本文主要是介绍前端git提交规范(git cz),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
序:
最近在提交代码的时候发现每次提交的代码说明都是层次不齐的,看上去让人感觉到特别的凌乱。第一:让人看上去感觉这个程序猿好像不是“正规”出身,再一让自己在回溯代码的时候没有任何头绪。
安装 commitizen
npm install commitizen
yarn add commitizen
配置命令
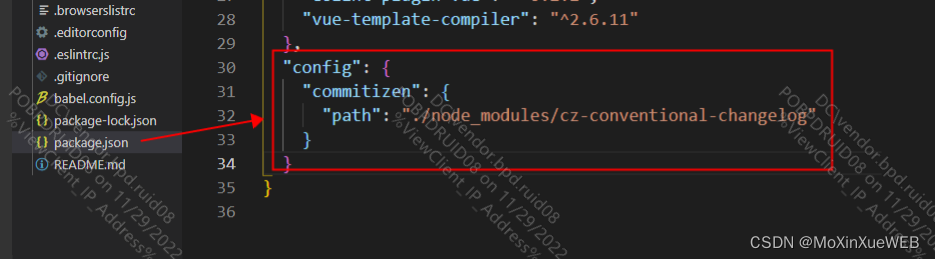
等待安装完之后在对应的项目下的 package.json 文件夹下 添加如下命令:
"config": {"commitizen": {"path": "./node_modules/cz-conventional-changelog"}
}

添加完 在控制面板中输入 git cz 命令就会出现对应的 commitizen 提交规范步骤 如下:
git cz
? Select the type of change that you're committing: (Use arrow keys)
❯ feat: A new feature fix: A bug fix docs: Documentation only changes style: Changes that do not affect the meaning of the code (white-space, formatting, missing semi-colons, etc) refactor: A code change that neither fixes a bug nor adds a feature perf: A code change that improves performance test: Adding missing tests or correcting existing tests
feat: A new feature
壮举:新功能fix: A bug fix
修复:错误修复docs: Documentation only changes
docs:仅文档更改style: Changes that do not affect the meaning of the
样式:不影响代码含义的更改(空格、格式、缺少分号等refactor: A code change that neither fixes a bug nor
重构:既不修复错误也不添加功能的代码更改perf: A code change that improves performance
perf:提高性能的代码更改test: Adding missing tests or correcting existing tests
测试:添加缺失的测试或纠正现有的测试build: Changes that affect the build system or external dependencies
build:影响构建系统或外部依赖项的更改ci: Changes to our CI configuration files and scripts
ci:对我们的 CI 配置文件和脚本的更改chore: Other changes that dont modify src or test
杂项:不修改 src 或测试文件的其他更改revert: Reverts a previous commit
还原:还原以前的提交
如果你修改了bug,那么第一步就是选择 fix选项:fix
第二步会出现一个 Specify a scope:意思就是这次修改的文件夹是那部分,我一般选择 src/home/banner…等等,这些文件夹可以选择更改的目录
第三步会出现write a short description:意思是写一段简短的描述。我一般会:修改了…bug等
其余选项可以直接敲回车就可,最后生成的commitizen 信息就是:fix(src/home/banner): 修改了…bug。是不是看上去很清晰!
这篇关于前端git提交规范(git cz)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





