本文主要是介绍勤学勤记——Node.js的C++addon(一),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近公司要求写一个Node.js的C++插件,我之前也没有接触过v8,但是也硬着头皮接受了任务。具体内容这里就不说了,以此为开篇记录一下我写node的C++addon的历程和遇到的问题吧。
第一天:简单的Node.js的demo学习
今天尝试性地探索了一下怎么编写Node.js的C++插件,我特意找了一些电子书籍,但其实书上写的很简单。如果忽略其中的细节,比如数据是怎么转换的,Handle和HandleScope的原理如何,ioslate的原理是什么,FunctionCallbackInfo中传递的参数是怎么读取的,单单讨论大致的流程,还是很简单且模式化的。
大致流程
- 编写C++脚本
- 编写gyp文件
- configure
- build
- 在JS中引用C++插件
编写C++脚本
步骤大致如下:
- 引用库:一般情况下都需要引用
<node.h>和<v8.h>这两个头文件,其他的按需引用。 - 规定命名空间:这个学过C++的同学都清楚
- 完成脚本要实现的具体方法
- 编写导出模块:根据Node.js的官中文档,所有C++插件中,都应该包含如下的导出语句。
void Initialize(Local<Object> exports);
NODE_MODULE(NODE_GYP_MODULE_NAME, Initialize)
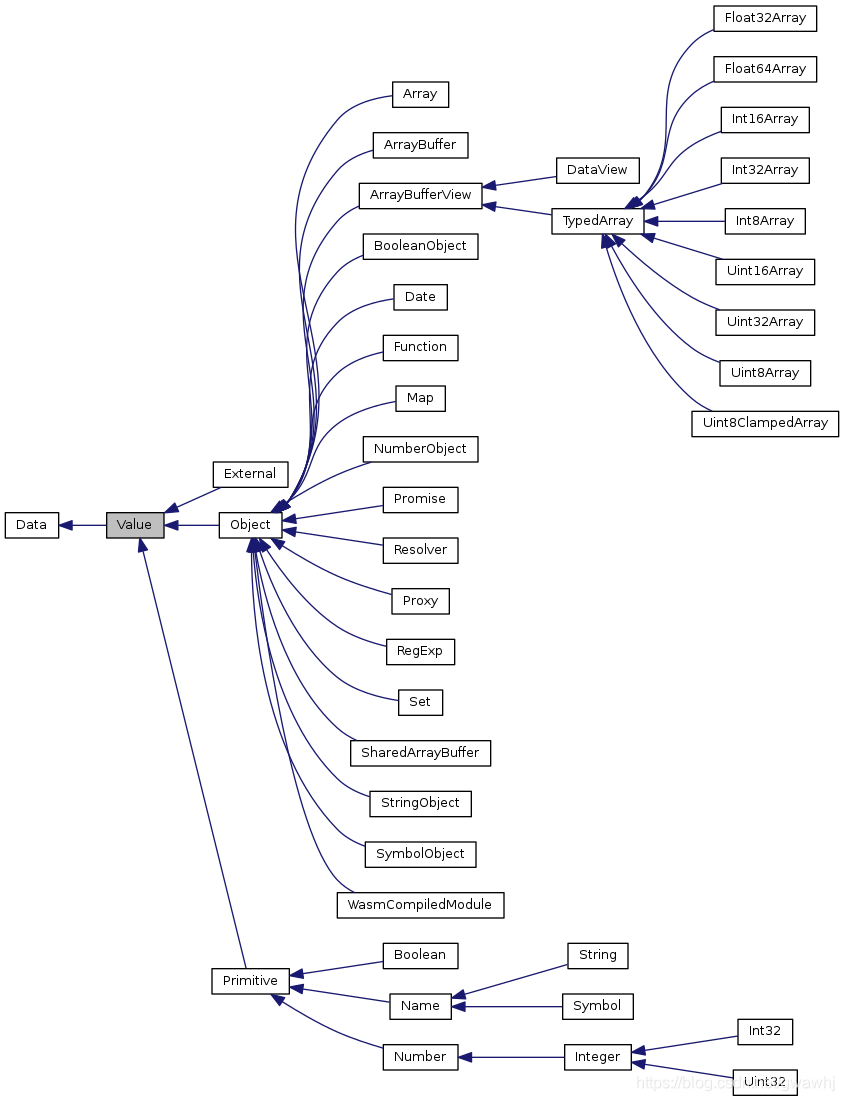
关于如何从JS的数据类型转换为C++的基本数据类型,这里我参考了另外一篇博客
JS中各种数据类型映射到C++根类的关系(引自深入出不来Node.js)
initialize中应该包含一些用来构建扩展的方法,这些方法往往由宏来实现。比如最简单的NODE_SET_METHOD(exports,method_in_js,method_in_C++),这个宏有三个参数,第一个就是外层函数的参数,第二个是在JS中能引用到的函数名,第三个是在C++脚本中的函数本体的名字。
也可以用target->Set(String::NewFromUtf8(isolate,"method_in_js"),FunctionTemplate::New(isolate,method_in_C++)); }
来设置。
编写.gyp文件
这个文件用于写明该C++代码的编译配置,帮助C++编译。首先强调一点,系统会默认指定.gyp文件名为“binding.gyp”。
下面举个栗子:
{'targets':['target_name':'myTest','sources':['myTest.cc']]
}
这是最基础的用法,target_name表明编译完成后生成的.node文件名,sources是要编译的C++文件,它是一个集合,可以添加多个文件。其他参数可以更加具体的指定该文件的编译配置,比如针对不同的系统,引用不同的静态库等等。
configure and build
前排提示:执行下面的步骤需要node-gyp工具的支持,如果没有安装,可以通过npm的npm install -g node-gyp命令安装。
在终端调用:
node-gyp configure
node-gyp build
编译完成后,会在项目目录的build-Release目录下出现.node文件。
以上的两条命令也可以被替代为node-gyp configure build或者node-gyp rebuild,它们也起相同的效果。
在JS中引用C++插件
跟我们引用别的模块是一样的直接用require方法,位置是相对目录下的'./build/Release/myTest.node'
以上是极简版的JS中引用C++模块的流程。
后面我会根据V8文档以及各位大佬的总结,作更作死的试探。
这篇关于勤学勤记——Node.js的C++addon(一)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!