本文主要是介绍娴雅华服舞动间,Java实现后宫佳丽三千,引领世界独具魅力!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
前言
一、mounted是什么?
二、实现步骤
1.翻牌牌
实现APl:
效果图:
代码如下:
效果图:
2.进入后宫
完整代码:
效果图:
以下代码的解释:
总结
前言
上节课我们留了一个作业实现浏览器随机生成图片,这节课我们要学习更加有趣的课程,打造属于自己的后宫。大家羡不羡慕古代的皇帝,一夫多妻制,说不羡慕是不可能的。虽然现在法律不允许,但是我们可以自己在浏览器上打通二次元的壁垒,让二次元也能成为我们的后宫。喜欢二次元的不要错过我们这次的小课堂!下面有我来介绍后宫是如何搭建的:
一、mounted是什么?
在Vue中,mounted是一个生命周期钩子函数,用于在Vue实例挂载到DOM后执行一些操作。如果你想自动加载函数到mounted钩子中,你可以使用 mixin 或者 Vue插件。
1.使用mixin:
// 定义一个全局的mixin
Vue.mixin({
mounted() {
// 在每个组件的mounted钩子中执行的操作
this.yourFunctionName();
}
});
2.使用vue插件:
// 创建一个Vue插件
const YourPlugin = {
install(Vue) {
Vue.mixin({
mounted() {
// 在每个组件的mounted钩子中执行的操作
this.yourFunctionName();
}
});
}
};// 在main.js中使用插件
Vue.use(YourPlugin);
这样,无论你在哪个组件中使用Vue实例,都会自动调用yourFunctionName函数在mounted钩子中。当然,你需要将yourFunctionName替换为你真正想要执行的函数名。
至于这里我为什么要提到mounted,因为如果我们想在新页面直接访问后台,得到所有的图片名称。用这个vue自动加载函数mounted方便我们直接获取图片,而不是通过点击事件箭头函数获取图片名称。
二、实现步骤
1.翻牌牌
实现最后的样式之前,我为了方便理解响应图片数据以及通过函数如何实现选妃的功能,特意设计一款类似翻牌牌的游戏。
实现APl:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="/vue/vue.min.js"></script><script src="/vue/axios.min.js"></script><style>.image-container {width: 200px;height: 200px;perspective: 1000px;}.image-container img {width: 100%;height: 100%;backface-visibility: hidden;transition: transform 0.5s;}.image-container.flipped img {transform: rotateY(180deg);}.z1{width: 200px;height: 200px;background-color: pink;}.z2{width: 200px;height: 200px;background-color: red;}.z3{width: 200px;height: 200px;background-color: purple;}</style>
</head>
<body>
<div id="app"><div class="image-container" v-bind:class="{ flipped: isFlipped1 }" v-on:click="flipImage1"><img src="../photo/a.webp" v-if="!isFlipped1"><div class="z1" v-else></div></div><div class="image-container" v-bind:class="{ flipped: isFlipped2 }" v-on:click="flipImage2"><img src="../photo/b.webp" v-if="!isFlipped2"><div class="z2" v-else></div></div><div class="image-container" v-bind:class="{ flipped: isFlipped3 }" v-on:click="flipImage3"><img src="../photo/c.jpeg" v-if="!isFlipped3"><div class="z3" v-else></div></div>
</div>
</body>
<script>new Vue({el: '#app',data: {isFlipped1: true,isFlipped2: true,isFlipped3: true,},methods: {flipImage1: function() {this.isFlipped1 = !this.isFlipped1;},flipImage2: function() {this.isFlipped2 = !this.isFlipped2;},flipImage3: function() {this.isFlipped3 = !this.isFlipped3;}}});
</script>
这里也能看得出来图片都是路径确定,不利于大型项目的后台数据的响应,但是思路是通过点击让v-bind和v-if的属性来回切换,达到翻牌子的效果,我们也可以用这样的思路去优化代码,让代码更加完整。
效果图:

是不是很有意思?现在我们把代码优化一下
代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>翻牌牌</title><script src="/vue/vue.min.js"></script><script src="/vue/axios.min.js"></script><style>.f{display: flex;justify-content: space-around;}.f>div{width: 300px;height: 350px;cursor: pointer;background-size: 300px 350px;margin-left: 30px;}.f>div:nth-child(odd){background-color: rebeccapurple;}.f>div:nth-child(even){background-color: pink;}@keyframes xz {0%{transform: rotateY(0deg);background-image: url("");}100%{transform: rotateY(180deg);}}@keyframes xzr {0%{transform: rotateY(180deg);}100%{transform: rotateY(0deg);background-image: url("");}}.xz{animation: xz 1s linear 1 forwards;}.xzr{animation: xzr 1s linear 1 forwards;}</style>
</head>
<body>
<div id="app"><button onClick="location.assign('/home.html')">进入后宫</button><div class="f"><div v-for="i in 6" @click="xzImg($event,i)"></div></div><hr><img src="/randomImgC" alt="1" width="400" height="450"><br><button οnclick="location.reload()">换一个</button>
</div>
</body>
<script>new Vue({el:'#app',data:{//记录每个图片被点击的次数arr:[0,0,0,0,0,0]},methods:{xzImg(e,i){if (this.arr[i-1]%2){//1e.target.style.backgroundImage='url()'e.target.className='xzr'}else {//0e.target.style.backgroundImage='url(/randomImgC?'+i+')'e.target.className='xz'}this.arr[i-1]++}}})
</script>
</html>
优化的代码主要CSS部分,定义了一些样式,包括一个flex布局,用于显示牌子。奇数个牌子的背景色为rebeccapurple,偶数个牌子的背景色为pink。还定义了两个旋转动画xz和xzr,用于翻转牌子。这里还定义了一个data属性arr,用于记录每个图片被点击的次数,在methods定义了一个方法xzImg,当点击牌子时触发。根据点击次数的奇偶性,设置不同的背景图像和动画类名,并更新点击次数。v-for指令循环生成6个牌子,并绑定点击事件。randomImgC上节课已经说到了,随机生成图片。
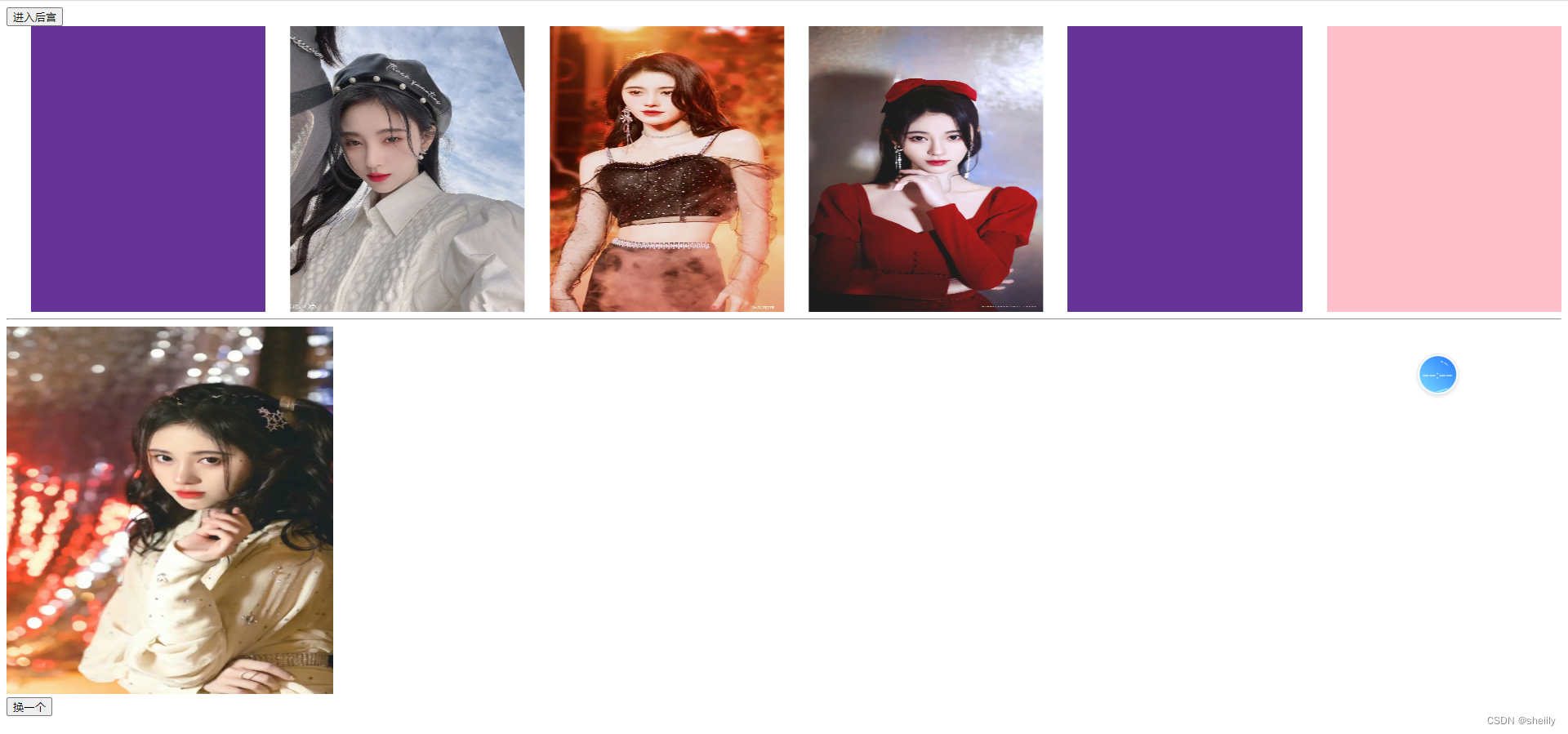
效果图:

2.进入后宫
细心的朋友会发现左上角有一个进入后宫的按钮,下面我们来完成最后一步后宫的所有人物显示:
完整代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>后宫</title><script src="/vue/vue.min.js"></script><script src="/vue/axios.min.js"></script><style>.f{display: flex;justify-content: space-around;flex-wrap: wrap;//换行}.f>div{width: 280px;height: 350px;border: 1px solid rebeccapurple;}.f>div>img{width: 280px;height: 330px;}</style>
</head>
<body>
<div id="app"><div class="f"><div v-for="img in imgNames"><img :src="imgSrc(img)" alt=""><br>{{img}}</div></div>
</div>
</body>
<script>/*在axios的回调函数then中,如果是普通函数function(){this} 普通函数中的this指代js的bom顶层对象,类似java中的Object如果使用箭头函数()=>{this},此时的this表示整个vue实例,也就是new vue({})函数的返回值vueObj*/const vueObj = new Vue({el:'#app',data:{imgNames:[]},methods:{imgSrc(imgName){return '/imgC?action=getImgByName&imgName='+imgName},getAllImgNames(){axios.get('/imgC?action=getAllImgNames').then((resp)=> {this.imgNames=resp.dataconsole.log(resp.data,1,this)})},},mounted(){this.getAllImgNames()//此处的this表示整个vue对象console.log(this.imgNames,2,this)}})console.log(vueObj)
</script>
</html>
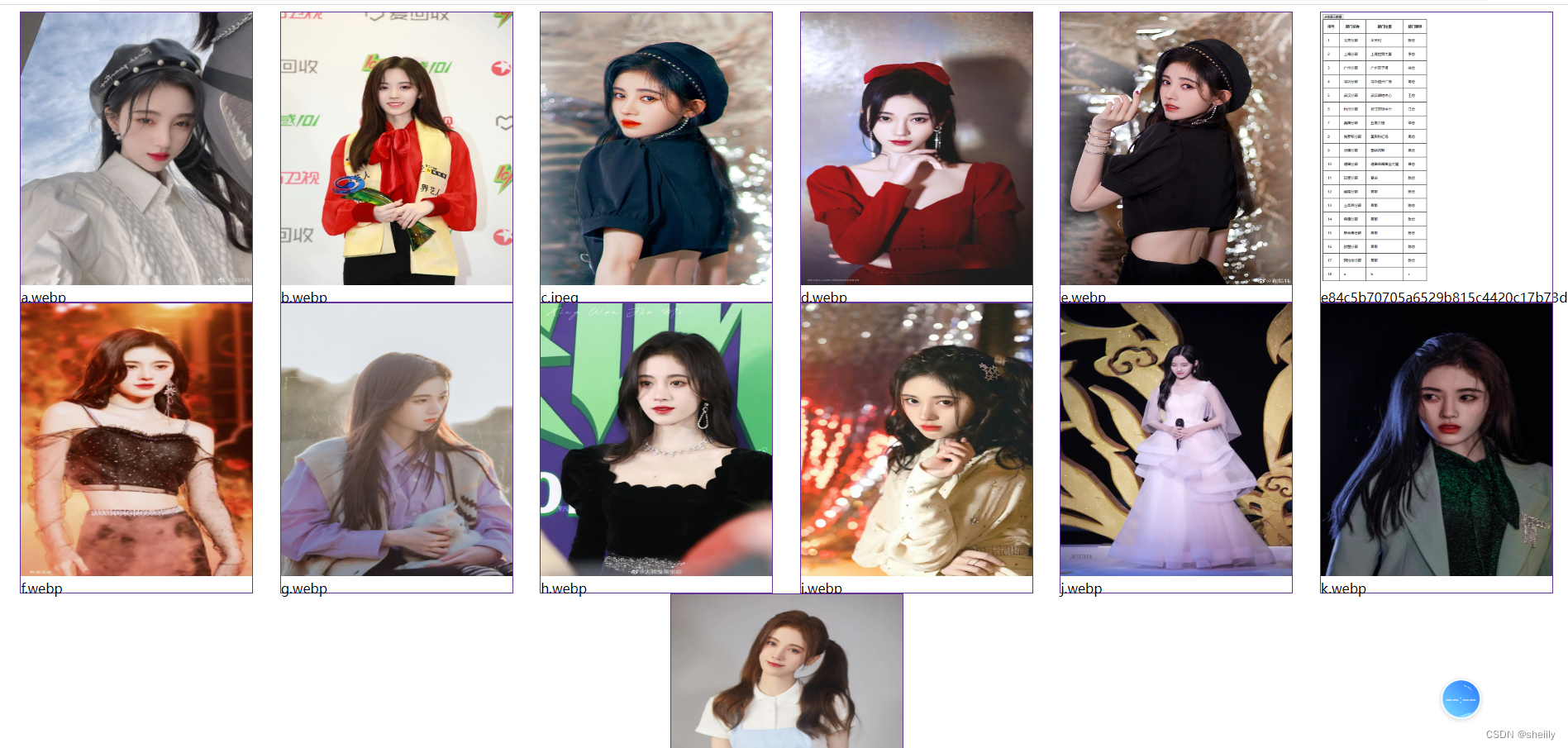
效果图:

以下代码的解释:
- 首先,引入了Vue.js和axios库的脚本文件。
- 在CSS部分,定义了一些样式,包括一个flex布局,并使用
flex-wrap: wrap;实现换行。每个图片容器都有固定的宽度和高度,并设置了边框样式。 - 在HTML部分,创建了一个Vue实例,绑定到id为
app的元素上。 - 在Vue实例中,定义了一个data属性
imgNames,用于存储后宫图片的名称。 - 定义了一个方法
imgSrc,用于根据图片名称动态生成图片的URL。 - 定义了一个方法
getAllImgNames,使用axios发送GET请求获取所有后宫图片的名称,并将返回的数据赋值给imgNames。 - 在mounted钩子函数中调用
getAllImgNames方法,实现在Vue实例挂载到DOM后自动获取后宫图片的名称。 - 最后,在HTML中使用
v-for指令循环生成每个图片容器,并显示图片和图片名称。
总结
以上就是今天所讲的全部内容,mounted钩子函数可以调用多种方法,这里我调用了一个,后续需要加其他的函数,直接this.函数名()就可以了。相信通过这两个案例,对响应图片数据的应用有了更深刻的了解。接下来几天我将带大家完成项目坦克风云的设计,让我们继续对java进阶的高峰冲刺吧!
这篇关于娴雅华服舞动间,Java实现后宫佳丽三千,引领世界独具魅力!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





