本文主要是介绍HTML5期末大作业:售票网站设计——票务网站整套模板(24个页面) HTML+CSS+JavaScript,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
HTML5期末大作业:售票网站设计——票务网站整套模板(24个页面) HTML+CSS+JavaScript
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
1.网页作品简介方面 :整套票务网站静态HTML模板,包含登录、注册、主页、购物车、个人信息、完成的购票流程、场馆列表、个人信息维护、我的收藏、购票信息等等,非常精美的一整套网站模板
2.网页作品编辑方面:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)
3.网页作品布局方面:网页布局整体为LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
文章目录
- HTML5期末大作业:售票网站设计——票务网站整套模板(24个页面) HTML+CSS+JavaScript
- 作品介绍
- 一、作品演示
- 1.
- 二、代码目录
- 三、代码实现
- 四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
- 五、源码获取
- 六、更多HTML期末大作业(成品下载)
- >>>戳我>>>点击进入200例期末大作业作品
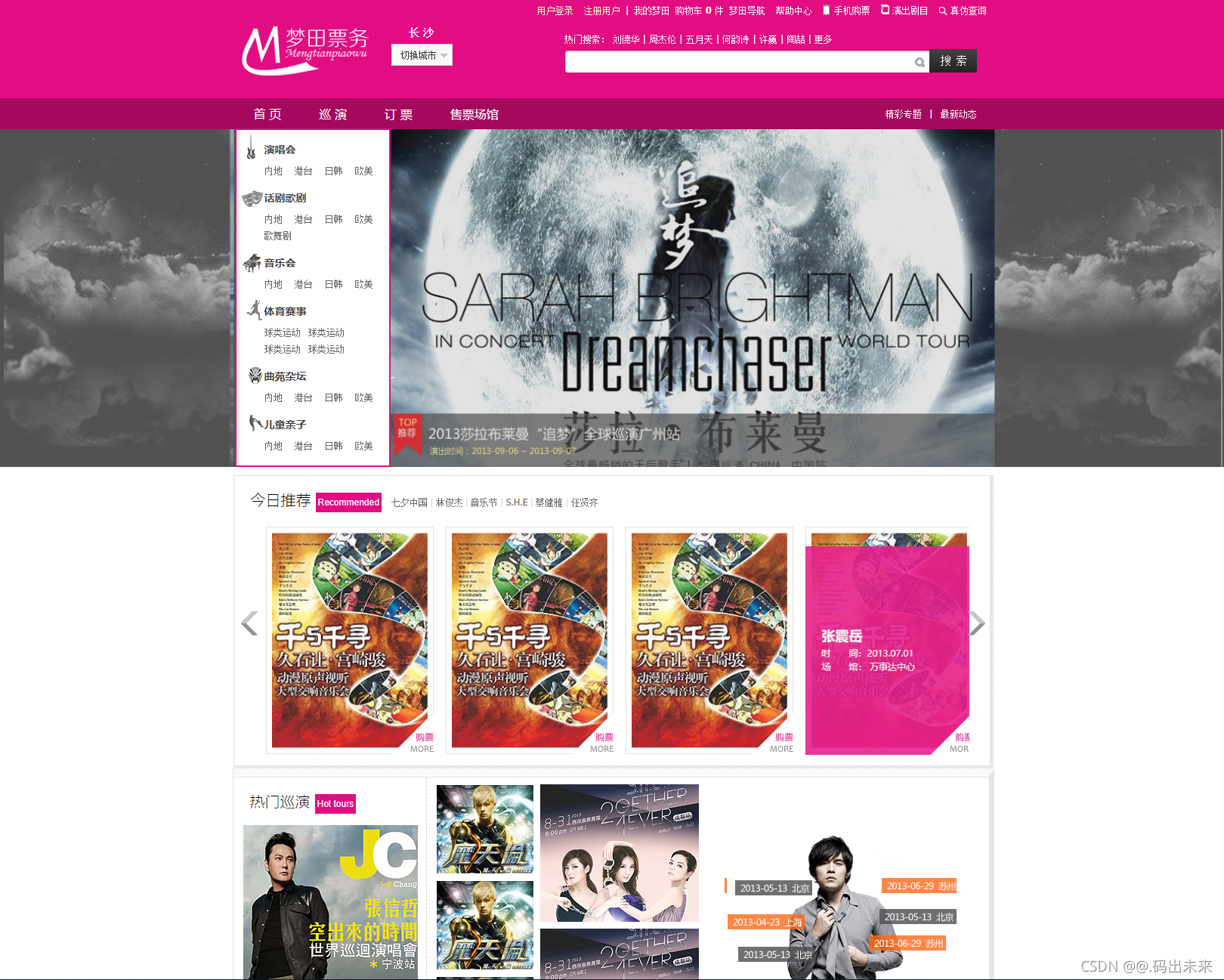
一、作品演示
1.


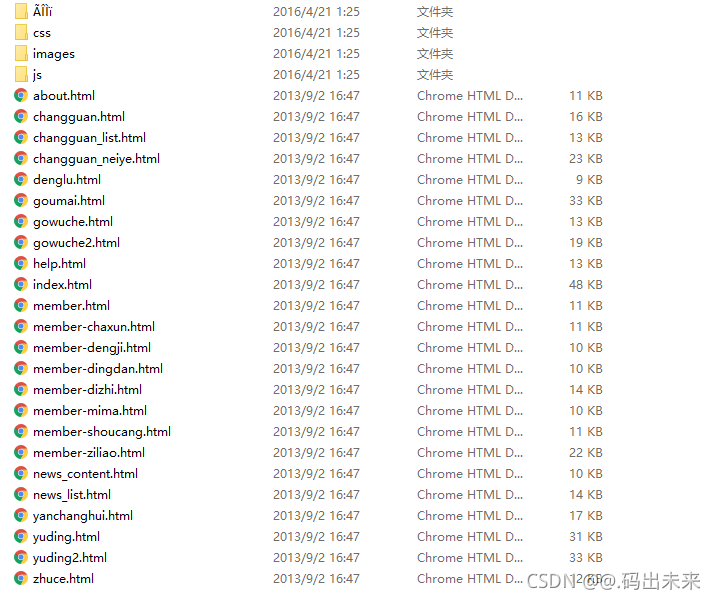
二、代码目录

三、代码实现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>梦田票务</title>
<link href="css/header.css" rel="stylesheet" type="text/css" />
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script type=text/javascript src="js/jquery-1.7.1.min.js"></script>
<script type=text/javascript src="js/ifocus.js"></script>
<script type="text/javascript" src="js/scool.js"></script>
<script type="text/javascript" src="js/imgp.js"></script>
<script type="text/javascript" src="js/jquery.switchable[all].min.js"></script>
<script type="text/javascript" src="js/jquery.jcarousel.pack.js"></script>
<script type="text/javascript" src="js/datepicker.js"></script>
<script type="text/javascript" src="js/jquery.fancybox-1.3.4.pack.js"></script>
<link rel="stylesheet" type="text/css" href="css/jquery.fancybox-1.3.4.css" media="screen" />
<script type="text/javascript" src="js/jquery.ad-gallery.js"></script>
<script type="text/javascript" src="js/jquery.idTabs.min.js"></script>
<script src="js/foucsbox.js" type="text/javascript"></script><!--[if IE 6]>
<script src="js/DD_belatedPNG.js"></script>
<script>DD_belatedPNG.fix('.but_gp,.rslides');
</script>
<![endif]-->
</head>
<body>
<div id="header"><div class="w1002"><div class="header_top"><a href="#" class="dl">用户登录</a><a href="#" class="dl">注册用户</a>|<a href="#">我的梦田</a><span>购物车 <b class="dl">0</b> 件</span><a href="#">梦田导航</a><a href="#">帮助中心</a><a href="#" class="phone">手机购票</a><a href="#" class="jm">演出剧目</a><a href="#" class="cx">真伪查询</a></div><div class="site_logo floatl"><a href="#"><img src="images/site_logo.gif" width="170" height="65" /></a></div><div class="header_city floatl"><h3>长 沙</h3><p class="choos"><a href="#">选择城市</a></p></div><div class="header_search floatl"><p class="hot">热门搜索:<a href="#">刘德华</a>|<a href="#">周杰伦</a>|<a href="#">五月天</a>|<a href="#">何韵诗</a>|<a href="#">许巍</a>|<a href="#">陶喆</a>|<a href="#">更多</a></p><form id="form1" name="form1" method="post" action=""><div><input type="text" name="textfield" id="textfield" class="input_style" /><input type="submit" name="button" id="button" value=" " class="but_tj" /></div></form></div></div><div id="site_nav"><div class="clearfix nav_post"><span><a href="#">精彩专题</a>|<a href="#">最新动态</a></span><p class="yahei"><a href="#">首 页</a><a href="#">巡 演</a><a href="#">订 票</a><a href="#">售票场馆</a></p></div></div> </div><div class="inside_buycent"><p class="your_post"><a href="#">梦田票务</a> > <a href="#">长沙</a> > <a href="#">话剧歌剧</a> > 2013长沙话剧 青蛇</p></div><div class="changguan_focus"></div><div class="inside_newsmian"><div class="inside_newslist"><div class="info"><h1 class="yahei">湖南票务网—2013,9月28 《我是歌手》,你爱上了谁,你还在等谁</h1><p>发布时间:2013-07-19文章来源:湖南票务网</p></div><div class="content"><div align="center">《我是歌手》,你爱上了谁,你还在等谁呢</div><div> </div><div>今年歌唱节目如雨后春笋,荧屏迎来歌唱选秀大年,《我是歌手》让湖南卫视再次翻身重拾卫视霸主地位,同时参赛选手更是身价暴涨,均已王者的身份回归到管周到额视野中。</div><div> </div><div>为了让歌迷的激情持续下去,2013年9月28日将会在贺龙体育馆举办一场超大型,超顶级的演唱会,铁肺歌后彭佳慧,沧桑狼王齐秦,乐坛教母黄绮珊,情歌天后辛晓琪,人气歌神杨宗纬,《我是歌手》我是歌手的冠军得主羽泉,摇滚偶像黄贯中,张艺潇都会出演,亲们,这当中有谁是你的爱呢,既然爱那就到现场去全力支持吧,你们的出现会让他们更加嗨翻全场的。</div><div> </div><p>哎呀,想想可以去现场体验就内心无比激动呀,你们还在等什么呢,再不行动就晚啦。购票情况请登录湖南票务网。</p></div></div><div class="inside_newsright"><div class="remen"><div class="titles"><strong>热门推荐</strong></div><ul><li><a href="#"><img src="images/simg_17.jpg" width="171" height="214" /></a><p><a href="#">S.H.E TOGETHER FOREVER 2013世界巡回演唱会 北京站</a></p><span>2013.09.13</span></li><li><a href="#"><img src="images/simg_17.jpg" width="171" height="214" /></a><p><a href="#">S.H.E TOGETHER FOREVER 2013世界巡回演唱会 北京站</a></p><span>2013.09.13</span></li><li><a href="#"><img src="images/simg_17.jpg" width="171" height="214" /></a><p><a href="#">S.H.E TOGETHER FOREVER 2013世界巡回演唱会 北京站</a></p><span>2013.09.13</span></li></ul></div></div><div class="clear"></div></div> <div id="footer"><div class="cont"><dl><dt class="yahei"><a href="#">账户安全</a></dt><dd><p><a href="#">找回密码</a></p><p><a href="#">账户注册</a></p><p><a href="#">账户绑定</a></p></dd></dl><dl><dt class="yahei"><a href="#">账户安全</a></dt><dd><p><a href="#">找回密码</a></p><p><a href="#">账户注册</a></p><p><a href="#">账户绑定</a></p></dd></dl><dl><dt class="yahei"><a href="#">账户安全</a></dt><dd><p><a href="#">找回密码</a></p><p><a href="#">账户注册</a></p><p><a href="#">账户绑定</a></p></dd></dl><dl><dt class="yahei"><a href="#">账户安全</a></dt><dd><p><a href="#">找回密码</a></p><p><a href="#">账户注册</a></p><p><a href="#">账户绑定</a></p></dd></dl><dl style="border-right:none;"><dt class="yahei"><a href="#">账户安全</a></dt><dd><p><a href="#">找回密码</a></p><p><a href="#">账户注册</a></p><p><a href="#">账户绑定</a></p></dd></dl><div class="clear"></div></div><div class="footer_boot"><h4><a href="#">公司介绍</a> | <a href="#">品牌识别</a> | <a href="#">联系方式</a> | <a href="#">合作招商</a> | <a href="#">招聘信息</a> | <a href="#">隐私声明</a> | <a href="#">安全认证</a> | <a href="#">友情链接</a> | <a href="#">网站地图</a></h4><p>本网站所有产品设计(包括造型,颜色,图案和观感),功能及其展示形式,均已受版权或产权保护。</p><p>任何公司及个人不得以任何方式复制部分或全部,违者将依法追究责任,特此声明。</p><p>本站部分内容来自互联网或由会员上传,版权归原作者所有。如有问题,请及时联系我们。</p><p>版权所有 梦田票务 Copyright2003-2013 All Rights Reserved 京ICP备11043884号 京公网安备11010102000430号</p><p>湖南梦田体育文化传播有限公司</p></div><div class="footer_img"><img src="images/footer_img.gif" width="41" height="57" /></div></div> </body>
</html>四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

五、源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可wx公Z号 ---> web前端小日记 获取更多源码 !


六、更多HTML期末大作业(成品下载)
>>>戳我>>>点击进入200例期末大作业作品
200多例 HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!


这篇关于HTML5期末大作业:售票网站设计——票务网站整套模板(24个页面) HTML+CSS+JavaScript的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






