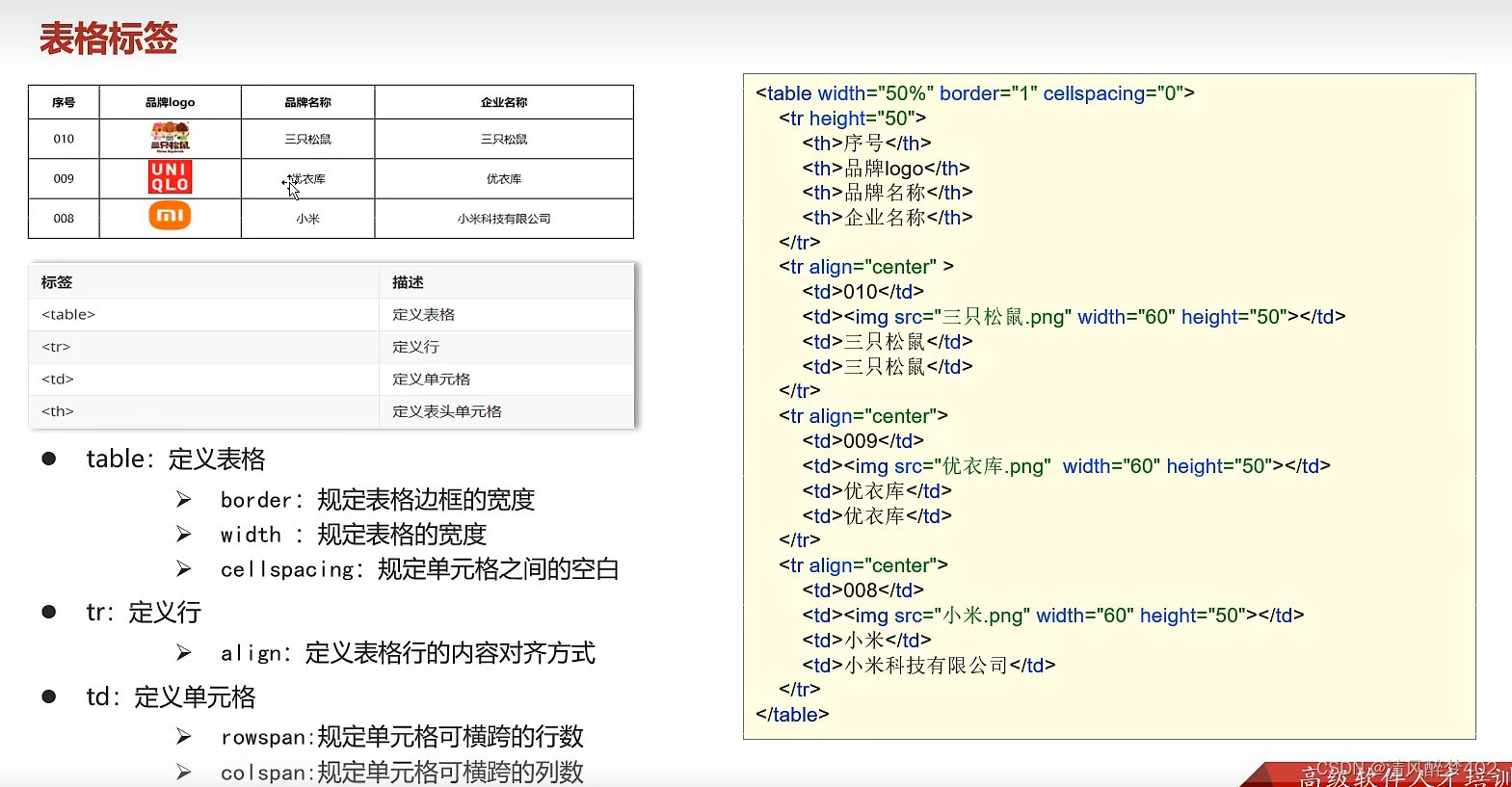
<table border="1" cellspacing="0" width="500" ><tr align="center">
<!-- <th>id</th>-->
<!-- 让第一个单元格占两个位置--><th colspan="2">username</th><th>gender</th></tr><tr align="center"><td>1</td><td rowspan="2"><img src="a.gif" width="50" height="50"></td><td>boy</td></tr><tr align="center" ><td>2</td>
<!-- <td>李四</td>--><td>女</td></tr>
</table>
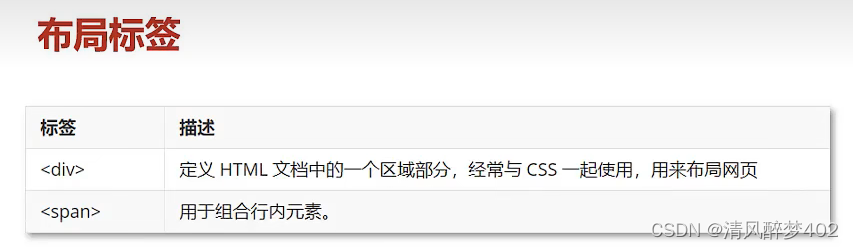
<div>这是div</div>
<div>这是div</div>
<span>这是span</span>
<span>这是span</span>
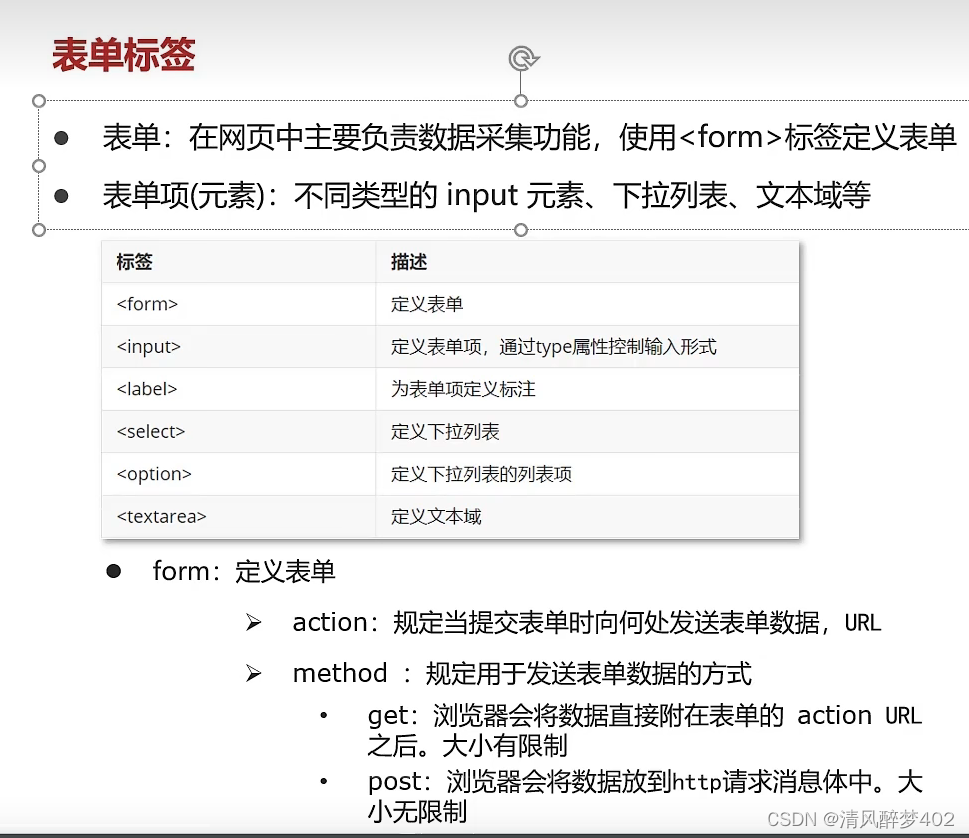
<!--action:指定表单数据提交的URL,#表示提交给当前html页面
表单数据想被提交,还要再指定应该name属性
method:指定表单提交方式
1、get:默认值,把请求参数拼接在url后面,请求参数因url长度有限而有限制,例如下面执行后
http://localhost:63342/maven/html/html.html?username=2098516801%40qq.com#
2、post:请求在http协议的请求体中,请求参数无限制
-->
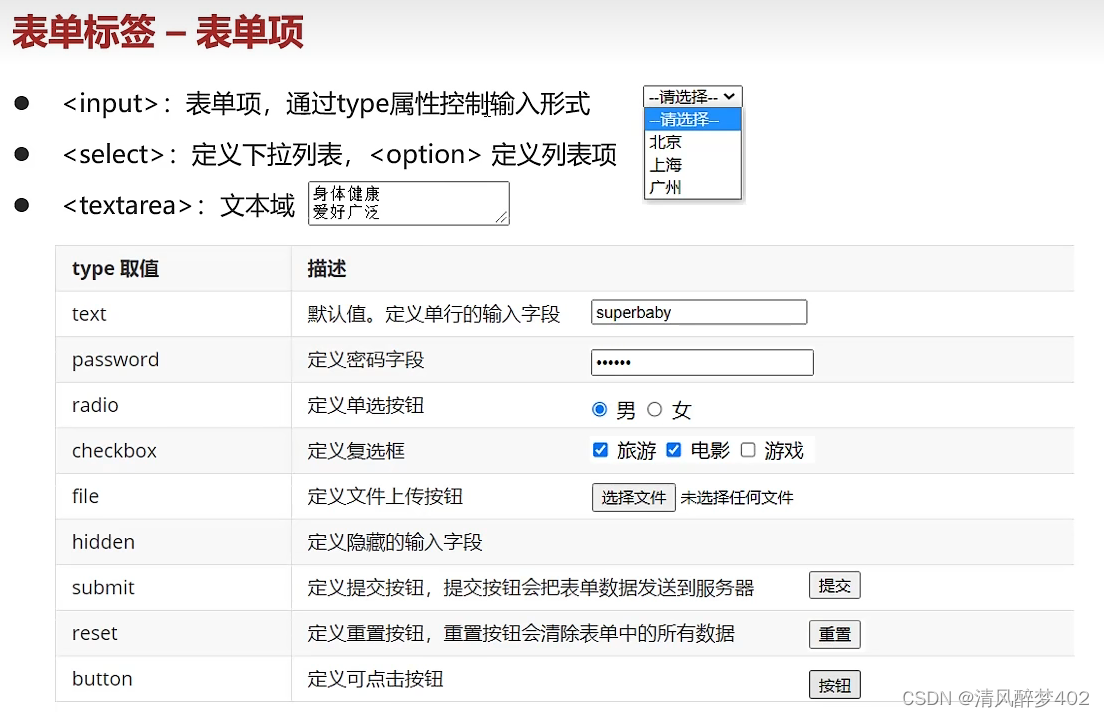
<form action="#" method="get"><input type="text" name="username">
<!-- 其中username为键,提交数据作为值,传到服务端--><input type="submit">
</form><form action="#" method="post"><input type="hidden" name="id" value="123">
<!-- 使点击用户名时选中username输入框--><label for="username">用户名:</label><input type="text" name="username" id="username"><br>密码:<input type="password" name="password"><br>性别:<input type="radio" name="gender" value="1" id="m"> <label for="m">男</label><input type="radio" name="gender" value="0" id="n"> <label for="n">女</label><br>
<!-- name值相同才能得到互斥效果,必须有value区分两个选项,不然到服务端都是on-->爱好:<input type="checkbox" name="hobby" value="1"> 旅游<input type="checkbox" name="hobby" value="2"> 电影<input type="checkbox" name="hobby" value="3"> 游戏<br>头像:<input type="file"><br>城市:<select name="city">
<!-- 提交的数据以value为准,没有value填aa等--><option value="aa1">aa</option><option>bb</option><option>cc</option></select><br>个人描述:<textarea cols="5" rows="20" name="desc"></textarea><br>
<!-- 20行,每行五字符--><input type="reset"><input type="submit" value="免费注册"><!--value修改文本内容--><input type="button" value="一个按钮"></form>
</body>
</html>
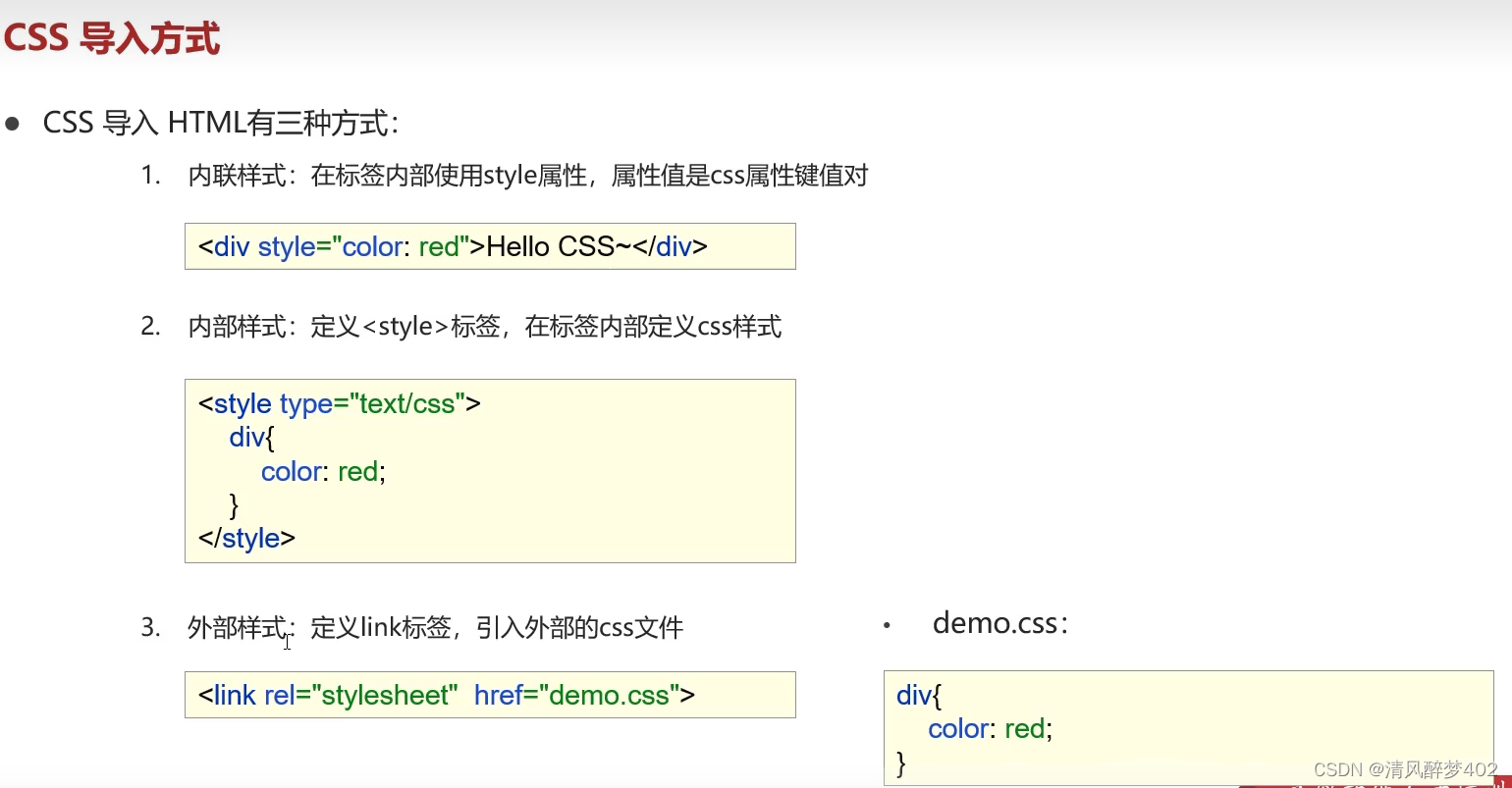
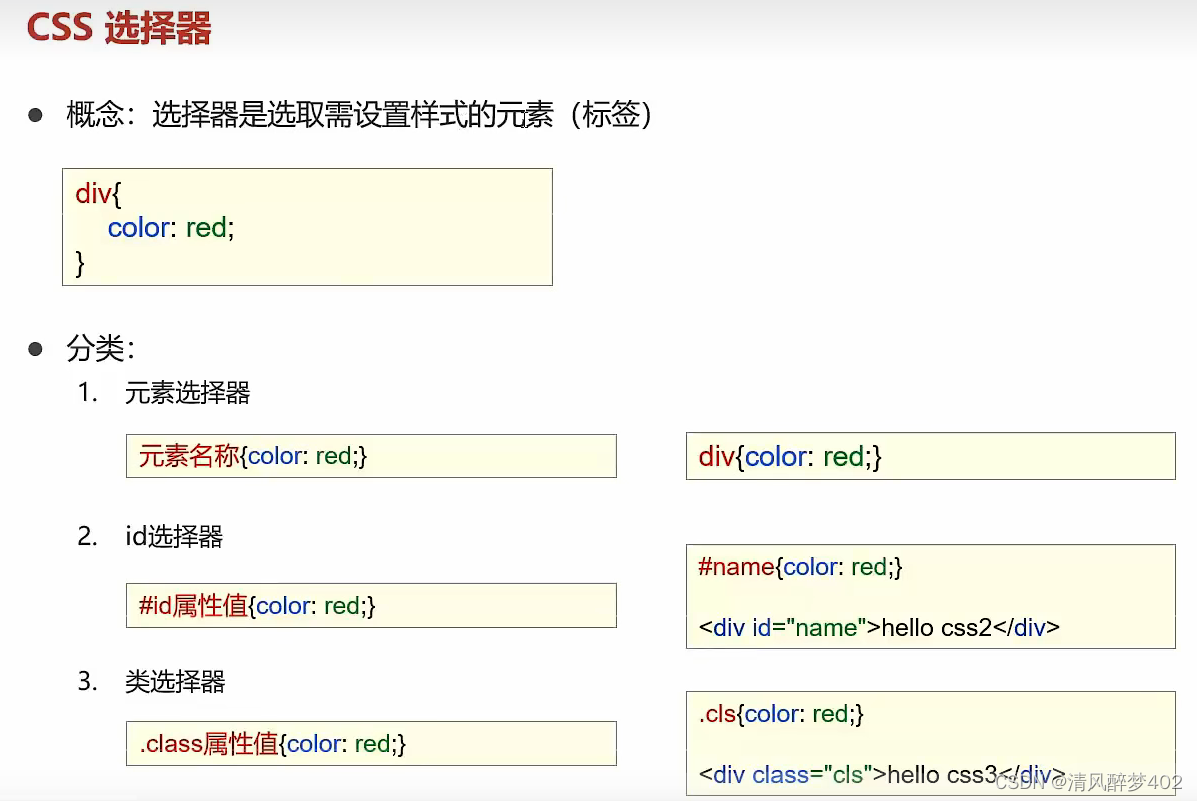
2、CSS


 其他属性去w3school看
其他属性去w3school看
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>css</title>
<!-- 内部样式--><style>
<!--哪个范围小哪个生效-->span{color:red;}#name{color:blue;}.cls{color:pink;}
</style><link href="../css/css.css" rel="stylesheet">
</head>
<body>
<!--内联样式-->
<div style="color:red">hello css</div>
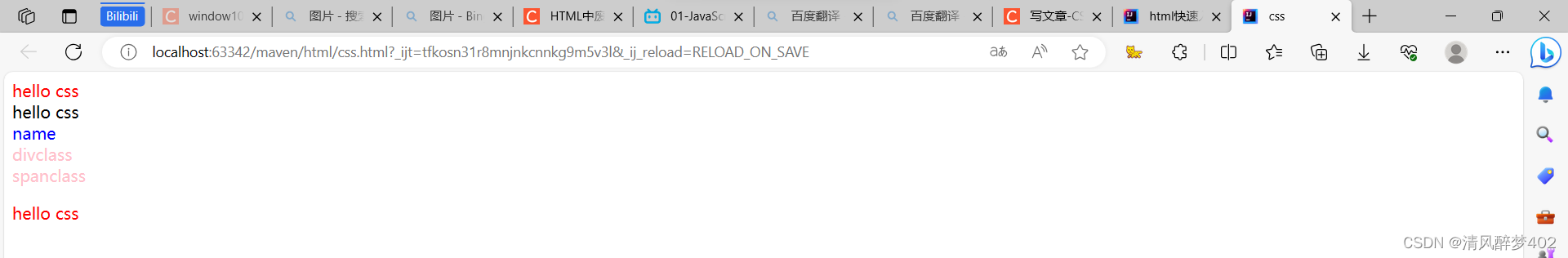
<span>hello css</span><br>
<span id="name">name</span>
<div class="cls">divclass</div>
<span class="cls">spanclass</span>
<p>hello css</p>
</body>
</html> 

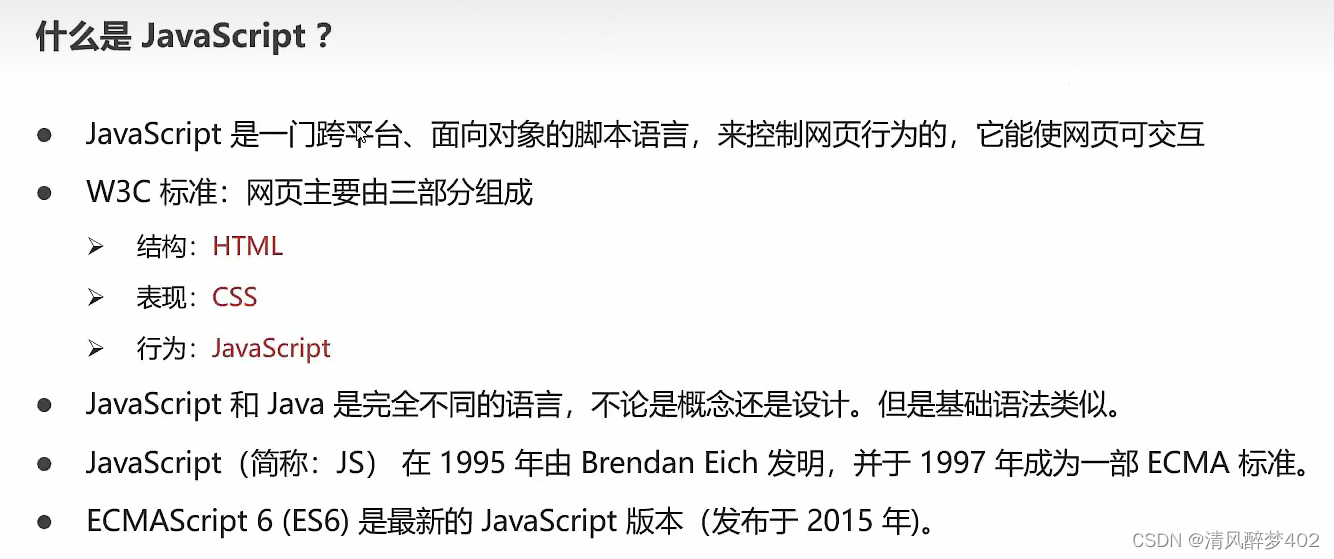
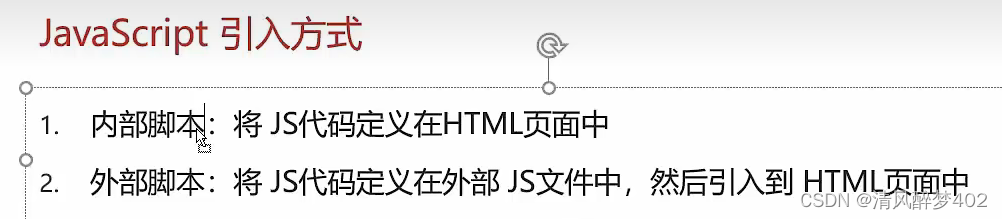
3、JavaScript
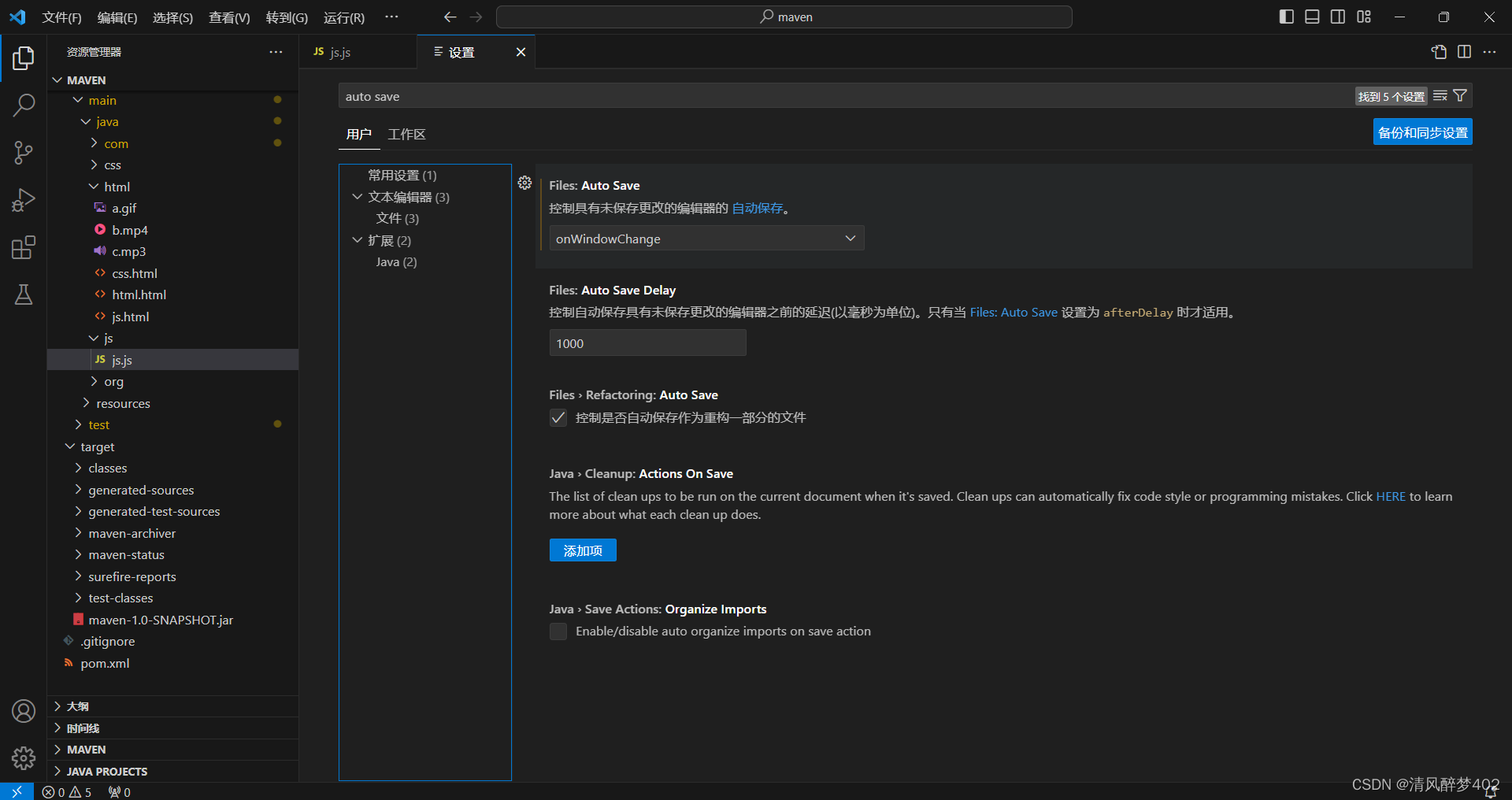
因为过分的idea社区版不提供JavaScript支持,需要在vscode中打开所在的maven项目写js
使用这个链接下载,否则很慢:https://vscode.cdn.azure.cn/stable/e7e037083ff4455cf320e344325dacb480062c3c/VSCodeUserSetup-x64-1.83.0.exe
接着一定要安装插件,否则不能用maven,先搜ch安装中文插件
看这个:http://t.csdnimg.cn/Vm6s0
然后在文件->打开文件夹->选择maven项目打开就行了
vscode写的代码按ctrl+s保存后,就可以在idea同步显示了
或者文件->首选项->设置,按照上面搜索,设置自动保存
我的习惯是写好之后切换idea打开html网页

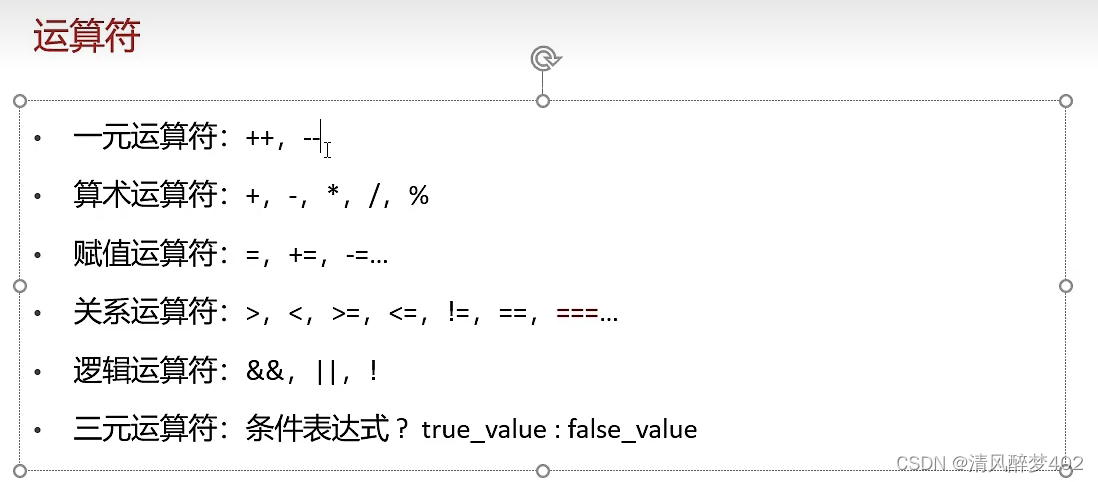
 脚本语言:不需要经过编译,直接能在浏览器运行
脚本语言:不需要经过编译,直接能在浏览器运行








js的if{}else if{}else{}、while、for、switch、do-while和java一模一样
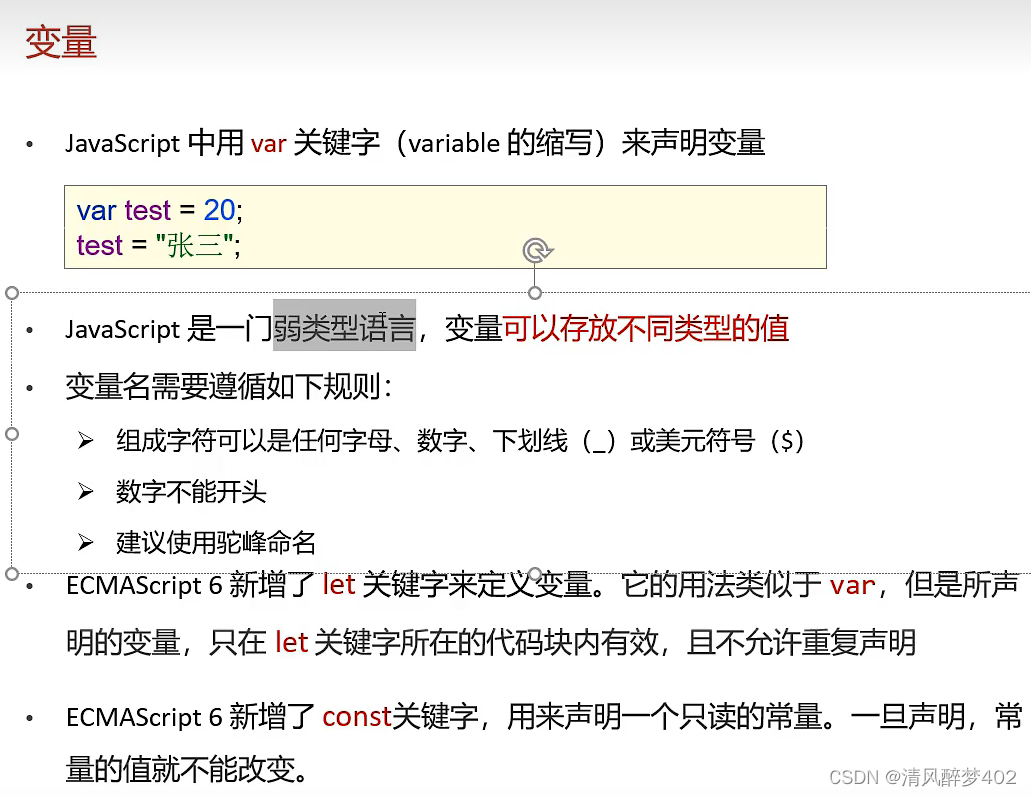
js建议用let定义for循环变量,做局部变量













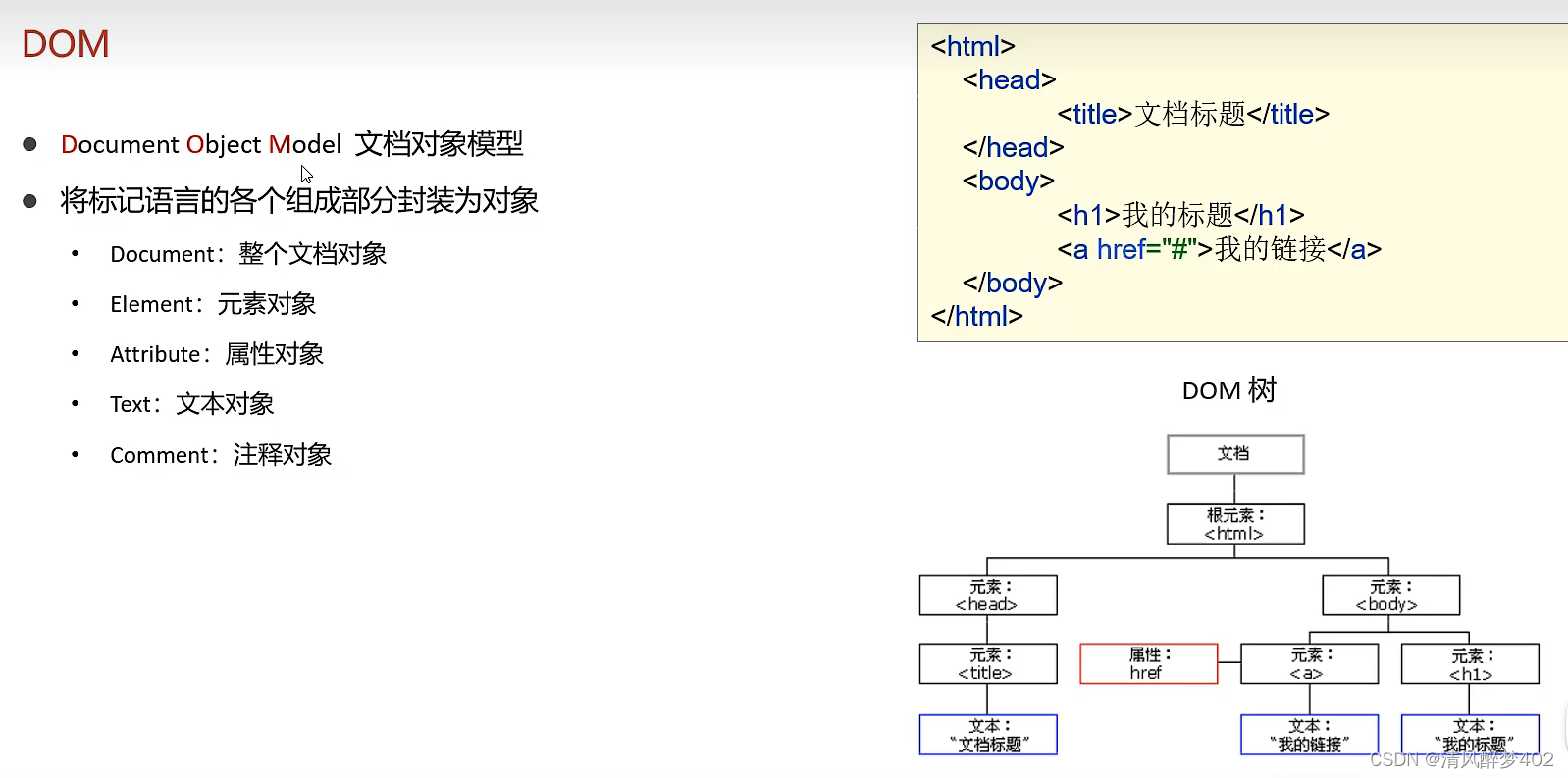
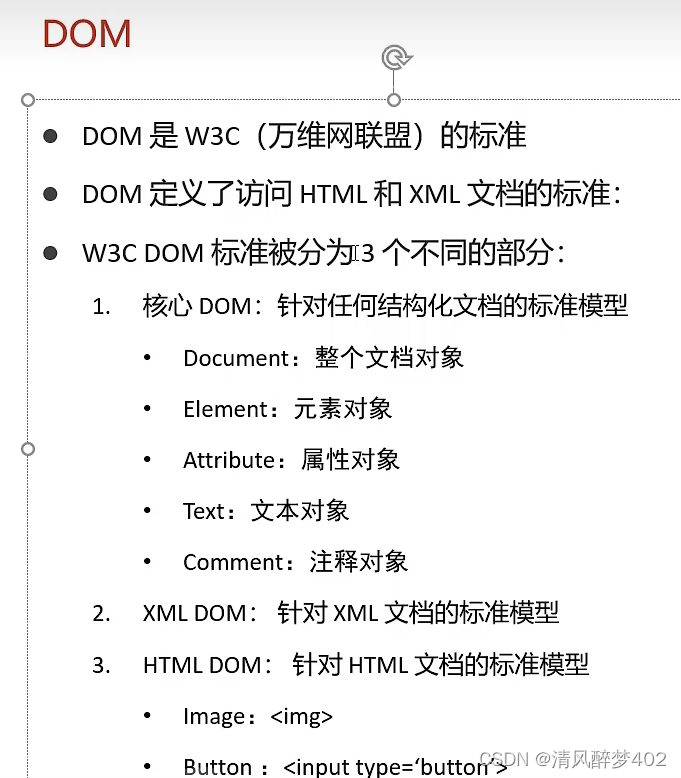
XML DOM、HTML DOM都是核心DOM的子集





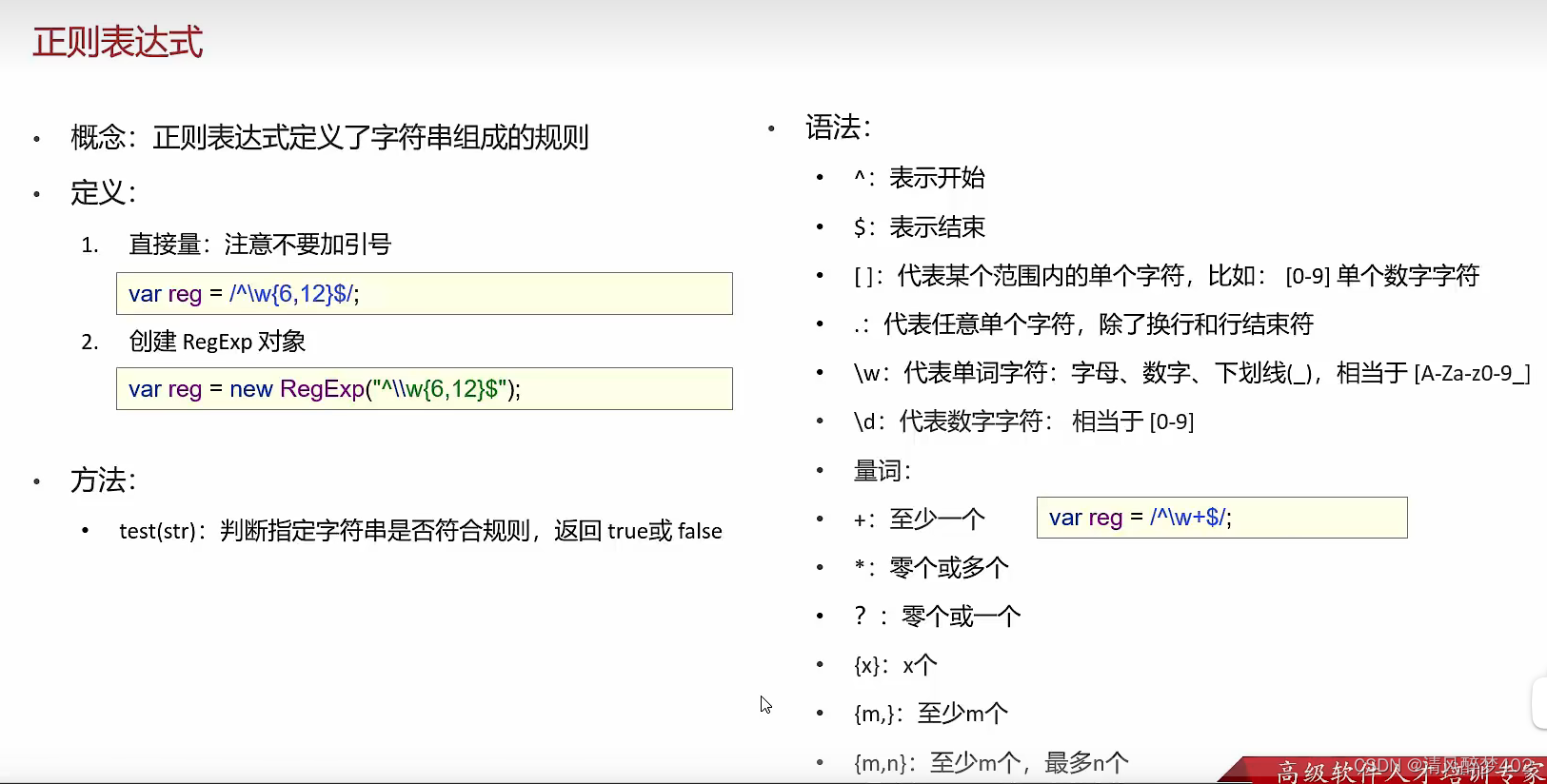
 \ w+:至少一个单词字符
\ w+:至少一个单词字符
直接量记得用//包围


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div class="aa">这是div</div><br>
<div class="aa">这是div</div><br>
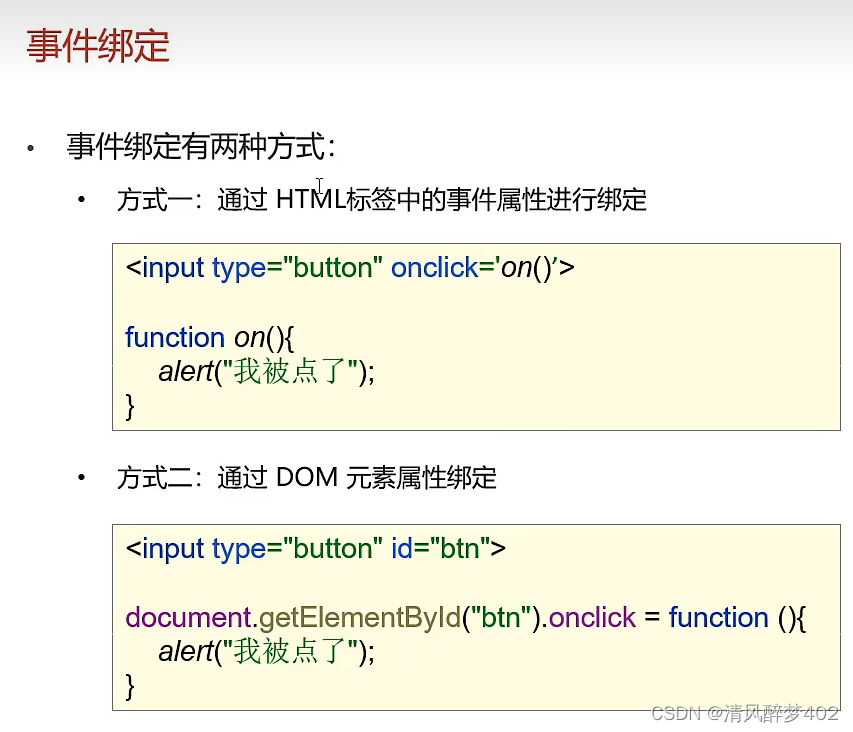
<img src="https://pic35.photophoto.cn/20150511/0034034892281415_b.jpg" id="bb" width="200" height="300"><form action="#" method="post">爱好:<input type="checkbox" name="hobby" value="1"> 旅游<input type="checkbox" name="hobby" value="2"> 电影<input type="checkbox" name="hobby" value="3"> 游戏<br></form><!-- 事件绑定方法1 --><input type="button" value="一个按钮" onclick="on()">
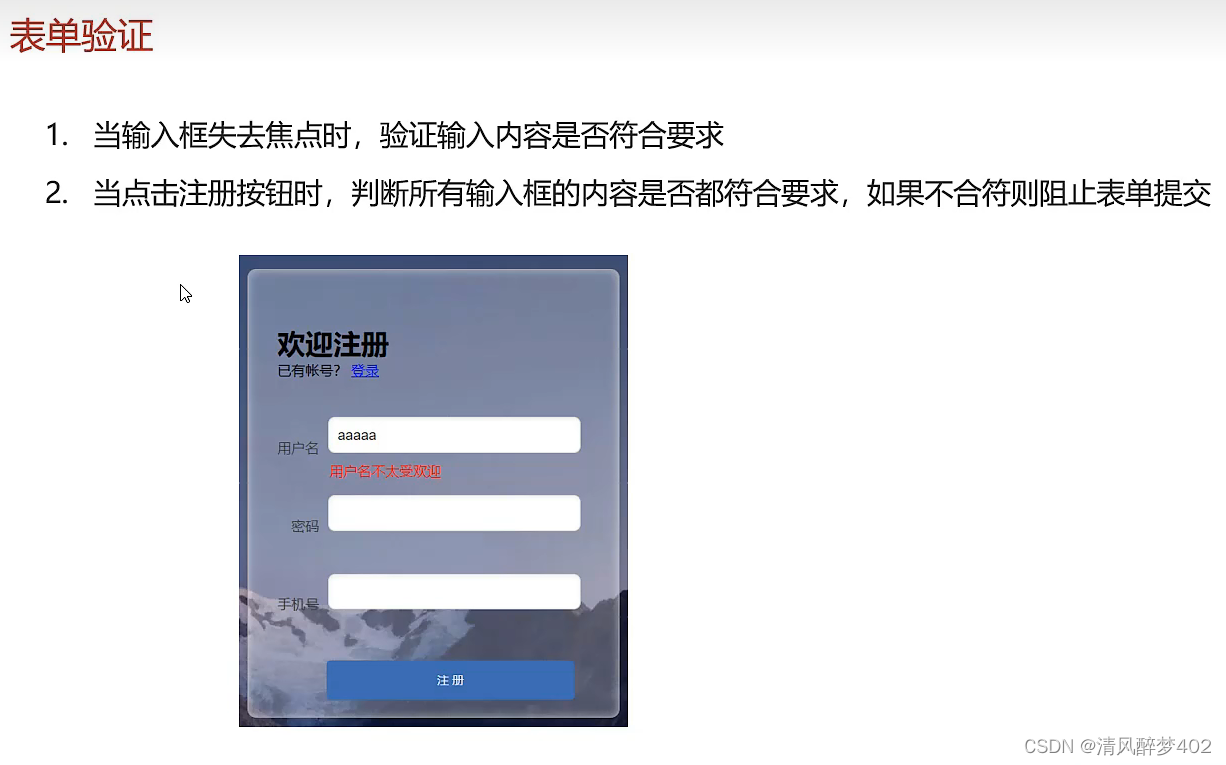
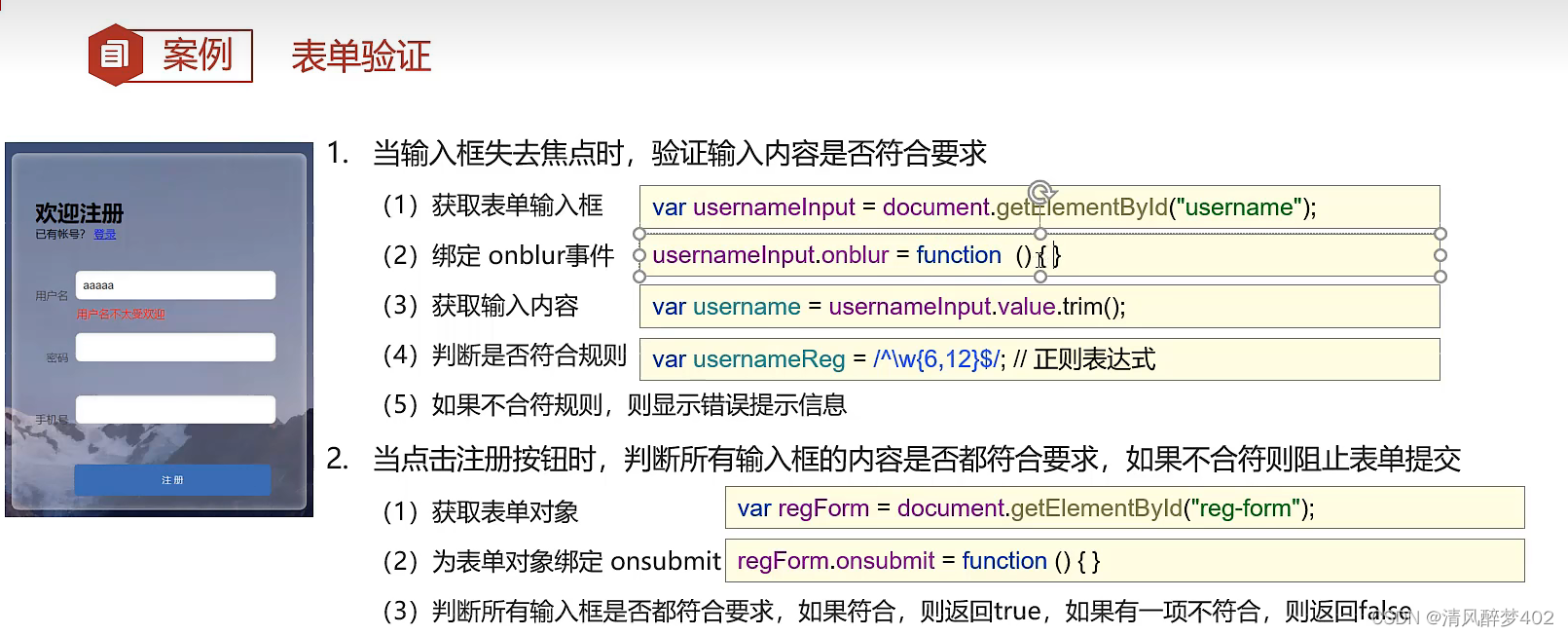
<!-- 事件绑定方法2,推荐 --><input type="button" value="两个按钮" id="oo"><script>function on(){alert("dd");}var age3=document.getElementById("oo");age3.onclick= function(){alert("dd");};</script><!-- 表单验证 --><form action="#" method="get" id="form"><table><tr><td>用户名</td><td class="inputs"><input name="username" type="text" id="username"><br><span id="username_err" class="err" style="display: none;">用户名不行</span></td></tr><tr><td>密码</td><td class="inputs"><input name="password" type="text" id="password"><br><span id="password_err" class="err" style="display: none;">密码不行</span></td></tr><tr><td>手机号</td><td class="inputs"><input name="tel" type="text" id="tel"><br><span id="tel_err" class="err" style="display: none;">手机号不行</span></td></tr><tr><td><input id="submit" type="submit" name="submit" value="submit"></td></tr></table></form><script>var u=document.getElementById("username");u.onblur=cu;function cu(){let u1=u.value.trim();if(u1.length<6||u1.length>12){document.getElementById("username_err").style.display='';return true;}else{document.getElementById("username_err").style.display='none';return false;}}var p=document.getElementById("password");p.onblur=cp;function cp(){let u1=p.value.trim();if(u1.length<6||u1.length>12){document.getElementById("password_err").style.display='';return true;}else{document.getElementById("password_err").style.display='none';return false;}var s=document.getElementsByName("submit");s.onsubmit=function(){return cu&&cp&&ct;}}var t=document.getElementById("tel");t.onblur=ctfunction ct(){let u1=t.value.trim();if(u1.length!=11){document.getElementById("tel_err").style.display='';return true;}else{document.getElementById("tel_err").style.display='none';return false;}}</script>
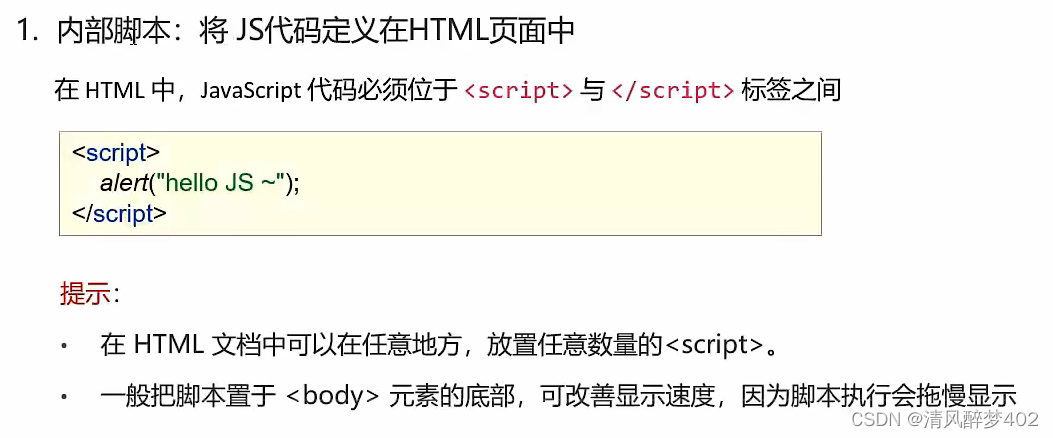
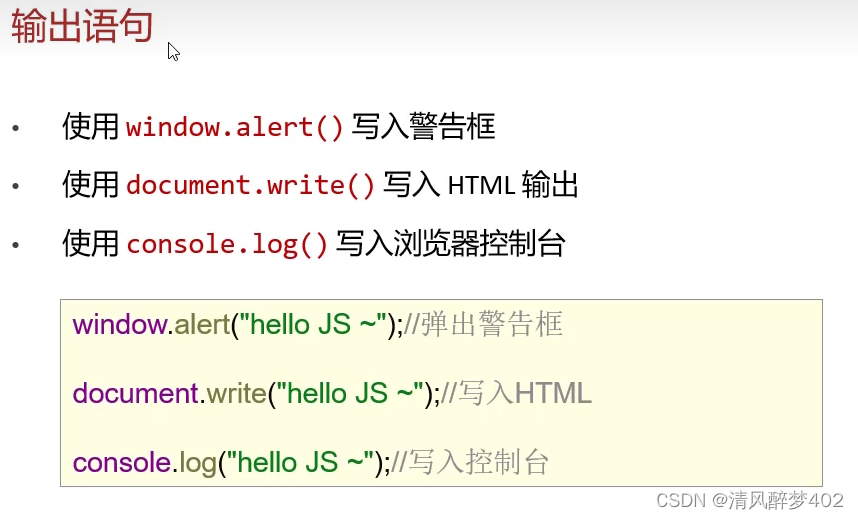
<!--在script标签里写JavaScript语句,一般放body最下面-->
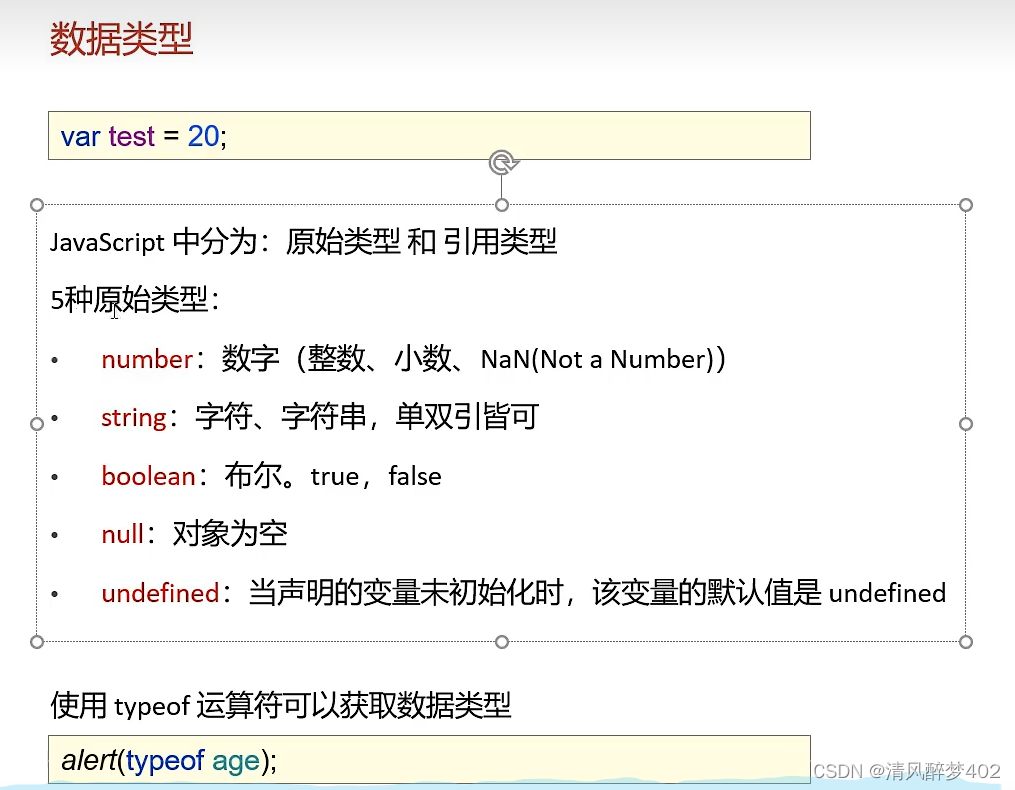
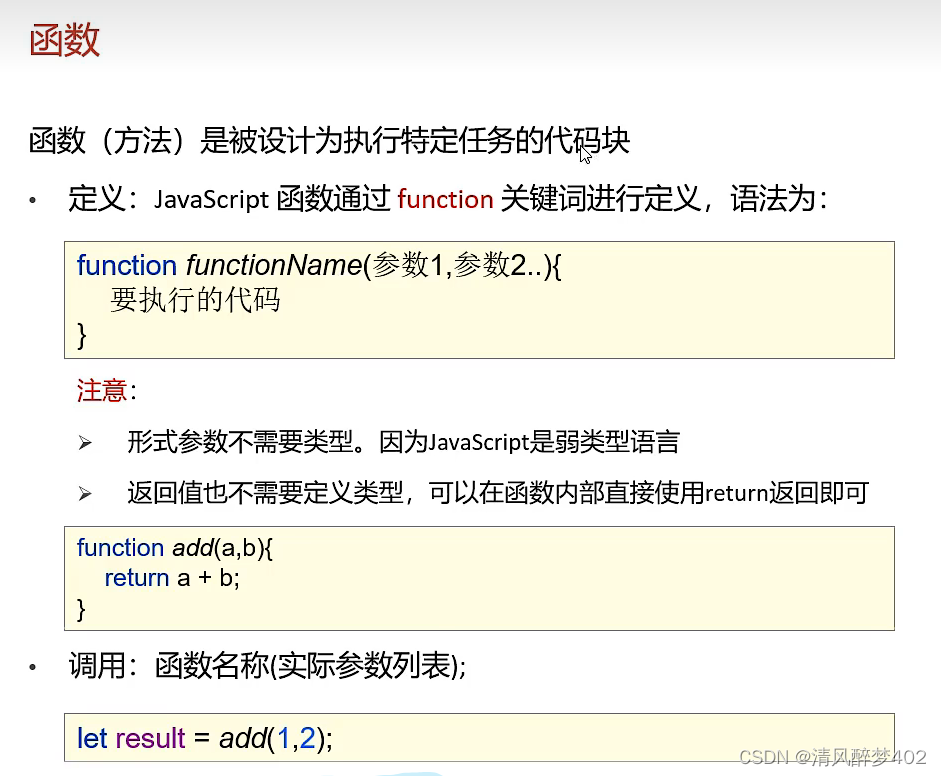
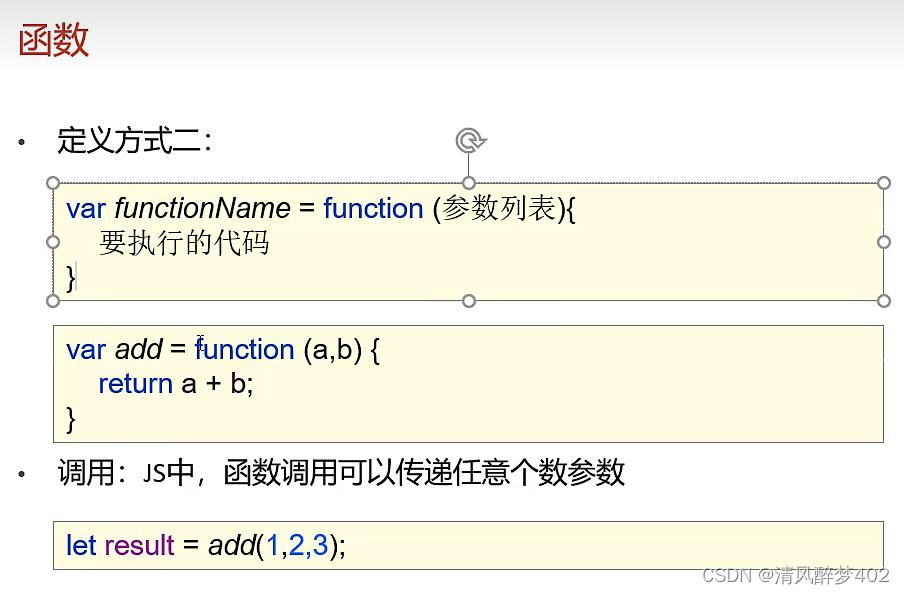
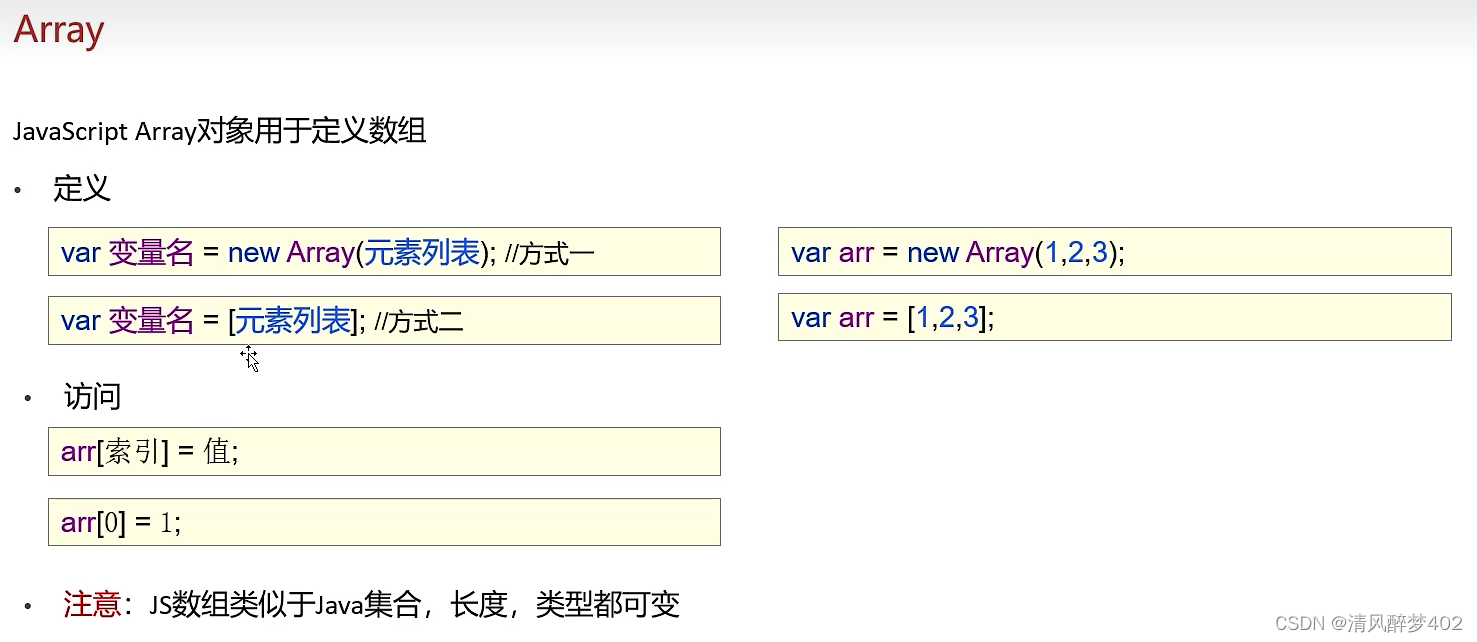
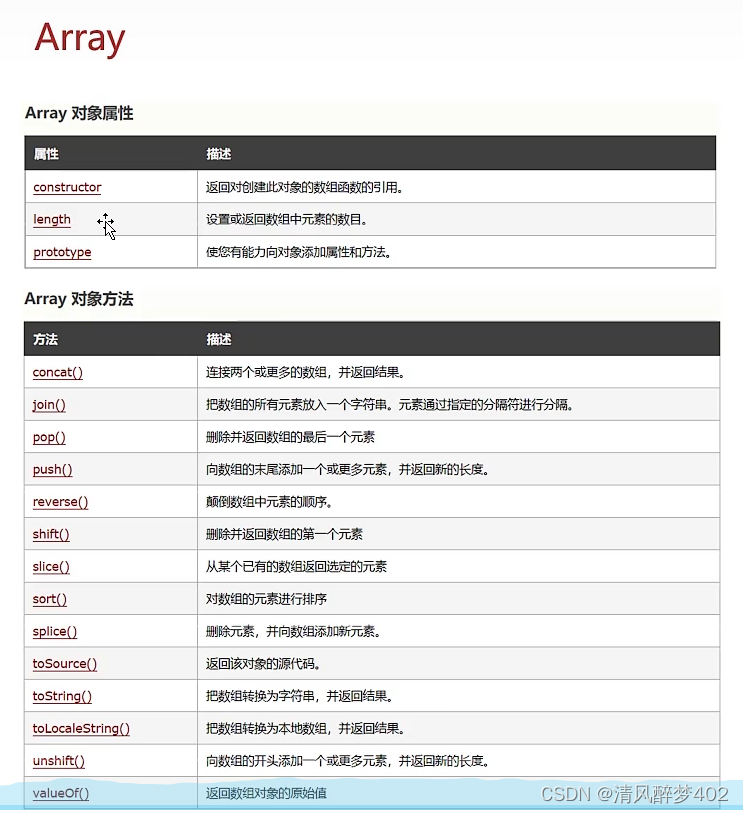
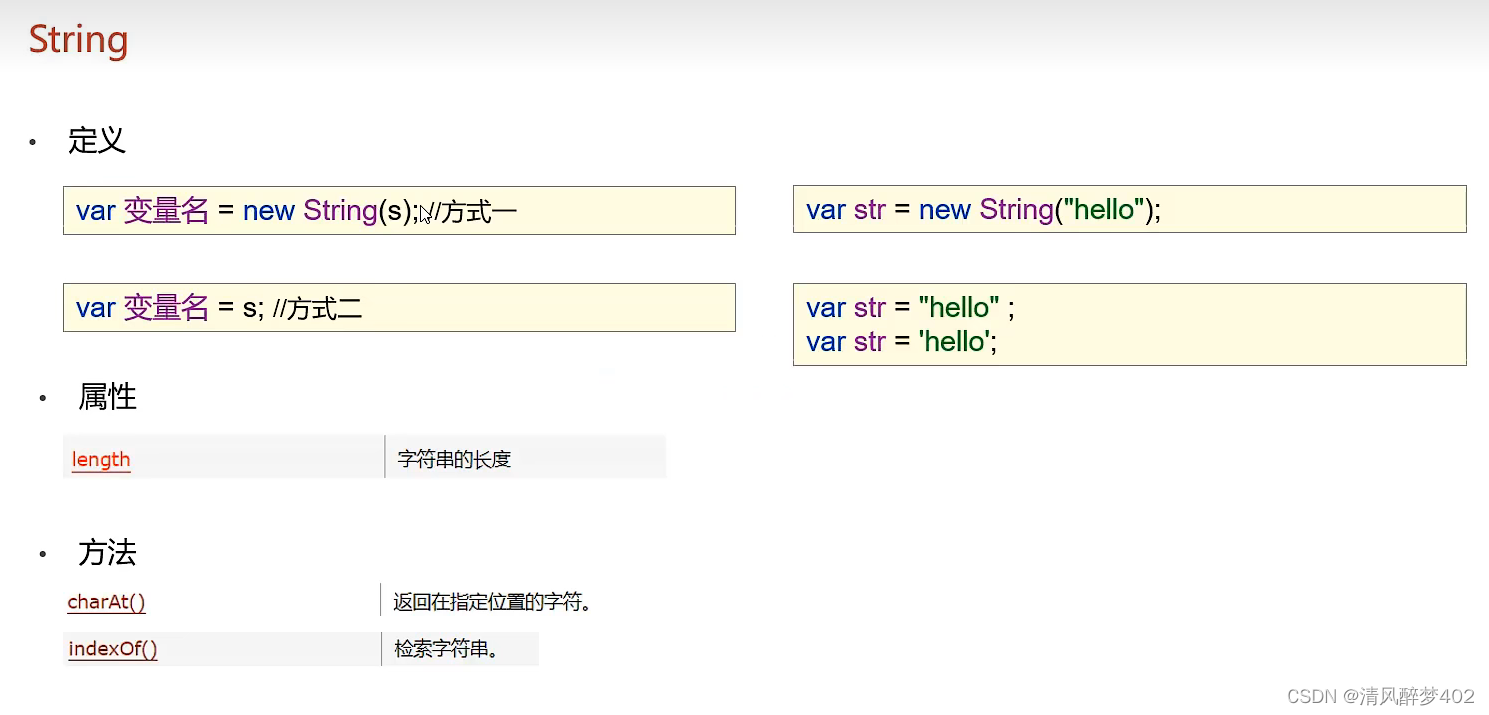
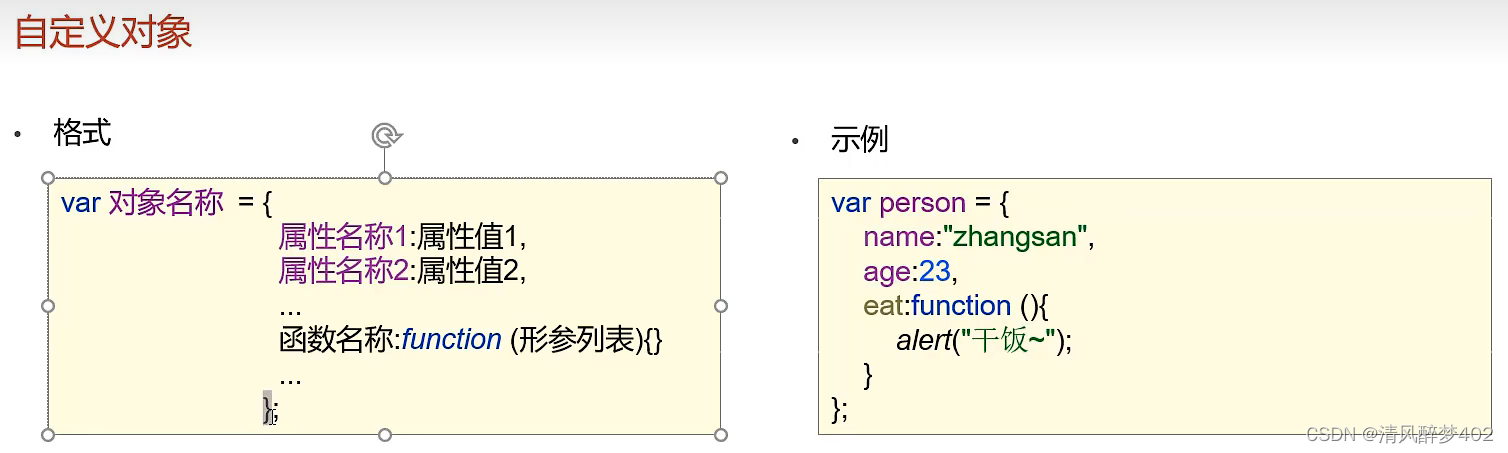
<script>var age1=20;var age2="20";console.log(age1==age2);//显示为true,因为js比较时先比较类型是否相同,不同则进行类型转换,再比较值是否相同console.log(age1===age2);//三个等号是全等号//显示false,全等于比较发现类型不同直接返回false//js类型转换//string转数字:按字面值转,如“20”转为20,发现非数字的字符,转为NaN//boolen转数字,true转1,false转0//数字number类型转boolen:0和NaN转false,其他转为true//空字符串(只有两个引号)string转为false,其他的转为true//null转为false,undeinfed转为falsevar age3=+"abc";//+不是加,是正号,表示要把字符串abc转数字console.log(age3);console.log(parseInt(age2)+1);//推荐parseInt方法转数字,+是加号,显示21console.log("age3"+1);//+在连接不同类型时,也是连接符号age3=+true;console.log(age3);console.log(parseInt(age3));//parseInt(true)显示是NaN,只接受变量age1="aa";//可以用if(age1)代替if(age1!=null&&age1.length>0)进行判断age1="";age1=null;age1=undefined;if(age1)//因为if需要用boolen类型判断,所以会转为boolen{console.log("转为true");//20显示这个}else{console.log("转为false");}function add(a,b){return a+b;}age1=add(1,2);console.log(age1);var add1=function(a,b){return a+b;}age1=add1(1,2,3);//可以传任意个参数,但是只有1,2能被a,b接受,结果是3console.log(age1);age1=add1(1);//此时b是NaN,结果是NaNconsole.log(age1);age1=new Array(1,2,3);console.log(age1);//JavaScript数组相当于java的集合,变长变类型age1=[2,3,4];//这种定义数组的方法常用console.log(age1);age1[0]="wqwqe";//访问数组,变类型age1[10]="qq";//变长,不会数组超限,中间七个显示为undefined*7console.log(age1);for(let i=0;i<age1.length;i++){console.log(age1.length+" "+age1[i]);//length=11包括了undefined的7个}//其他方法去w3school看age1.push("aa");//在age1[11]添加元素,不会补到undefined上console.log(age1);age1.splice(3,7);//从3号位开始删掉后面七个,把七个undefined删掉console.log(age1);age1[5]=new String("abc");//在数组中显示为String,表示一个String对象console.log(age1[5]);//正常显示age1[6]="abcd";//这两种定义在数组中都正常显示age1[7]='abcde';console.log(age1[7].length);//length是一个属性,不是函数age1[8]=" aaaaa ";console.log(1+age1[8]+1);age1[8]=age1[8].trim();//trim去除字符串前后空格console.log(1+age1[8].trim()+1);console.log(age1);//自定义对象var person={name:"zhangsan",age:23,eat:function(){console.log("eat")}};console.log(person);person.eat();
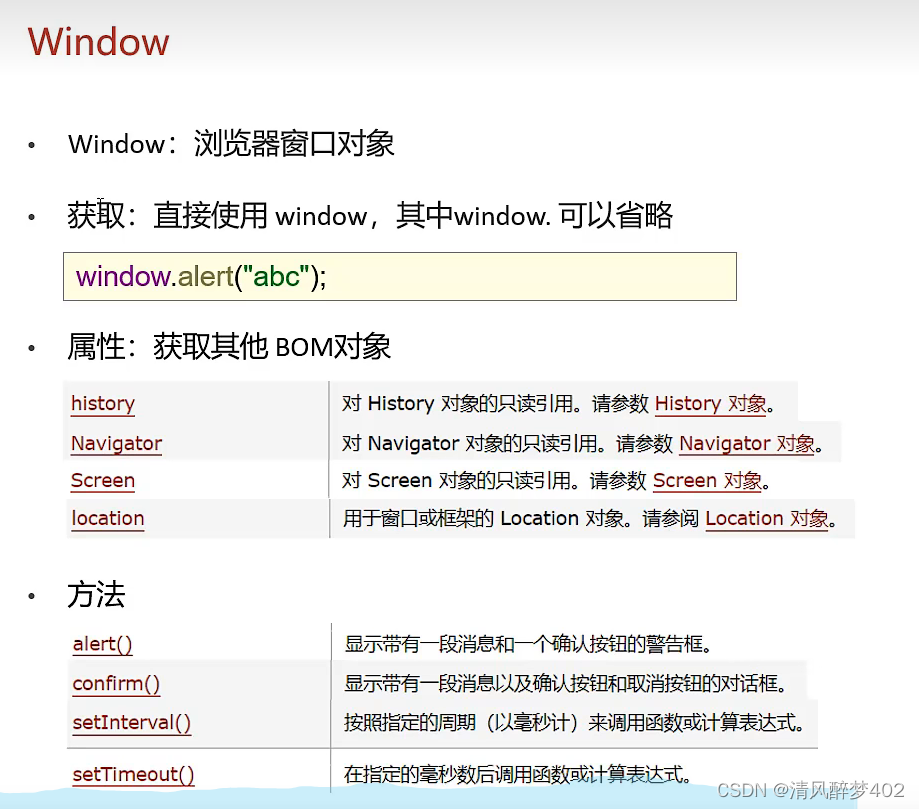
//<!--弹出警告框-->
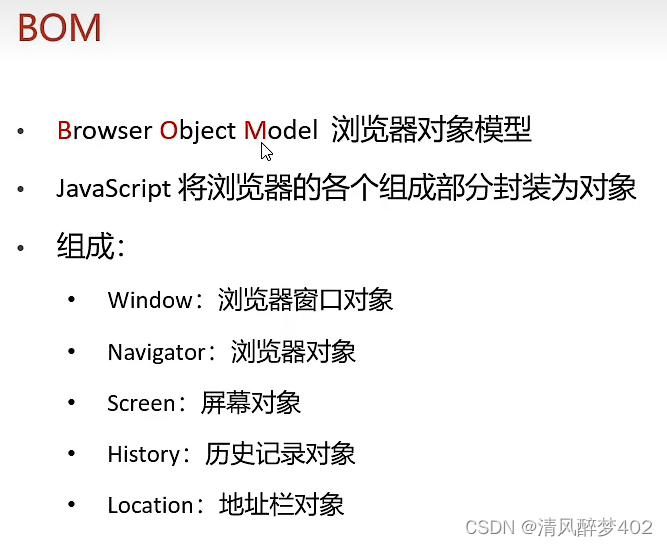
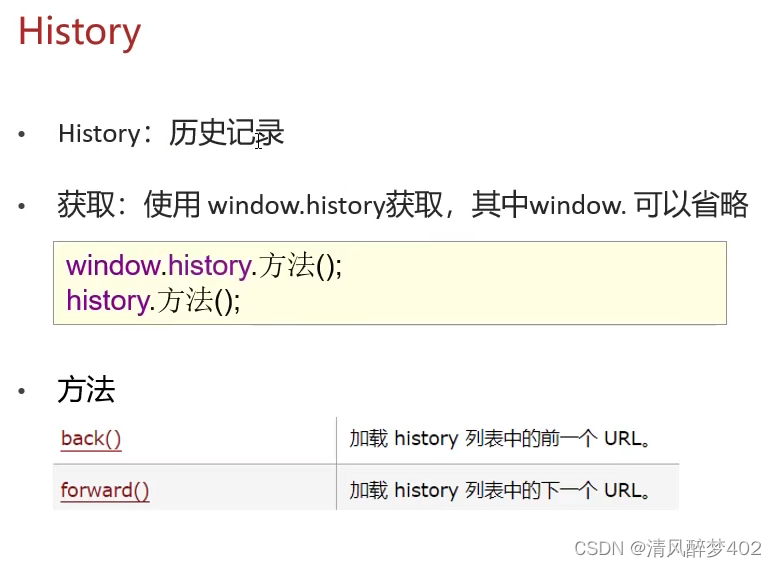
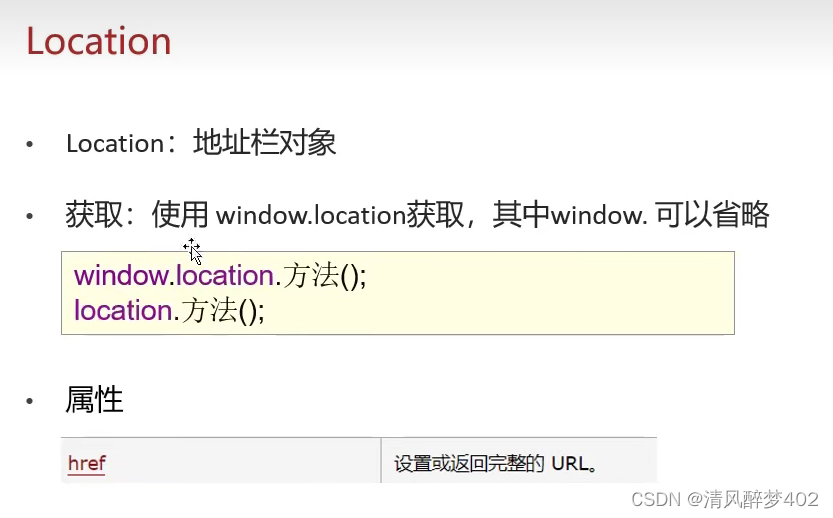
//window对象的window.可以省略//window.alert("aa");// alert("hello js");var flag=confirm("确认嘛");//点确定返回true,取消返回falseif(flag){console.log("点了确认");}else if(!flag){console.log("点了取消");}//一定时间后执行,只执行1次// setTimeout(function(){// console.log("过去了1秒");// },1000);// //每过一定时间执行1次,和上面的定时器同时开始计时// setInterval(function(){// console.log("过去1秒");// },1000);// flag=confirm("要不要跳转");// if(flag)// location.href="https://fanyi.baidu.com/";age3=document.getElementById("bb");console.log(age3);age3.src="./a.gif";console.log(age3.src);age2=document.getElementsByTagName("div");//style:设置元素css样式//innerHTML:设置元素内容//这两个是通用属性,每个HTML标签都有,其他的查w3schoolconsole.log(age2.length);for(let i=0;i<age2.length;i++){age2[i].style.color="red";age2[i].innerHTML="666";console.log(age2[i]);}age2=document.getElementsByClassName("aa");console.log(age2.length);age2=document.getElementsByName("hobby");for(let i=0;i<age2.length;i++){age2[i].checked=true;console.log(age2[i]);}console.log("a"+age2.length);//正则表达式var reg=/^\w{6,12}$/console.log(reg.test("aaa")+" "+reg.test("aaaaaa"));</script>
<!-- <script src="../js/js.js"></script> -->
<!--script不能自闭合-->
</body></html>
这篇关于前端三件套学习的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







