本文主要是介绍mock.js引发的报错Corrupted zip: missing xxx bytes,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
背景: 之前项目没引入mock.js,出于产品要宣传售卖该项目,后端那套服务需要真实场景,和产品经理商量下前端出个假数据的页面,所以复制几个页面mock数据用于产品宣传
首先了解下mock.js
Mock 是一种用于模拟数据和行为的开发技术。在软件开发过程中,开发人员经常需要在实际的开发环境之前进行测试、调试和开发。Mock 技术允许开发人员创建虚拟的数据和行为,以便在开发过程中进行各种测试和验证,而不必依赖于真实的外部服务、接口或资源。
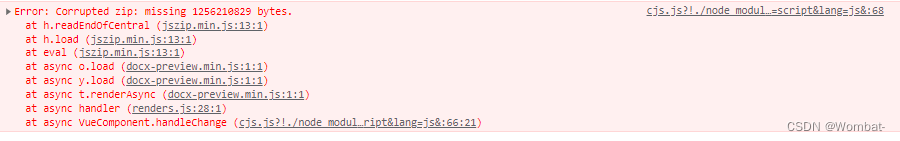
问题描述: 未创建假数据页面的版本可以正常预览文件,当引入mock.js打包的版本就提示
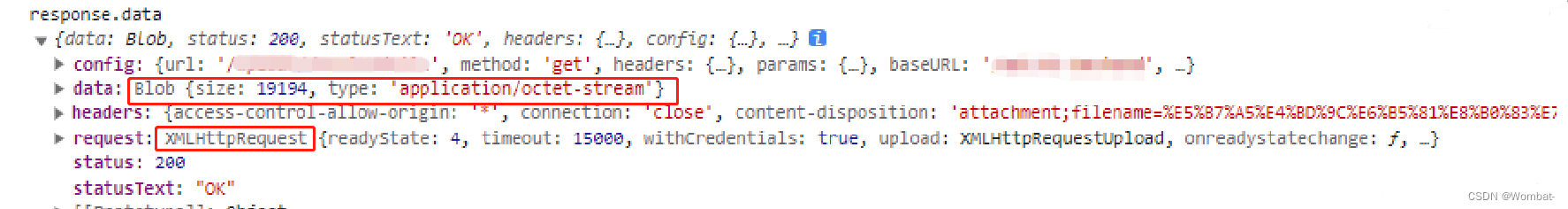
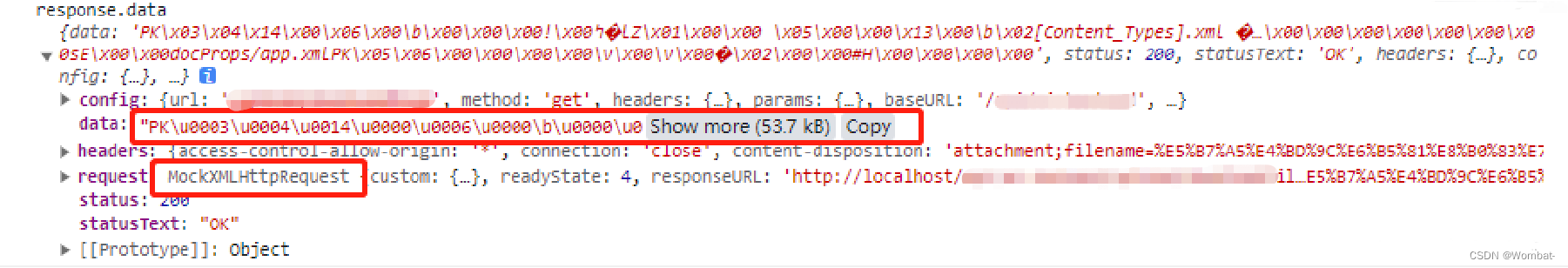
图一的错误信息,刚开始我怀疑docx-preview版本问题,升级到最新版本后还是报错,直到百度搜索关键字“Corrupted zip: missing xxx bytes”,才解开文档预览的迷雾,mockJS能够导致下载的文件出现问题,mockJS会重新封装XHR对象,让原本对象中的responseType属性失效,导致blob数据出现问题。所以,当我们打包上线之前一定要细心检查是否mock.js引入。图二与图三对比就能清晰对比出异同。

未引入mock.js

引入mock.js

这篇关于mock.js引发的报错Corrupted zip: missing xxx bytes的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






